人を着色するのは卵ではなく、卵を塗る人
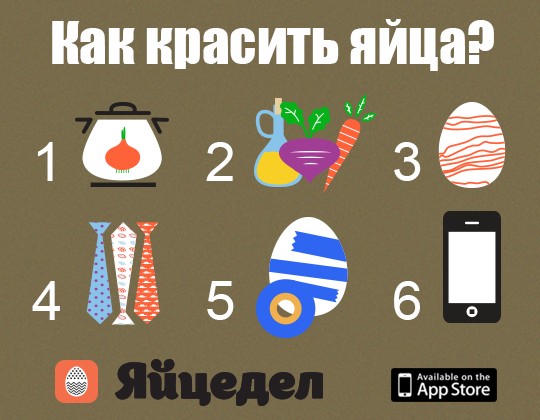
タマネギ、ビートルート、古いネクタイ、色付きの糸-卵を着色する方法はいくつ知っていますか? 今日は、私たちが発明したもう1つについてお話します。

孔雀の顔を詰める
卵を塗る -ジャガイモを揚げないでください。
各パレットに適した素材があり、それが食べられてしまう製品に関しては、ランダムにしたくありません。
 できる!
できる!必要なのは
iPhoneだけですが、最初はそれなしでできます。 主なことは、卵を貯蔵することです。
インターフェースの最初のプロトタイプを作成した後、マーキングと装飾品の数、それらの外観を把握し、最後にアプリケーションのコンテンツを準備しました。 数日後、
5色と
5レイアウトの
350種類の装飾品が少し手に入りました。
「モーター、カメラ...アクション!」
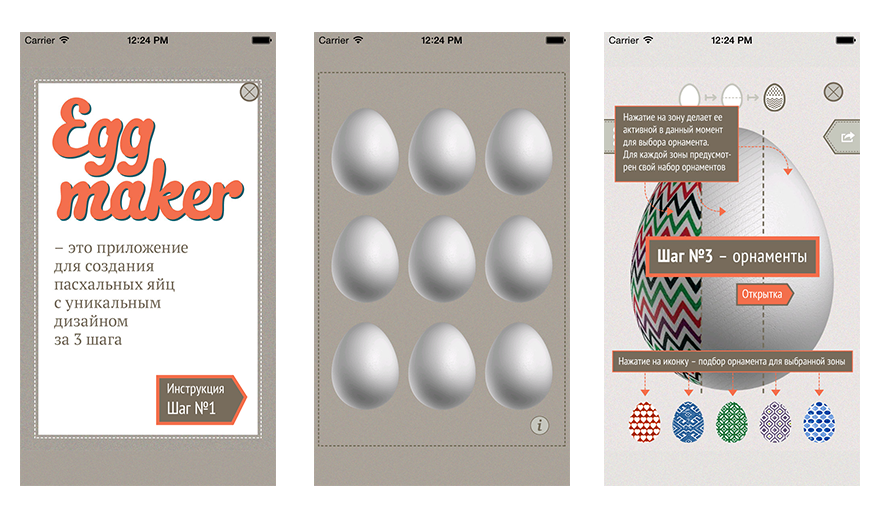
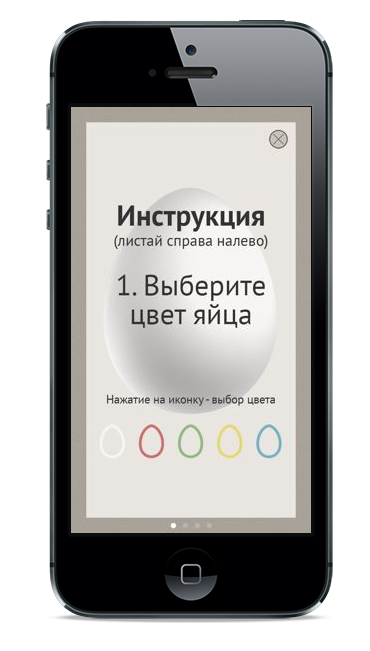
最初のプロトタイプはすぐに描かれ、アプリケーションのメイン画面、利用可能な機能、およびペイントの基本的な仕組みが配布されました。 当然、すべてが卵でテストされました。

