ここでは、グーグルサイトの動的テーブルを備えた最初の本格的なコメントソリューションを紹介します。
多くの場合、サードパーティのゲストブックと従来のGoogleガジェットを使用して、Googleサイトにコメントを投稿しています。 ただし、ほとんどの人は、限られた数のフォームテンプレートと、テーブルの高さの増加に伴ってガジェットの高さを手動で変更する必要性が、独自のガジェットを書くことを真剣に考えるためのかなり良い議論であることに同意します。
無料コメントのトピックに関する最良の決定はすべてガジェットに組み込まれています。ガジェットは部分的にロシア語に翻訳され、
Google開発者ツールを使用して一般公開
されました翻訳の作業は退屈ではなく、多くのロシア人が理解していない単語を母国語に置き換えることに要約されました。

しかし、ビジネスに取りかかりましょう。
1.サイトで待望のガジェットを取得するために最初に行う必要があるのは、Google
Form Mori79-
Form by Mori79をテンプレートとして追加することです
2.
フォーム自体と
テーブル用に2つのガジェットが必要です。 私が言ったように、ガジェットは私によって少しロシア語に翻訳されています。 オリジナルが必要な場合は、著者からMori79を入手してください。
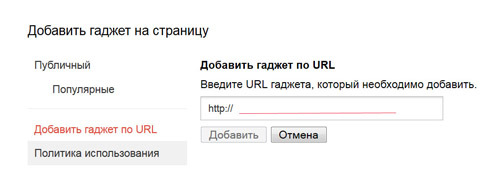
3.各ガジェットは、次のように直接指定されたURLのページにアップロードされます。
フォームのリンクと
テーブルの対応するURLをアドレスバーからコピーします-これらのURLは、ロシア語の部分的な翻訳を備えた既製のガジェットへのリンクです。

4.次に、両方のガジェットがページに既に存在している場合、テンプレートとして取得したgoogleフォームと比較して、それらを構成する必要があります。
色、アイコン、その他の重要ではないものの変化を説明することは意味がありません-自分で実験してください、すべてがそこで簡単です。
ただし、最初に機能するには、次のトリッキーなコピーアンドペーストを行う必要があります。
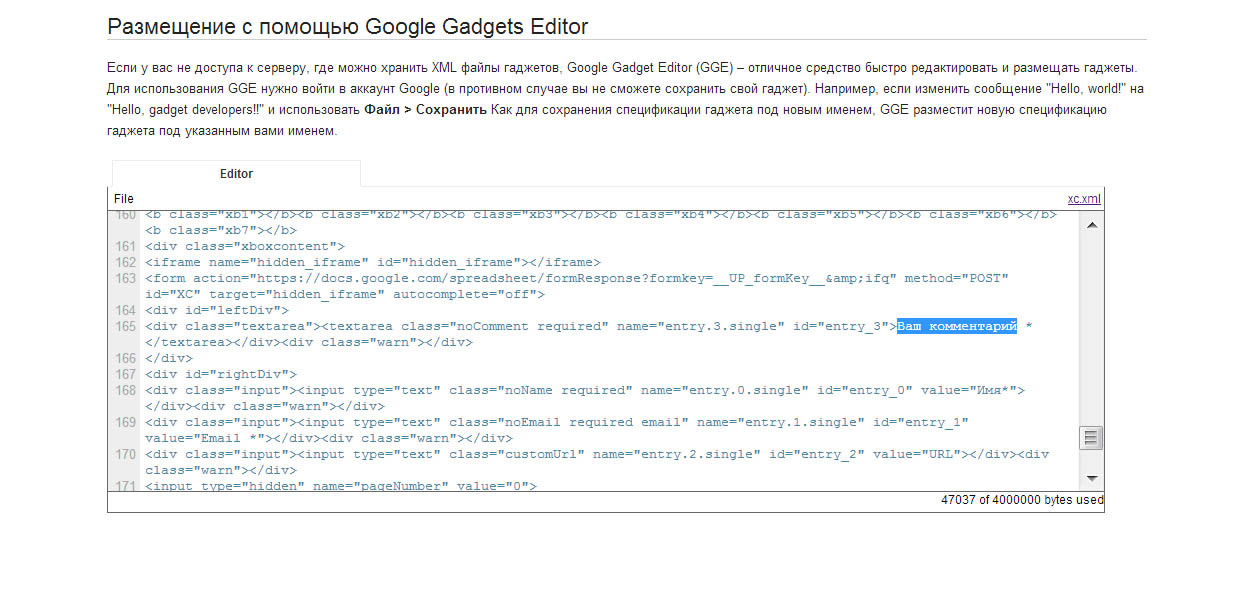
-コピーしたフォームを開き、[
フォーム ]ボタンをクリックしてアクティブなフォームに移動し、アドレスバーで同様のキーをコピーします(スクリーンショットで青で強調表示されています)。

