いくつかの超自然的な理由から、半年間、私はこのテキストを書くことができませんでしたが、少なくともハブでは
プルデンスフレームワークで、ほとんど未知の新しいものについて話したいです。
Prudence-他の言語(javascript、php、pythonなど)でアプリケーションを作成できる、javaで記述されたフレームワークこの記事では、サーバー側のjavascriptを使用する可能性を検討します。 node.jsとは異なり、慎重さはJVMエンジンに基づいており、サードパーティのJavaライブラリを使用できます。 さらに、アプリケーションはクロスプラットフォームであり、その「コンテナ」内で動作します。

1年前、慎重さに関するドキュメントはほとんどありませんでした。開発者のTal Lironは、フレームワーク内のアプリケーション例を調べることを勧めました。 同様に、単純なアプリケーションのソースコードを
githubに投稿し、アプリケーションのインストール、構成、開発、起動のすべてのポイントを実行します。
目的 :特定のオブジェクトをツリー構造で保存し、各オブジェクトに個別にテキストデータを追加できるアプリケーションを作成します。 さらに、クライアントのブラウザ(フロントエンド)からサーバー(バックエンド)にデータを送信し、暗号化して送信する必要があります。
フロントエンドには、Twitter BootstrapとJS(再びフレームワーク)Kendo UI Webを使用します。必要なウィジェット(treeview、htmleditor、tabstrip)はすべてGPLバージョンに含まれているためです。
バックエンドでのデータの保存には、
MongoDBを使用します。 フレームワークでは他の言語で記述できるにもかかわらず、コードはJSになります。
Stanford Javascript Crypto Library(http://bitwiseshiftleft.imtqy.com/sjcl/)を使用して、クライアントとサーバー間のデータを暗号化します。 ライブラリは、フロントエンドとバックエンドの両方で使用されます。 Post要求のデータ、およびそれに応じた応答は暗号化されます。
クライアント側では、各Ajaxリクエストを暗号化するために、「ラッパー」が使用されます。
encryptAjax(URL, DATA, function(res) {
//
});
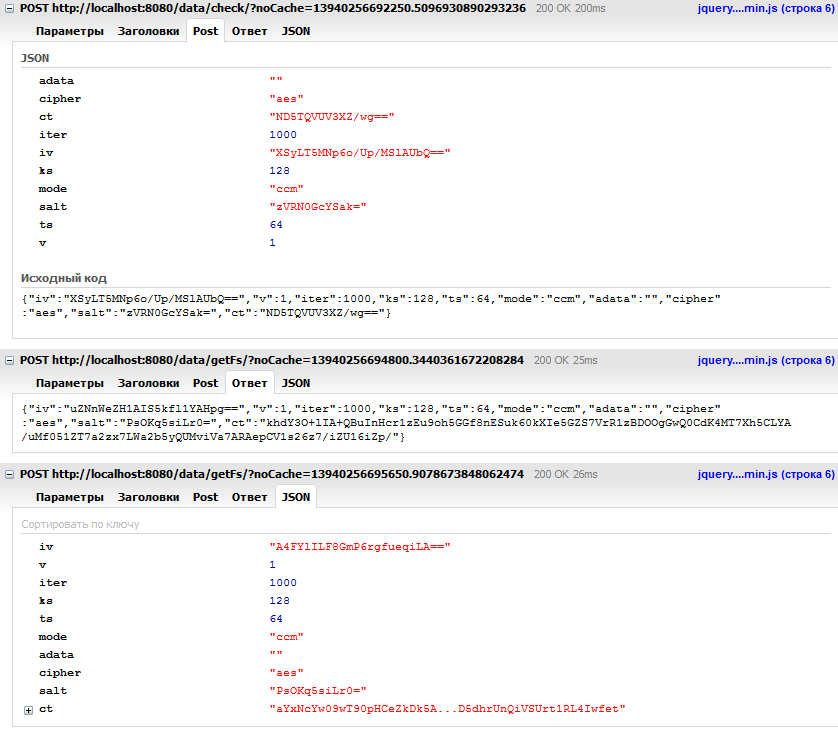
クライアントの例-サーバーとサーバー-クライアントのリクエスト/レスポンス:

設置
フレームワークのソースコードをダウンロードすることで慎重にインストールできますが、
誠実なユーティリティを使用することをお
勧めします。
誠意は、必要なフレームワーク環境を収集(更新)できる軽量のパッケージマネージャーです。
誠意を
ここからダウンロードして
ください 。
システムに誠実さをインストールした後:
sincerity create myprudence : add prudence.admin : add mongovision : installは、アプリケーションの実行に必要なすべてのユーティリティを備えた「コンテナ」を作成します。myprudenceは、必要なすべてのファイル構造が作成されるディレクトリです。
アプリケーションのソースコードは次の場所にあります。
\ component \ applications \ <application>ここで
\コンポーネント\テンプレート\デフォルト\テンプレートを使用して新しいアプリケーションを作成できます。
ファイル
default.js 、
routing.js 、および
settings.jsはプロジェクトの基本であり、それらの構文はドキュメントにあり、例は