このような単純なタスクでは、インターフェイスでアイデアを作成する多くの方法があるはずですが、「ゾーンを選択するときに、次の編集段階に切り替える必要があるか」など、さまざまな些細な点について対立する意見がありました。

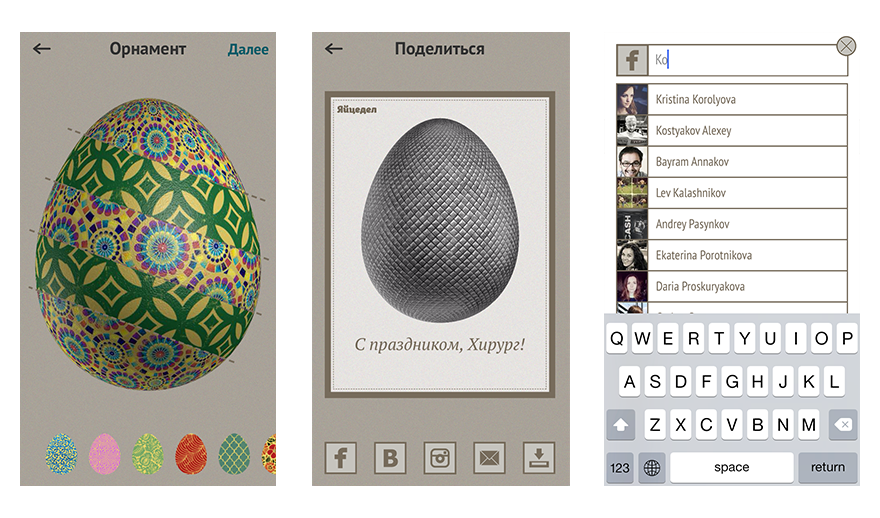
それぞれの卵は手で丁寧にレンダリングされました-それには多くの時間がかかりました。
「モデルごとにアプリケーション自体にレンダリングしないのはなぜですか?」と尋ねます。 私たちは答えます:それぞれの装飾品は独自の方法で卵の上に引っ張られました-そのような仕事はロボットでは信頼できません。
水中の卵
Cocosで最初のバージョンを作成しましたが、主な問題はシーンのオブジェクトを
UIViewの相続人と交差させることだけでしたが、これはオブジェクトを異なるシーンに分割することでも解決できます。
 地平線に現れたタスク
地平線に現れたタスク :写真が多すぎるため、
50メガバイト以内に
収める必要があります(ヤードでは2013年、
iOS 7では制限が
2倍になりました )。そうしないと、アプリケーションはセルラーネットワーク経由でダウンロードできません。 彼らはすべてをジープで揺さぶった。各ゾーンごとにマスクを描き、それによって各ゾーンのレイヤーをフィルタリングした。 彼らはやった!