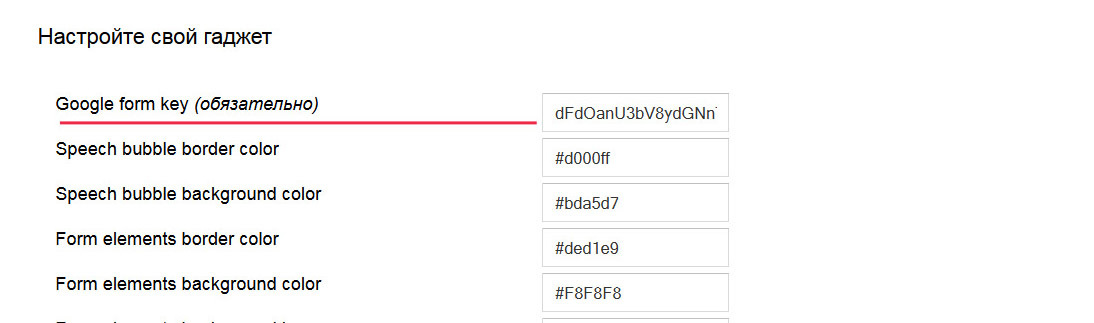
-フォームガジェットの設定を開き、コピーしたアクティブ
フォームキーを、赤でマークされた
Googleフォームキー行に貼り付けます。

これで、フォームガジェットのデータは間違いなくGoogleフォームテーブルに送られます。
次へ>>
-テンプレートとしてコピーしたフォームを開きます。
-編集ツールバーで、
[ファイル] >
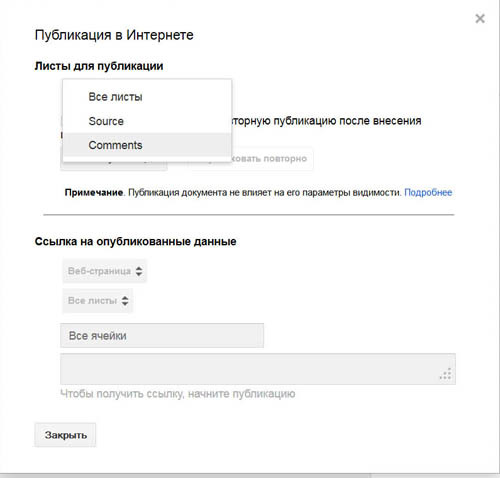
[公開の開始 ]ボタンを見つけて、このウィンドウに入ります。
 操作の最後までウィンドウを閉じないでください!
操作の最後までウィンドウを閉じないでください!ここで、
コメントタイプの公開用のシートを選択する必要があります(上の図に表示されています)。 動作するリンクを取得するには-
コメントのみ
-次に、公開を開始し、リンクを公開にコピーする必要があります。

モデレートについては、
自動再公開のチェックを外すと、スパマーが気付かれることはありません。
-次に、以前にサイトページに挿入されたテーブルガジェットの設定を開く必要があります。

ここで、コピーしたリンクをGoogleスプレッドシートのURLバーに貼り付ける必要があります
-もう一度、フォーム発行ウィンドウに戻って
フィードURLをコピーする必要があり
ます 。そのためには、図に示すように、「
発行済みデータへのリンク 」で「
ATOM 」を選択し、目的のリンクを取得します。

対応するリンクをコピーして、テーブルガジェット設定の2行目に貼り付ける必要があります。
すべての精度を実行した場合、両方のガジェットが確実に機能し、フォームに入力されたデータがほぼすぐに表示されるか、テーブルガジェットで少し遅れて表示されます(自動公開からチェックボックスをオフにしなかった場合)。
同時に、生成されたテーブルはデフォルトでその高さを動的に変更します。これらは、古典的な退屈なモジュールとはまったく異なる、本格的なコメントです。
また、テーブルを退屈な「スクロールバー」モードに切り替えても、コメントを読む人はほとんどいないので、アドバイスはしません。
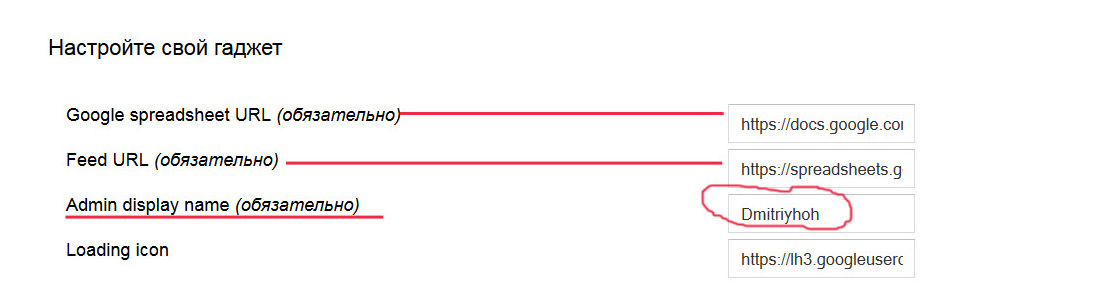
重要なポイントは、管理者アイコンとゲストアイコンを異なるものにする場合です。
まず、管理者名(
Admin display name )をラテン文字のみで指定する必要があります(これは修正しませんでした)。
次に、アイコンへのリンクを指定してアイコンを変更できますが、アイコンのサイズは16x16ピクセルにする必要があります。
結果として得られるはずのこのようなもの(コメントのある大きなページの一部をここで切り取りました):