githubのプロジェクトにあります。
フロントエンド
デフォルトでは、すべてのファイルは
リソースディレクトリにあります。 メインファイルは、
index.t.html (接尾辞t)で
呼び出す必要があります。 プロジェクトファイルのパスは、
resourcesディレクトリに相対的です。
/>
/>
バックエンド
アプリケーションが小さいため、1つのルートで十分です:
/ data / {action}これを行うには、
routing.jsに 1行追加し
ます 。
'/data/{action}/': '@app'{action}は、アプリケーションのコントローラーで取得できます
-conversation.locals.get( 'action')routing.jsでも、次のエントリが必要です。
app.dispatchers = {
javascript: '/resources/js/'
}
使用するプログラミング言語と「ディスパッチャー」ファイルへのパスを指定する場所。
このファイルは
/ resources / js /にあり、
default.jsと呼ばれます。 その中で、必要なコントローラーファイルを接続して呼び出す必要があります。 ルートで「@app」を指定したため、resourcesパラメーターで対応するエントリを実行します。
document.executeOnce('/resources/js/app/')
resources = {
app: new AppResource()
}
ファイル
/resources/js/app.jsがコントローラーになります。
クラス自体を例で見るか、最も単純な「Hello world!」の作成方法に関するドキュメントを読むことができます。 アプリケーション。
settings.jsで:
app.globals.sjcl = {
password: 'xxxx'
}
「ログイン」フィールドに入力し、「OK」をクリックする必要があるパスワード。
バックエンドでは、次のように利用できます:
application.globals.get( 'sjcl.password')これについては別に言及します。
Public.handleInit = function(conversation) {
conversation.addMediaTypeByName('application/json')
}
ここで、バックエンドの応答タイプを示します
また、関数
Public.handlePostまたは
Public.handleGetで 、PostまたはGetリクエストに対する回答
を作成します。
次のコマンドでアプリケーションを起動できます:
sincerity start restletmyprudenceディレクトリから。
デフォルトでは、アプリケーションはポート8080(http:// localhost:8080 /)で起動します。 ポートと仮想ホストは、フレームワークの構成ファイルで変更できます。
窓
フレームワークはマルチプラットフォームであるため、nix-ahだけでなく動作することは論理的です。 Linuxの場合、debまたはrpm誠意パッケージをダウンロードして、システムにインストールできます。 Windowsの場合、zipアーカイブをダウンロードし、sincerity.batファイルを実行することをお勧めします。 コンテナを作成した後、アーカイブのすべてのファイルをコンテナフォルダにコピーし、そこから
sincerity.bat start restlerして実行する必要があります。
慎重さの点で注目すべき点については、node.jsとの違いが
サイトに記載されてい
ます 。 ドキュメント、コードサンプル、およびAPIリンクもあります。