長い間、「膝」で作られたおもちゃのプロジェクトを何晩か、夕方のちょっとした楽しみのために提示する方法を考えていました。
前文。 ある時点で、私は個人的に共有ソーシャルネットワークに写真を投稿するのにうんざりしていました。個人的なニーズに合わせて簡単な「Instagram-Wordpress-Gallery2」を作成したらどうなるでしょうか。 この「致命的な欠陥」は
Imagenaryの誕生に
つながりました -完全に無料のオープンソース-ブログや社交に簡単に使用できるフォトアルバムです。 Windows Phone 7および8用のオープンAPIと既存の動作中のモバイルクライアントを備えたフォトアルバム。
主なアイデアは、私たちがあなたに紹介したい小さなプロジェクトでした。

主なアイデアは、簡単なブログを作成して、自分でピックアップし、ホスティングにインストールし、モバイルクライアントを使用して写真を投稿できるようにすることでした。 たとえば、家族だけがアクセスできる家族写真アルバムを作成するなど、自分で何かを仕上げることができます。 または、あなた自身の小さな旅行者のソーシャルネットワークを作りましょう。
一般に、制限はなく、開始が行われ、それを利用し、使用し、プルリクエストリクエストとともに機能をサポートします。
もちろん、Habréで100回読むよりも1回見る方が良いです。
したがって、私はすぐに私のブログのインストールの例を参照します:
http :
//imonno.ruこれは、いわば、Webアプリケーション自体とモバイルクライアントをテストするテストサイトです。
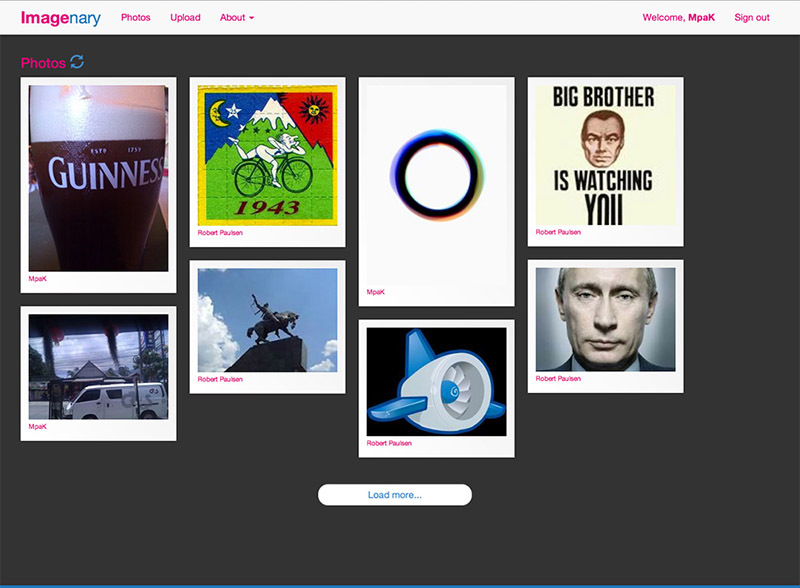
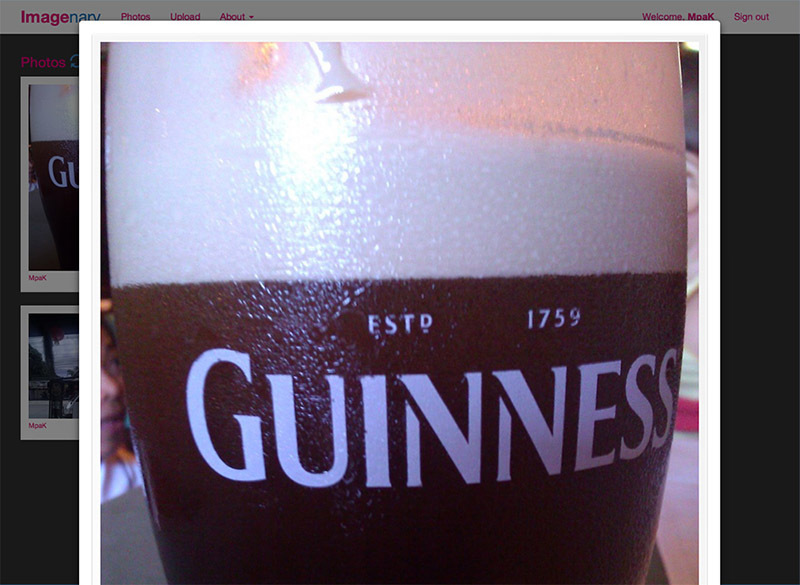
リンクをたどらない場合や、DigitalOceanアカウントがhabra効果に耐えられない場合のいくつかの画像:


既に開かれている画像(週の作業中)。
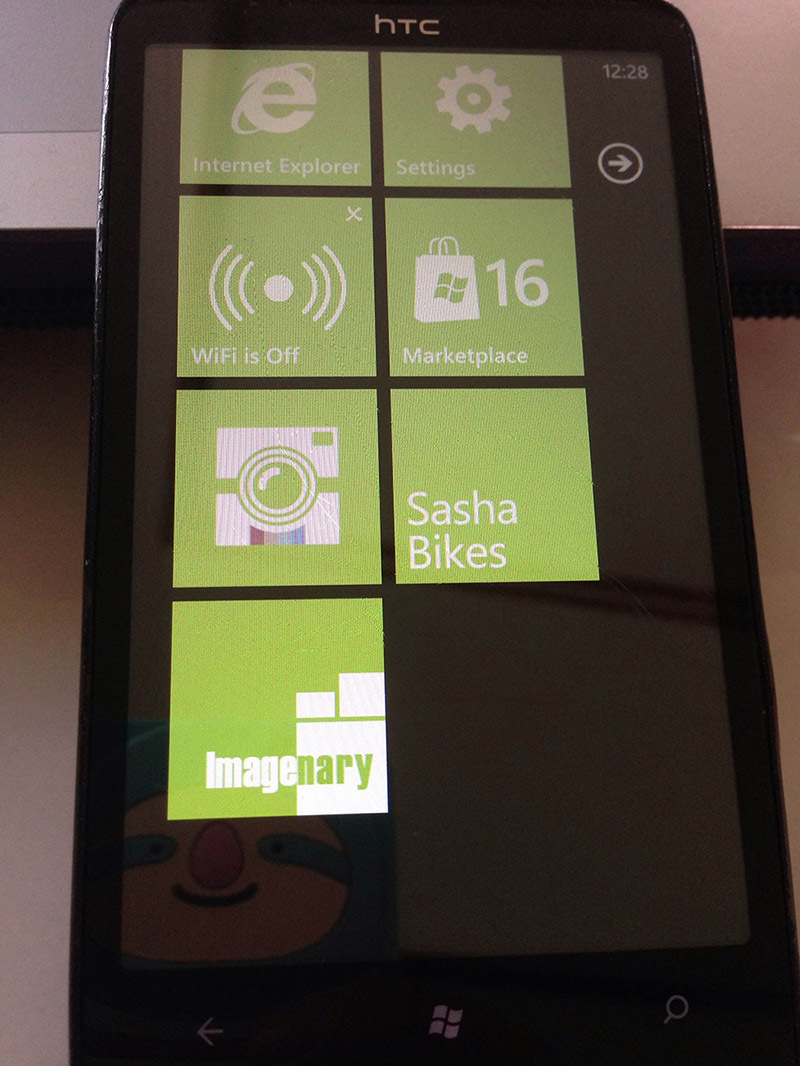
すぐに使用できるモバイルクライアントは、
