下書きから出て友人と共有します。投稿はかなり古いので、無視できますこの投稿は、この投稿
tytsから着想を得ています。
私はそれを読んで、ブラウザプロセスをこの方法で自動化できると考えましたか?
クリッカーはなんとなく単純すぎて、同様の自動化はプログラマーの仕事には合いません。
私の意見では、これは多すぎるため、アプリケーションの完全なソースコードを手に入れたときに、ブラウザが1つずつクリックを処理するように強制します。

それでは、理解を始めましょう:
1.サーバーとクライアント間のメッセージングプロトコルの表面的な分析により、メッセージ置換は機能しないことが示されました。サーバーには内部検証メカニズムがあります。
ほんと? コードを注意深く見て、実際、オブジェクトが何らかのXORCipherで暗号化されているのを確認します...
しかし、本当に必要なのでしょうか? イベントをサーバーに送信する方法を見て、
-イベントオブジェクトが入ってくる、
-暗号化、
-サーバーに送信
暗号化の前にイベントオブジェクトを分析します。これは単純なJSONです。
{
userid: "userid",
events: [ ]
}
イベント自体に情報が含まれています
-累積メモリ量について
-過去形について(これは一般的に素晴らしいです)
-購入について
このメソッドを少し変更することで、それを達成できます
-サーバーは、最後の保存から多くの時間が経過したと考えます(この値は2分を超えてはならないことが実験的に判明しました)
-エラー処理を変更する(何かの場合にページをリロードしないように)
それでは、マイナーを書き始めましょう
計画
-起動、構成
-定期的な節約。 ここでは、「遅延」モードのsetTimeoutを優先しました。これは、setIntervalを使用すると、ネットワークラグが避けられないためです。
-検証エラーの場合に最後の有効な状態にロールバック(貪欲すぎる:))
コンストラクター:
function Miner(incr, dripK, delay) { var that = this; this.incr = incr || localStats.bps*1e3;
次に、イベントを作成する必要があります。
Miner.prototype.postEvent = function(mem, time, next) { var d = { userid: networkUser.userId, events: [{ generatedMem: mem, power: null, timeElapsed: time, type: 1 }] } RestEventManager.prototype.postEventData(d, function(){}, next); };
できた
スタート/ストップを結びます:
Miner.prototype.start = function() { var that = this; this.stopped = false; this.lastCorrect = localStats.byteCount;
発射!
var miner = new Miner(); miner.start();
ここで、あなたが蓄積したバイトの検証は、「生成する能力」、つまり 購入したユニットの数。 したがって、最初は、すべてのデバイスのうちの1つ、および50〜60のクラスターの一部を取得し、徐々に生産速度を上げて再生します。
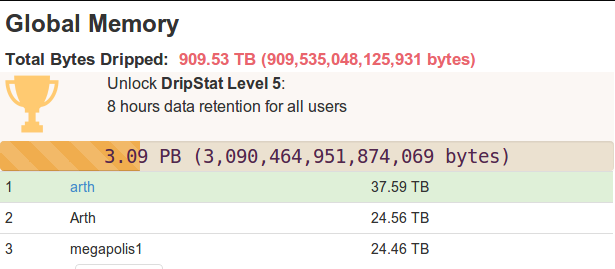
結果:執筆の30分とスクリプト操作の4〜5時間で、2つのarth / Arthアカウントがトップ1-2に追加されました:)
 完全なスクリプト
完全なスクリプトPS:招待してくれてありがとう:)