青-ドアをつまむ
内部で
アプリ内購入を行ってアプリを送信する前に、すべてを再確認してください。 特に、
非消耗品の購入の場合は復元ボタンを忘れないでください。 私たちは当然の
拒否を受け取り、来年までに修正に行きました。
アプリ内購入テストは大きな注目に値します。 テストiTunesアカウントを使用したテストは非常に特殊です。
一度試してみるとよいでしょう。 はい、新しいバージョンを公開し、特定の
In-Appがそのバージョンでのみ使用可能な場合、レビューのためにアプリケーションを
送信する前にこれを指定
する必要があることを忘れないでください。
同じ卵-側面図
プロジェクトを
すばやくSpriteKitに転送し
ました -ロジックは
同じままでし
たが、レンダリングのためにオブジェクトの内部構造を操作するのがはるかに簡単になりました。このため、
CoreGraphicsを登る必要さえありませんでした。
SKSpriteNode *patternNode = [SKSpriteNode spriteNodeWithImageNamed:spriteImageName]; SKSpriteNode *maskNode = [SKSpriteNode spriteNodeWithImageNamed:maskImageName]; SKCropNode *zoneNode = [SKCropNode node]; [zoneNodeaddChild:patternNode]; [zoneNode setMaskNode:maskNode];
なぜ車輪を再発明するのですか? 標準のナビゲーション
UINavigationControllerに戻りましたが、今はカスタマイズしています-
不要 です 。
 UIScrollView
UIScrollViewを使用して1つのコンテナに入れ、
SKSceneを
描画するSKViewの上にコンテナを配置し、そのようなコンテナの
UIScrollViewDelegateプロトコルを実装し、
contentOffsetパラメータに応じてコンテナ内の
SKNode位置を変更することで、
SKNode子孫の UIScrollView動作をシミュレートできます:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { // See also: http://stackoverflow.com/a/19197965/429253 _selectorNode.position = CGPointMake(- scrollView.contentOffset.x + 160.0f, _selectorNode.position.y); }
卵の解剖学
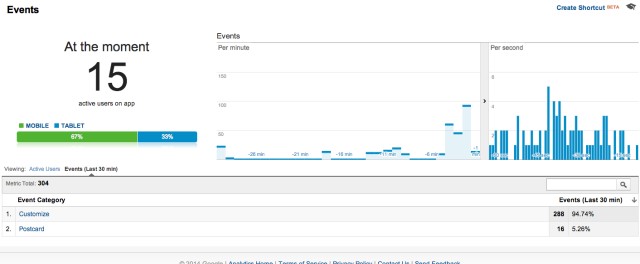
Googleアナリティクスはカウンターとして接続されており、統合に最低限の時間を必要とし、すぐに使用できる大量のレバレッジを提供しました。 画面、イベント、ユーザーの行動パターン-すべてが数行に追加されます。
イベント追跡:
[[[GAI sharedInstance] defaultTracker] send: [[GAIDictionaryBuilder createEventWithCategory:@"Share" action:@"Facebook" label:nil value:nil] build]];
画面追跡:
id tracker = [[GAI sharedInstance] defaultTracker]; [tracker set:kGAIScreenName value:@"Store: Super Eggs"]; [tracker send:[[GAIDictionaryBuilder createAppView] build]];
特に
Real-Timeセクションを提供します:

そして、はい、シミュレーターとテスト実行の統計を切り落とすことを忘れないでください-統計にゴミが含まれているのはなぜですか?
#if TARGET_IPHONE_SIMULATOR || DEBUG [[GAI sharedInstance] setOptOut:YES]; #endif
ネットエッグ
 Facebook
Facebook用の「アプリケーション」の作成は、さまざまなサイズのバナーの束です。 あなたはまだそれらを作らなければなりません。 ここでも、
App Centerに Facebookアプリケーションが表示されるまで、しばらく待つ必要があります(彼らは通常3営業日と言っていますが、通常1日でそれを行います)。
また、
Facebook SDKを使用したログイン
は 、さまざまな条件に非常に敏感です。Facebookアプリケーションが電話にインストールされているかどうか、
iOS設定でソーシャルネットワークにログインしているかどうかによって、結果は異なります。
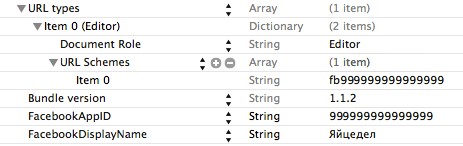
SSO承認の場合、
Xcodeのアプリケーション設定で
URLタイプを正しく登録することを忘れないでください(Facebookのアプリケーションの識別子で9を置き換えます)。

写真に
FBRequestConnectionを
入力し、この写真でマークした人を示します。
FBRequestConnection *photoUploadConnection = [[FBRequestConnection alloc] init]; FBRequest *request = [FBRequest requestForUploadPhoto:_image]; [request.parameters setObject:[NSString stringWithFormat:@"[{\"tag_uid\":\"%@\"}]", friendId] forKey:@"tags"]; [request.parameters setObject:K_APP_PROMO_TEXT forKey:@"name"]; [photoUploadConnection addRequest:request completionHandler:^(FBRequestConnection *connection, id result, NSError *error) { if (!error){ // handle success } } batchEntryName:@"photopost"]; [photoUploadConnection start];
