良い一日、親愛なるハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

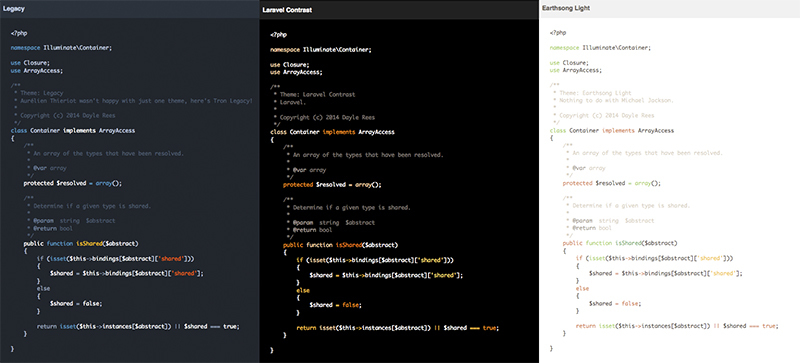
リポジトリはすでにGitHubで4,000以上の星を獲得しています。 プロジェクトの作成者であるDayle Reesは、Laravel PHPチームのメンバーの1人であり、人々は「コードはあなたの苦労を受け入れるユーザーだけでなく、開発者にとっても楽しいものでなければならない」と確信しています。 今日の配色には、Sublime Text(2&3)、Sublime Text UI(2&3)、Textmate、Coda 2、VIM、Jetbrains Editors(inc。PHPStorm)、Google Code Prettify、Highlight.jsの
56のテーマがあります。およびXcode。

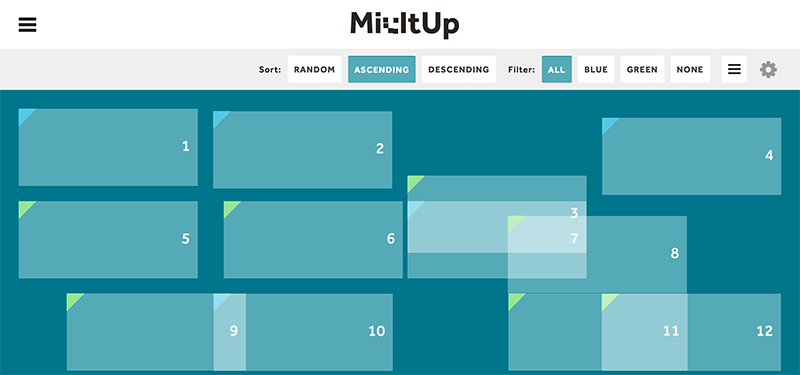
要素のアニメーション化されたフィルタリングとソートのためのクールなjQueryプラグイン。 すべてがとてもきれいに見えます。 動作するには、スクリプトを初期化し、特定のデータ属性を指定するだけです。
$(function(){ $('#Container').mixItUp(); });
<div id="Container"> <div class="mix category-1" data-my-order="1"> ... </div> <div class="mix category-1" data-my-order="2"> ... </div> <div class="mix category-2" data-my-order="3"> ... </div> <div class="mix category-2" data-my-order="4"> ... </div> </div> <button class="filter" data-filter=".category-1">Category 1</button> <button class="filter" data-filter=".category-2">Category 2</button> <button class="sort" data-sort="my-order:asc">Ascending Order</button> <button class="sort" data-sort="my-order:desc">Descending Order</button>
ただし、これは基本的な使用例にすぎません。 プラグイン自体は非常に柔軟で機能的です。 いくつかのイベントといくつかのメソッドがあり
ます 。これらについては、
ドキュメントで詳しく説明してい
ます 。
Kickstarterで歴史が始まり、Habréで何度も言及されたこの素晴らしいデバイスを覚えていますか? ガジェットのLeap Motionはテクノロジー全体に成長しました。一部のソースからの情報によると、さまざまなメーカーの製品に実装され、すぐに一部のAsusラップトップモデルに表示される予定です。 そしてつい最近、開発者がブラウザでLeap MotionをサポートするライブラリであるLeapJSを発表しました! 将来的には、これによりユーザーのウェブとのやり取りに関するまったく新しいアイデアが生まれ、すでにデバイスを購入したオタクにとってエキサイティングな体験になると確信しています。

