
最近、私は自分の便宜のために1つのアプリケーションを作成しましたが、最初はそれについて話したくありませんでした。 それから私はそれが他の誰かに役立つかもしれないと思った。 実際、これは既成のGoogleマップAPIコンポーネントから組み立てられた自動車ルートを計画するためのサービスです。 これは
Google Maps Engineのクローンですが、後者の迷惑な制限はありません。 無料のオープンソース、サーバーなしのクリーンなフロントエンド、コードは
githubに投稿されています。
デモアイデア
毎年夏、私はヨーロッパの周りのある種の道路旅行に行こうとします。 私は小さな町に旅行し、キャンプ場で夜を過ごし、ホテルに散らばるのが好きです。 当然、各旅行の予想と計画は数か月で始まります。地図とウィキペディアに登り、興味深い場所をマークしてから、これらすべてを成功させる方法を計画します。 私は、日、主要な距離、時間の計算ごとにテーブルを編集します。 最近まで、
myplaces.google.comサービスを使用する
必要がありましたが、古いバージョンではグリッチ(ルートの一部が消えた)に失望し、新しいバージョンでは攻撃的にカットされました。 そして、プロ版でさえ、20回以上の転送での私の膨大な旅は収まりません。 同時に、名前、オートコンプリート、ルーティングによる不正確な検索を備えた優れたGoogleマップAPIがあります。 そこで、利用可能なコンポーネントを取得し、レイヤーを追加し、編集、エクスポートし、旅行計画のためのサービスを受けました。
何がありますか
開発に約20時間を費やし、私に合ったプロトタイプを入手しました。 Google、自転車ルート、ポリゴンなど、100種類のアイコンはありません。 ただし、作成されたマップは、通常のjsonオブジェクトと、無制限の数のレイヤーとオブジェクトにエクスポートされます。 コードはクリーンなフロントエンド(+サーバー上のルートを保存するための小さなオプションのphp)です。開始するには、ファイルをコピーしてローカルでindex.htmlを開きます。 ドメイン/サーバーとホスティングは不要です。GoogleAPIへのアクセスのみが必要です。
Kasheftin.imtqy.com/RoutePlanner/-これは、ホスティングするgithubページの動作デモです(サーバーへのルートの保存/ロードを除くすべてが機能します)。
技術的なポイント
任意のAPIを使用した開発は、それと残りのコードの間にレイヤーを書く必要があることを意味します。 それぞれノックアウトが使用されました。私のコードのほとんどは、observable-knockoutメカニズムとGoogleマップオブジェクトおよびイベントとの接続です。
最大の問題は
google.maps.InfoWindowウィンドウで、動的コンテンツではうまく機能しませんでした。 infoWindowを操作するには、コンテンツとしてdomノードを指定する方法と、html文字列を使用する方法の2つのオプションがあります。 最初のケースでは、モデルをhtmlに一度接続してから、目的のノードをinfoWindowコンテンツとして設定します(
例を参照)。 2番目では、html文字列をコンテンツとして設定し、ウィンドウを開くたびに、モデルとのバインディングを更新します(
例を参照)。 最初のオプションは容赦なくノードを扱い、いくつかの異なるウィンドウを開くときに簡単に削除します。 2番目は、データが後にマークアップに挿入されるため、コンテンツの高さを誤って計算します。 infoWindowはサイズを変更できないため、コンテンツのサイズが変更されると、両方のオプションがバグになります。
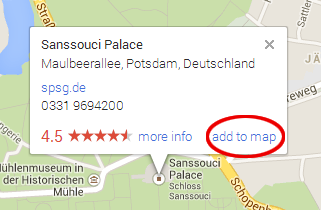
infoWindowには別の問題が解決されています。 マップ上にいわゆるグーグルマップがあります POI(関心のあるポイント)-さまざまなビジネスやその他の興味深い場所をクリックすると、利用可能な情報(説明、電話番号、写真、ストリートビューなど)がウィンドウにポップアップ表示されます。 同時に、APIでPOIを操作する方法はありません。 これらはオンまたはオフにできますが、その開きを制御したり、デザインを変更したり、データを引き出したりすることはできません。 しかし、これはjavascriptです! 単純なデバッグ層をプロトタイプに挿入し(カードが初期化される前)、ドキュメントに記載されている内容よりも多くのことを学習します。
for (var i in google.maps.InfoWindow.prototype) { if (typeof google.maps.InfoWindow.prototype[i] == "function") { (function(i) { var origMethod = google.maps.InfoWindow.prototype[i]; google.maps.InfoWindow.prototype[i] = function() { console.log("InfoWindow debug",i,this.arguments); return origMethod.apply(this.arguments); } })(i); } }

このコードを使用すると、POIは通常のinfoWindowウィンドウを使用し、最後のメソッドを変更するだけです(内部コンテンツが既に生成されている場合)-そこに必要なものをすべて挿入します。
jsfiddle.net/kasheftin/935Km/-この例では、位置とすべてのデータを引き出すためにクリックして、各POIウィンドウに「マップに追加」リンクを追加しました。
今後の計画
この開発には標準の開発パスがあります-ユーザー、コメント、評価を追加し、ルートを議論する特定のソーシャルサービスを取得します。 しかし、私はそのようなプロジェクトから利益を得る方法を絶対に知りません。 有料版を作成して機会を制限するには、同じGoogleマップエンジンを使用します。 広告のためにエディターの一部を切り離すことは非常に非効率的です。 サービスの使用を開始すると、Google APIへの無料リクエストの制限はすぐに終了します。 したがって、単一のシステムの代わりに、少なくともローカルで、少なくともサーバー上で誰でも作成および実行できるポータブルコードを作成することにしました。 サーバー間で、ルートをjson配列で渡すことができます。
システムのさらなる開発に関しては、これが寄付の最初の試みです。 少なくとも1つの寄付がある場合、私はさらに10時間を費やすことを約束します。
- コードを完全に書き換え、組み込みの代わりに通常のinfoWindowを挿入します。
- ドラッグ可能な方向と歩行ルートを挿入します。
- ポリラインとポリゴンの図面を追加します。
- 異なるマーカーアイコンを追加します。
- マーカーの説明に写真を追加したり、ポイやストリートビューから写真を引き出したりできます。
- 距離と移動時間でエクセルにエクスポートします。
githubのプロジェクトにリンクします:
github.com/Kasheftin/RoutePlanner