VKontakteの写真のアップロードはもう少し複雑です。まず、サーバーのアドレスに写真をアップロードするように依頼し、それを壁の友人に投稿する必要があります(
Facebookとは異なり、アルバムに写真を追加し、誰かにマークを付けます:
// 1. Get upload server NSDictionary *result = [self sendVkRequestForMethod:@"photos.getWallUploadServer" params:[NSDictionary dictionaryWithObjectsAndKeys: friendId, @"uid", K_ACCESS_TOKEN, @"access_token", nil] error:&error]; // 2. Upload image if (!error) { result = [self sendPOSTRequest:[[result objectForKey:@"response"] objectForKey:@"upload_url"] withImageData:UIImageJPEGRepresentation(_image, 75)]; } // 3. Save image if (!error) { result = [self sendVkRequestForMethod:@"photos.saveWallPhoto" params:[NSDictionary dictionaryWithObjectsAndKeys: friendId, @"uid", K_ACCESS_TOKEN, @"access_token", [result objectForKey:@"hash"], @"hash", [result objectForKey:@"photo"], @"photo", [result objectForKey:@"server"], @"server", nil] error:&error]; } // 4. Post on wall if (!error) { result = [self sendVkRequestForMethod:@"wall.post" params:[NSDictionary dictionaryWithObjectsAndKeys: friendId, @"owner_id", K_ACCESS_TOKEN, @"access_token", K_APP_PROMO_TEXT, @"message", [[[result objectForKey:@"response"] lastObject]objectForKey:@"id"], @"attachment", nil] error:&error]; }
C Instagramは
簡単です 。最初に拡張子を
* .igoにして画像を保存してから、
UIDocumentInteractionControllerを介してリンクを
開きます。
// 1. Save file with *.igo extension NSString *path = [[self applicationDocumentsDirectory].path stringByAppendingPathComponent:@"EggMaker.igo"]; NSError *error = nil; [UIImagePNGRepresentation(postcardImage) writeToFile:path options:0 // 2. Open with UIDocumentInteractionController if (!error) { NSURL *instagramURL = [NSURL URLWithString:@"instagram://app"]; if ([[UIApplication sharedApplication] canOpenURL:instagramURL]) { self.documentInteractionController = [UIDocumentInteractionController interactionControllerWithURL: [NSURL fileURLWithPath:path]]; self.documentInteractionController.UTI = @"com.instagram.exclusivegram"; self.documentInteractionController.annotation = [NSDictionary dictionaryWithObject:K_SHARE_TEXT forKey:@"InstagramCaption"]; [self.documentInteractionController presentOpenInMenuFromRect:self.view.frame inView:self.view animated:YES]; } }
インタラクティブな卵
特にアプリケーションが有料で、
アプリストアのルールがデモを許可しない場合、アプリケーションのインタラクティブな再プレゼンテーションを行う機会は常にありませんでしたか? このタスクは
App.ioによって処理され
ました 。

無料のアカウントを登録することでアプリケーションを追加できます。リンクオプションを使用してこのようなインタラクティブデモを表示および埋め込むための多くの設定は無料で利用できます。 最近、このようなアプリケーションのデモは、フルスクリーンのインタラクティブ広告の形で埋め込むことができます。
App StoreでYaytsdelをダウンロードします:
http: //appstore.com/ Yaytsdel(短いリンクについて
尋ねたのは誰ですか?)
私たちと一緒にいてくれてありがとう、
スーパーエッグを試してみてください-そこには猫とペンギンがいます!
Facebookおよび
VKontakteのページ
そして将来のために:卵の世話をします!
キリストは復活しました!