最近、私はウェブ開発の分野で働き始め、まだパダワンの段階にいます。 しかし、私は最近、既存のプロジェクトに簡単に統合でき、習得しやすいクライアント側のJavaScriptコードを整理する方法を発見しました。
このアプローチは「モジュラーjavascript」と呼ばれ、カットの下で、その使用方法を学習します。

この記事の名前は、ジェダイレベルの人々がすでにより高度な技術を使用しているため、コメントでそれらを共有すると思います。
次のタスクを自分で設定しました。
「すべてのクライアントjsコードを便利な方法で整理し、保守、エラーの検出、補完が容易になるようにします。」
この動機は、他の誰かのサイトで働いていて、すべてのjsが1つの巨大なファイルにあり、何かを補おうとすると無関心な攻撃が引き起こされました。
テクニックの要点は、アプリケーションをモジュールに分割することです。 私はそれらを「ウィジェット」とも呼びます。なぜなら、彼らの本質を理解するのが簡単だからです。
各ウィジェットは個別のエンティティです。 彼は他のウィジェットについて知らず、それらに直接対処しません。 ウィジェットはそれ自体でのみ動作し、他のウィジェットがサブスクライブできるイベントを生成できます。
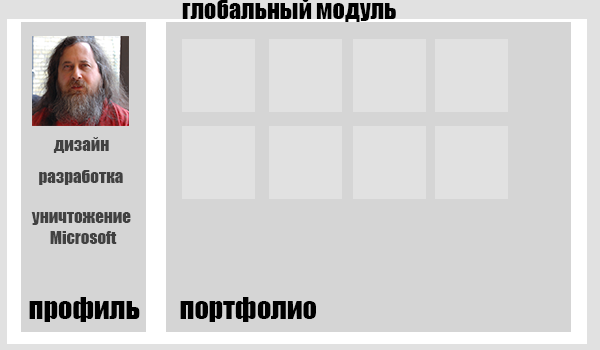
概略的には、ウィジェットは特定の機能を持つサイトの特定の部分です。

テストサイトを精神的に3つのウィジェットに分割できます。
1.グローバルモジュール-他のモジュールの初期化を担当します。
2.プロフィール-ユーザーのアバター(こんにちはRichard :))、および活動の方向を示すメニューを表示します。
3.ポートフォリオ-このユーザーに対して選択した方向の作業例を表示します
それでは、モジュールを作成しましょう。
各モジュールは個別のjsファイルにあります。
HTMLマークアップとCSSスタイルは考慮しません。 表示には、通常、
underscore.jsに含まれているテンプレートエンジンを使用することに注意してください。 そして、スタイルは主にメインのcssファイルから使用されます。
グローバルモジュールApp.js
Profile.jsプロファイルモジュール
var Profile = (function(){
Portfolio.jsポートフォリオモジュール
var Portfolio = (function(){
それは私たちに何を与えますか
- コードはファイルに分割されます。 変更する適切な場所を簡単に見つける
- モジュールはイベントを介して通信します。 アプリケーションの残りのコードに触れることなく、モジュールを他のモジュールと削除または交換できます。
- 新機能を導入するプロセスがより便利になりました
たとえば、ユーザーがプロファイル内のアイテムを選択した後に何かを行う新しいモジュールを追加したいとします。 このモジュールを「clickItem」イベントにサブスクライブし、必要なアクションを実行するだけで十分です。
ポートフォリオ内のジョブをクリックしたときに表示されるポップアップを追加しますか? 質問なし。 ポートフォリオモジュールのイベントメソッドで、次のようなものを追加します
「showModal」イベント用に、アプリケーション全体でポップアップウィンドウ生成モジュールにサインアップする必要があります。
この資料がお役に立てば幸いです。
トピックについては、
largescalejs.ruを読むこともお勧めします。
モジュールでファイルをロードするには、
yepnope.jsを使用します。
ご清聴ありがとうございました。