良い一日、親愛なるハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。
ノータベネ。 ほとんどの場合、タッチデバイスのブラウザーのページは、十分な速さで応答しません。 これは、ダブルタップではないことを確認するための300ミリ秒の遅延によるものです。 FastClick.jsは、この遅延からサイトのユーザーを救うポリファイルです。
ちなみに、これは有名なFinancial Timesの開発者のリポジトリであり、GitHubの別の便利なプロジェクトである
ftscrollerもあります。これにより、任意の要素の適応スクロールとマルチスクロールを簡単に作成できます。
今日、ハッカー攻撃(メタスプロイト、アーミテージ、レイア、ドラディなど)のためのさまざまなツールがあり、リアルタイムで情報を交換することでアクションを自動化および同期できます。 保護の可能性は非常に限られていますが。 これを考慮して、Mozillaは、セキュリティインシデントへの対応プロセスを自動化し、特定のセキュリティ対策を可能な限り迅速に実行するために、防御プラットフォームを作成することを決定しました。
セキュリティのトピックを続けて、HTML、MathML、およびSVGで「XSSを駆除および防止」する
DOMPurifyも共有したいと思います。 JavaScriptで記述され、すべての最新ブラウザーで動作します。

新しいCSSフレームワークですが、非定型ではありません。 詰め替えは、あらかじめパッケージ化されたパターン、コンポーネント、ミックスインであり、Bourbon、Bitters、Neatのすべてのベストです。

Web開発者の間でかなり人気のあるアプリの2番目のバージョンがリリースされました。 私のコレクションでは、すでに
Preprosと
Hammerについて言及し
ました 。 CodeKitがこの種のツールキットの祖先だったと言う価値があります。 彼はLess、Sass、Stylus、CoffeeScript、Typescript、Jade、Haml、Slim、Markdown、Javascriptをコンパイルする方法を知っています。 最適化、縮小、圧縮できるすべてのものを最適化、縮小、圧縮します。 JavaScriptとCoffeeScriptの構文を確認してください 任意のブラウザー、任意のデバイスで利用できるLiveReload接続を作成します。 邪悪な火星人によって開発されたAutoprefixerがあります。 最も一般的なフレームワーク(Foundation、Bourbon、Compass)は既に内部にありますが、さらにクールなのは組み込みのBowerです。 ソースマップを生成します。 さらに、AppleScriptまたはBashを使用して「自動化」することができます。

このスクリプトについては、数日前に
Upward habrayuzerによって詳細に
書かれましたが、ここで言及するしかありません。
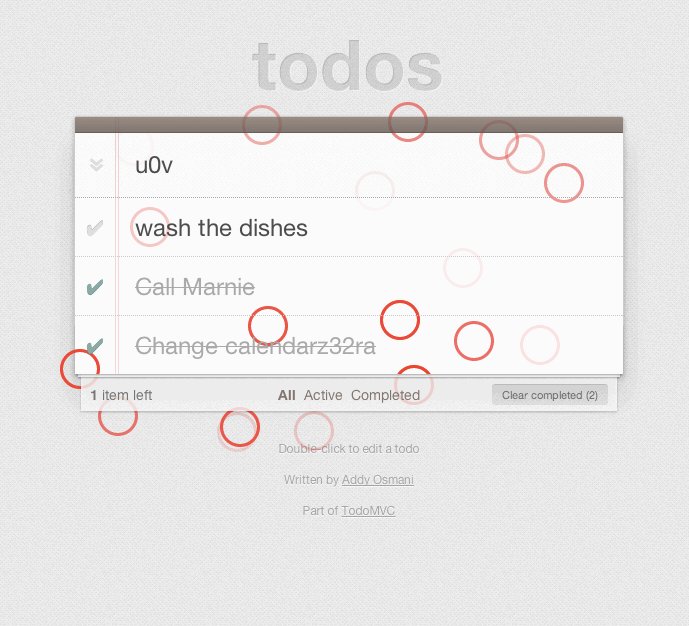
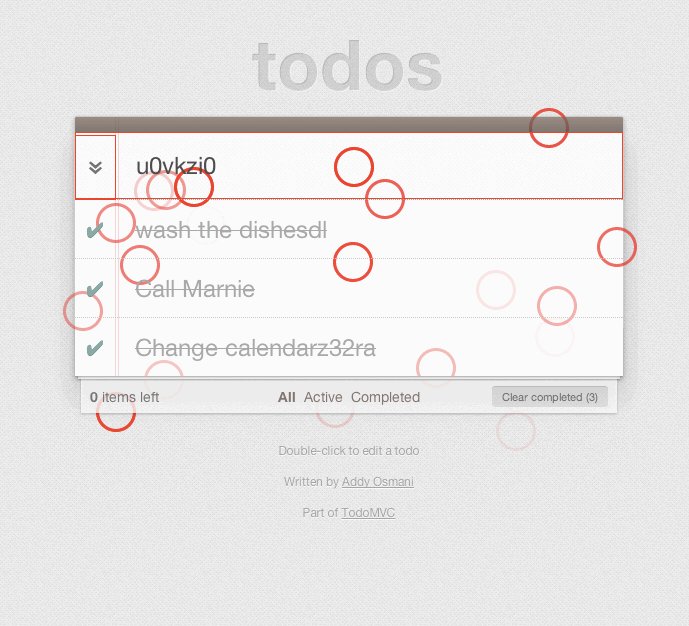
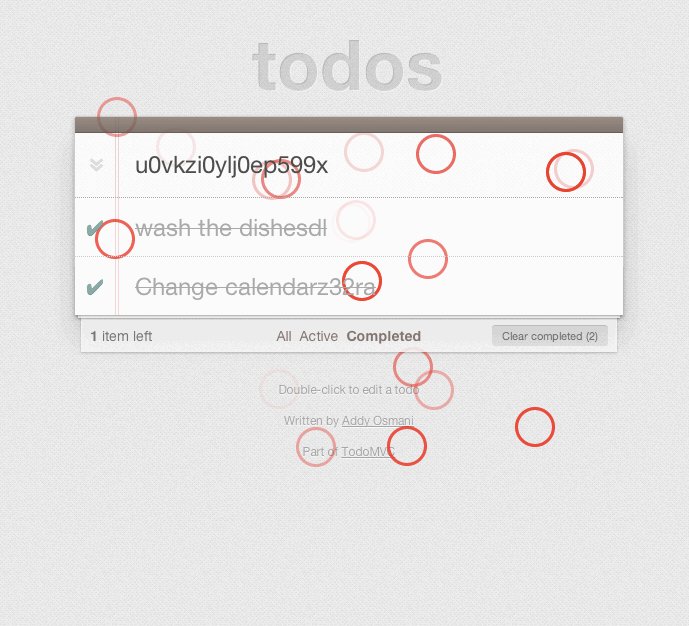
Gremlins.jsは、ランダムなユーザーアクションをエミュレートします。グレムリンは、どこでも入手できる場所をクリックするか、フォームにランダムデータを入力するか、これを予期しない要素の上にマウスを移動します。 彼らの目標は、JavaScriptエラーを引き起こすか、アプリケーションをクラッシュさせることです。
CSSディナー :セレクターの動作の理解を確認します。

最後に:
前のコレクション(問題13)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。