Windows Phone 7および8にのみインストールできます。
Alexander
github.com/AlexandrYZに感謝します。
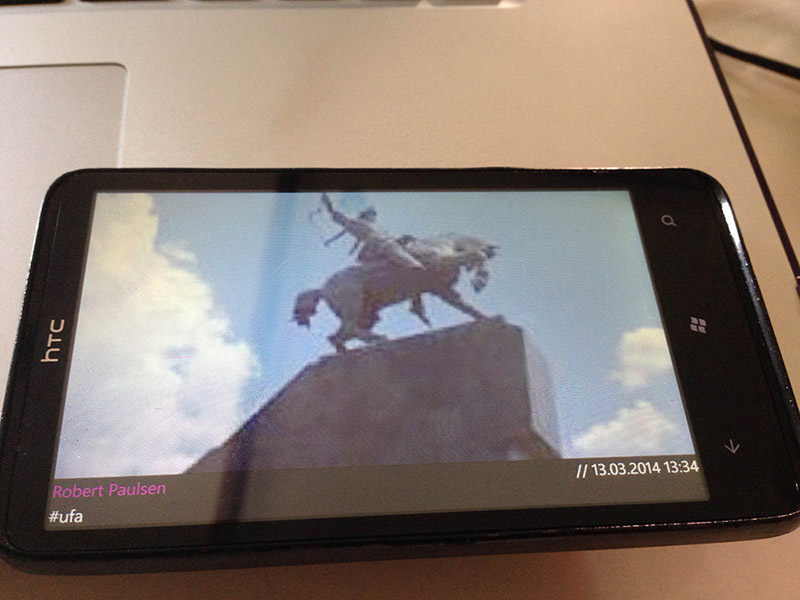
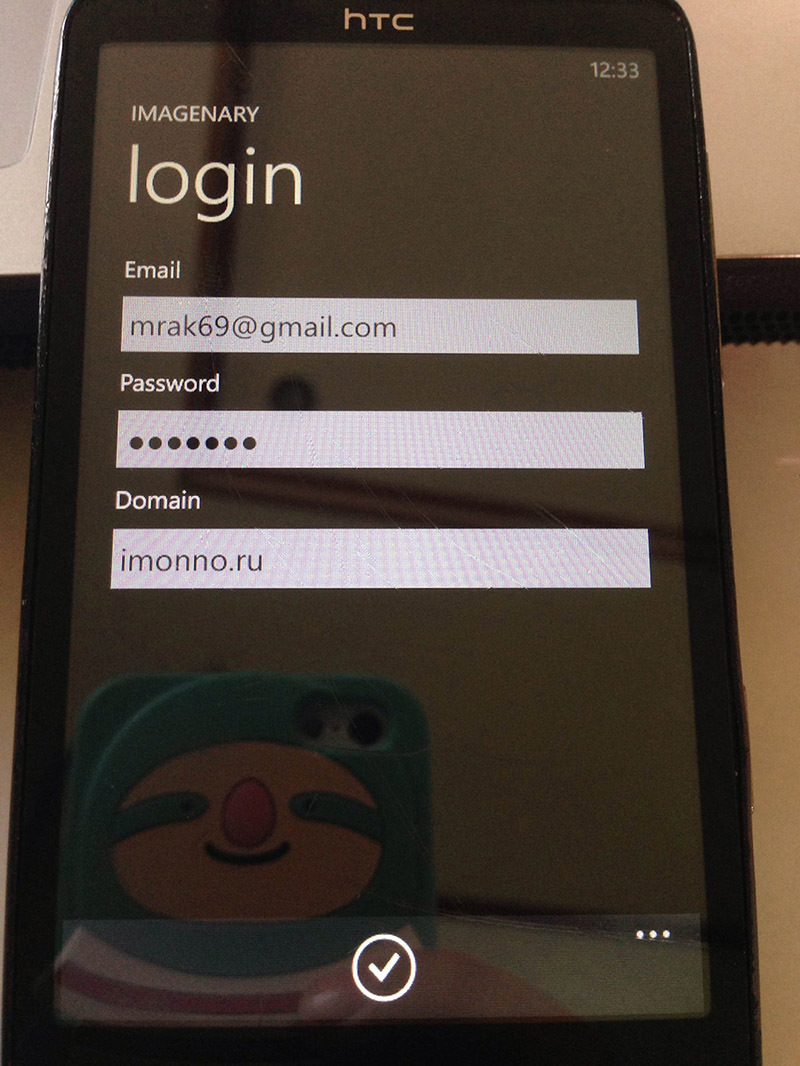
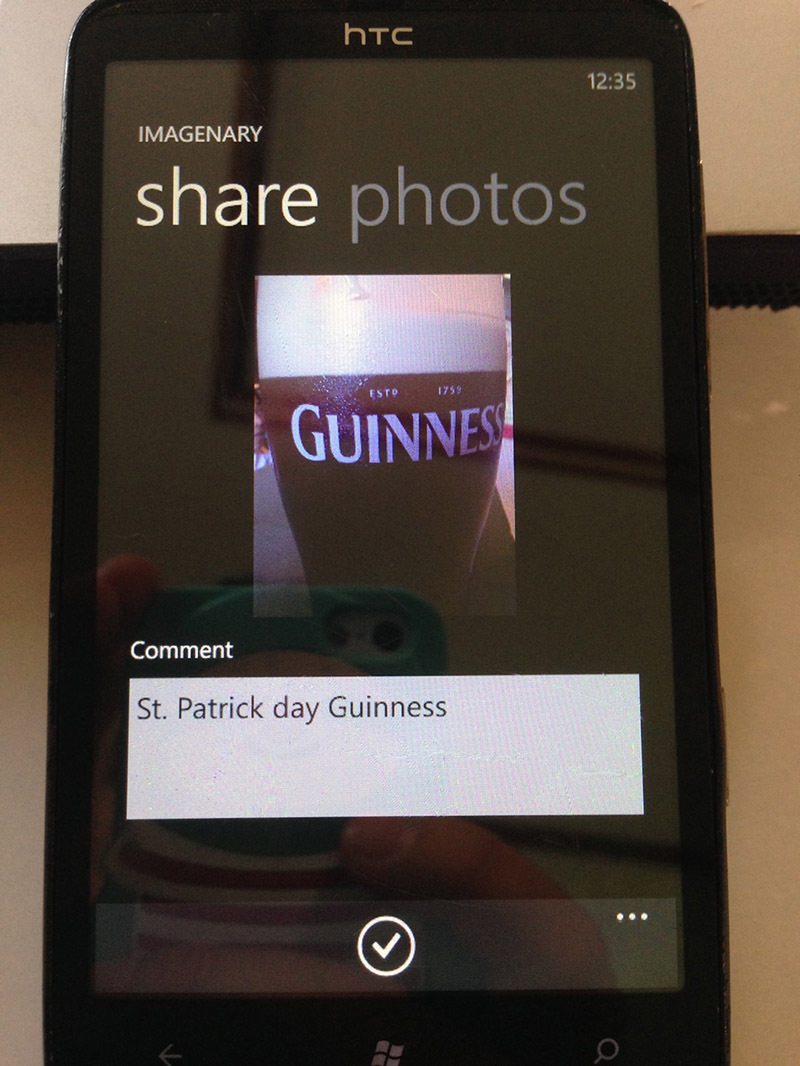
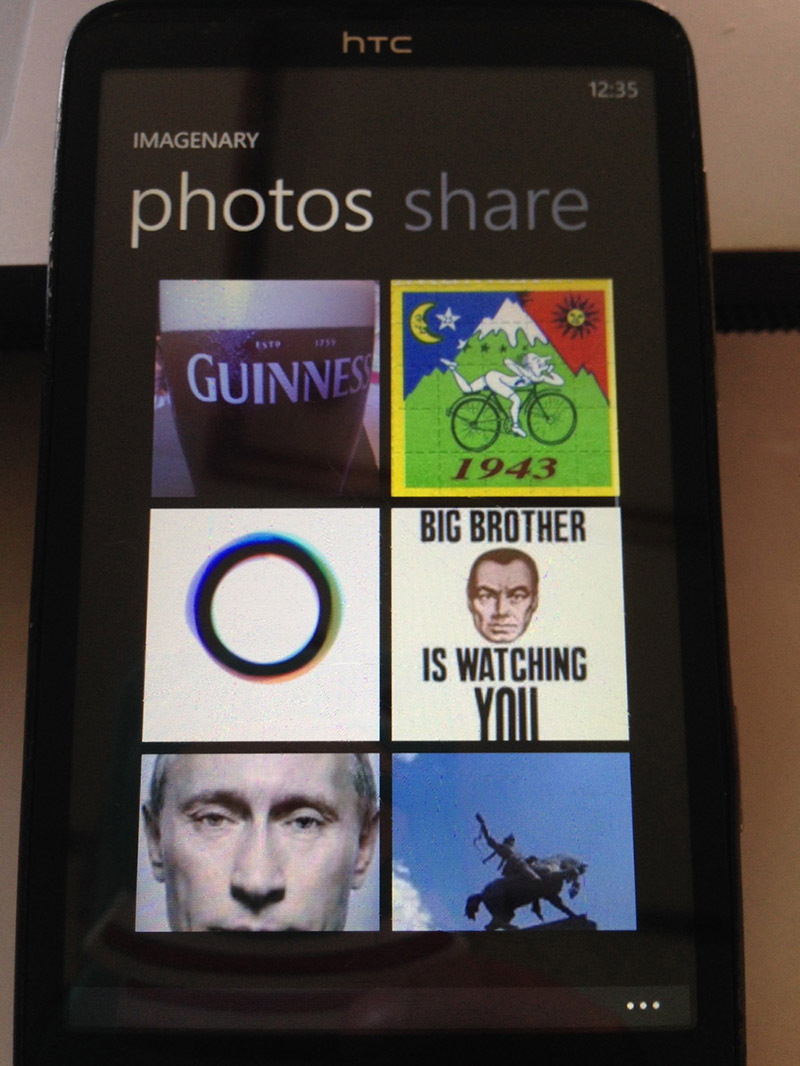
なぜWP? ここではすべてが簡単です。私自身はこのモバイルプラットフォームのユーザーですが、それは主に自分のために行われました。 私の意見では、このように美しく見えます:




よく見ると、インストールしたモバイルクライアントをさまざまなドメインで使用できることがわかります。これは便利な機能です。
また、非常にシンプルでオープンなAPIもあります。ここで
imonno.ru/about/api(REST + JSONはまったく複雑なものではありません)について説明しましたが、一般的に、変更、リクエスト、批判を