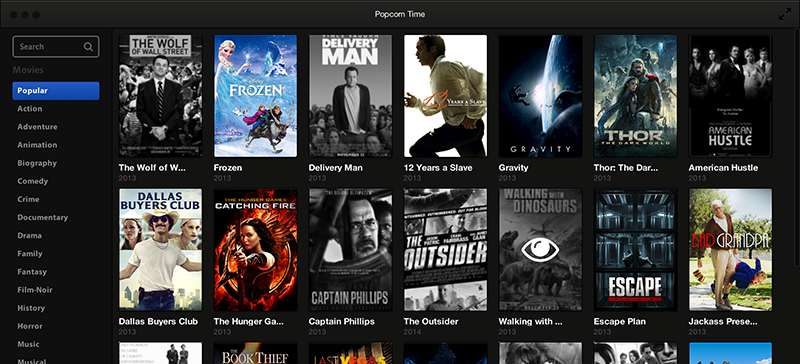
これは、JavaScriptで作成された素晴らしいPopcornアプリのリポジトリです。 Habréでは、
すでにこの素晴らしいアプリケーションについて
話して
います。 人々は、海賊版のNetflixまたはiTunesであると言いました。 はい、そうでした
。TechCrunchによると、リリースの5日後にアプリケーションが閉じられたからです。 プロジェクトの
メインページに、 「私たちはポップコーンタイムを自分たちへの挑戦として始めました。 それが私たちのモットーです。 それが私たちの代名詞です。」
また、
Peerflixがあります
-Node.jsのストリーミングトレントクライアント
おそらく最も野心的なオープンソースWebプロジェクトの1つです。 「Vizicitiesは、WebGL上に構築された3D都市およびデータ視覚化プラットフォームです。」 ダイジェスト全体に十分なライブラリとリソースがあります:OpenStreetMap-地図データ、Three.js、D3.js-地理座標変換、Underscore.js、Q-Promises、Throat-同時実行制限、Catiline-Web Workers、Dat.gui、FPSMeter、Moment .js、Simplify.js。
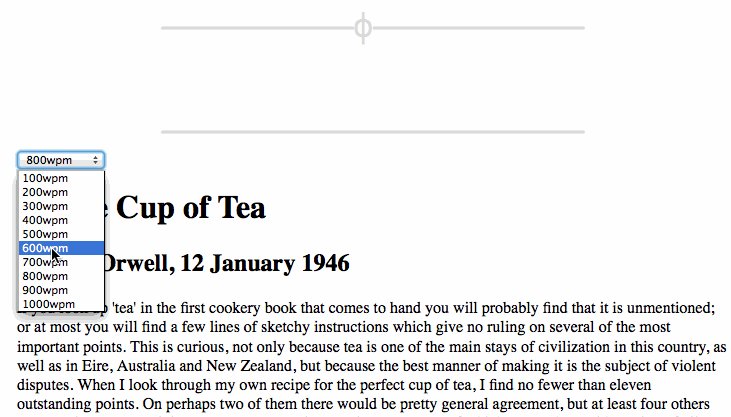
アナログスプリッツ
 Spritz
Spritz速
読技術は、バルセロナで開催されたMobile World Congressで紹介されました。 ポイントは非常に簡単です。1つのポイントを見てテキストをスクロールすると、通常の読み方である線に沿って見ている場合に比べて、読み取り速度が大幅に向上します。 ほとんどの人
がこの方法を
好み 、一部の開発者はこのアイデアと同様のOpenSourceプロジェクト
OpenSpritzまたは
Squirtを借りました。
最後に:
前のコレクション(問題12)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。