受け入れています。
まだiOS向けの未加工の、ほとんど機能するモバイルクライアントがあります
-github.com/ufacode/imagenary.iosは 、Ildar
github.com/iyulanに送信できるコードに感謝します。ここでは、コミュニティ、つまり、機能する前のコード。
そして、オープンソースの名の下で、テクノロジーについて話す価値があります。
1. WebアプリケーションはRuby on Rails 4で書かれており、Turbolinkをカットせず、RSpec + Capybaraテストで少しカバーされています。デフォルトのデータベースはMySQLですが、PostgresまたはSQLiteに変更しても問題はありません。 ActiveRecordを介して。
フロントエンドは、ちょっとしたテーマのTwitterブートストラップ、CoffeeScript、少しのBackbone(ルーティングのみを使用)、Masonry.jsを使用して書かれており、美しいPinterestの配置になっています。
github.com/ufacode/imagenary2. Windows Phone 7および8のクライアントは、C#および.NETで記述されています
github.com/ufacode/imagenary.wp3. iOS用クライアントはObjective-Cで記述されています
github.com/ufacode/imagenary.ios一般的に、私たちはこの単純なものの開発のためのあらゆるアイデア、提案、
女性 、金銭、およびあらゆる可能な支援に満足しています。
まず最初に、もちろん、iOSクライアントとAndroidバージョンのクライアントに取り組むことができるだろう人の助けが必要です。
そして、もちろん、突然あなたはどんなビジネス提案も持っています、私たちは常にそれらに耳を傾けて協力する準備ができています。
皆様、ありがとうございます。私はあなたの質問に答えるか、提案やコメントを議論しようとします。