
CSSはそれほど複雑な言語ではありません。 しかし、スタイルシートを長年書いてきたとしても、おそらく何か新しいことを学ぶことがあります。これまでに使用したことのないプロパティや値、知らなかった仕様の詳細などです。
CSSを使用する過程で、私は常に何か面白いものを見つけたので、投稿を書いて私の知識をあなたと共有することにしました。 確かに、議論されるすべてのものが即座に実際的な重要性を持っているわけではないことを念頭に置いてください。
テキストの色だけでなく色
簡単なことから始めましょう。 開発者は、
colorプロパティを常に使用しています。 CSSの経験が少ない方は、このプロパティがテキストの色以上のものを決定することを知らなかったかもしれません!

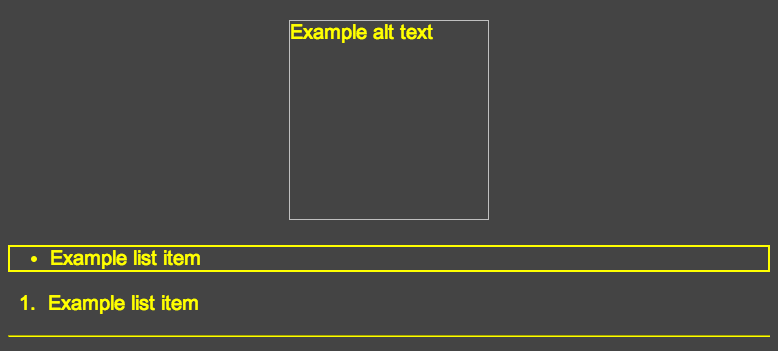
HTML <img alt="Example alt text" width="200" height="200"> <ul> <li>Example list item</li> </ul> <ol> <li>Example list item</li> </ol> <hr>
CSS body { color: yellow; background: #444; font-size: 20px; font-family: Arial, sans-serif; text-align: center; } ul { border: solid 2px; text-align: left; } ol { text-align: left; } hr { border-color: inherit; }
CSSでは、
color:yellowプロパティは
body要素に対して一度だけ使用されることに注意してください。 ご覧のとおり、すべてが黄色に変わりました。
- 不足している画像の代わりの代替テキスト
- リスト項目の境界線
- 箇条書きリストマーカー
- リスト番号の並べ替え
hr要素
興味深いことに、デフォルトでは、
hr要素は
colorプロパティの値を継承しませんが、
border-colorプロパティを
inherit設定することでこれを実現できます。 私にとっては、これは少し奇妙な動作です。
示さ
れていることは仕様によって確認されます :
このプロパティは、要素のテキストコンテンツの前景色を示します。 これに加えて、色の値をとる他のプロパティで間接的に使用できます。
この「前景」が何であるかはまだわかりませんが、何かを知っているなら、コメントでそれについて書いてください。
私はそれを理解しているように、この場合の前景は、背景ではなく、テキスト自体の色を指し、背景以外の要素-約。 翻訳者。visibilityプロパティがcollapse可能性があります
visibilityプロパティを複数回使用している必要があります。 「通常の」値は
visible (デフォルトではすべての要素)および
hiddenであり、要素を非
hiddenにしてその場所を残し
display:none (
display:noneとは異なり
display:none )。
3番目に、めったに使用されない値は
collapseです。 テーブルの行、列、およびそれらのグループを除くすべての要素に対して
hiddenと同じように機能します。 テーブル要素の場合、
collapse値は
display:noneように非表示にすることを前提としてい
display:noneそのため、テーブルの他のコンテンツは、以前占有していた場所に配置されます。
 期待される動作
期待される動作残念ながら、すべてのブラウザがこの値を同じ方法で処理するわけではありません。 このため、CSS-Tricks Almanac
はこのプロパティの使用を
まったく推奨して
いません 。
デモをお試しください。
私が発見したことから:
- Chromeでは、
collapseとhidden違いはありません(このバグレポートとコメントを参照してください) - Firefox、Opera、およびIE 11では、
collapseは想定どおりに機能しているようです。テーブルの行が削除され、低い方の行が上がります
ただし、ブラウザの動作が異なるため、
visibility:collapseを使用することでもう少し詳しく知ること
visibility:collapseできます。
visibility:collapseほとんど意味
visibility:collapseません。
新しいbackgroundプロパティ値
CSS 2.1では、
backgroundプロパティの短いレコードには、
background background-color 、
background-image 、
background-repeat 、
background-attachmentおよび
background-positionプロパティの5つの値が含まれていました。 CSS 3以降、さらに3つの値が追加されたため、このプロパティは次のようになります。
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position] / [background-size] [background-origin] [background-clip]
スラッシュに注意してください。スラッシュは、
fontと
border-radius [link]プロパティの短いレコードのように設定されています。 このスラッシュを使用すると、これをサポートするブラウザーの
background-position後に
background-size値を含めることができます。
background-originと
background-clip 2つの値を追加することもでき
background-clip 。
最終的な構文:
.example { background: aquamarine url(img.png) no-repeat scroll center center / 50% content-box content-box; }
ここで試してみることができ
ます 。
新しい値はすべての最新のブラウザーで機能しますが、適切な代替を提供する老人を忘れてはなりません。
clipプロパティは、絶対に配置された要素でのみ機能します。
確かに、
clipプロパティを知ってい
clip 。 次のように使用されます。
.example { clip: rect(110px, 160px, 170px, 60px); }
このルールは、指定されたピクセル数で4つの辺から要素を「トリミング」します。 唯一の注意点は、このプロパティを適用する要素は絶対に配置する必要があるということです。
.example { position: absolute; clip: rect(110px, 160px, 170px, 60px); }
次に、要素の絶対配置を削除した場合に、
clipプロパティが機能しなくなる様子を
見てみましょう 。
position:absolute加えて
position:absolute position:fixed使用することもできます。これは、ドキュメントによると、固定要素も「絶対位置」としての資格があるためです。
垂直の割合は、コンテナの高さではなく幅に基づいて計算されます。
最初は理解するのが難しく、
私はそれについて書きました 。 パーセントで示される要素の長さは、コンテナの長さに基づいて計算されることをご存知かもしれません。 そのため、上部および下部の内側マージン(パディング)および同じ外側マージンも、コンテナの高さではなく幅に基づいて計算されます。
デモをご覧ください。
ネストされた要素には、パーセンテージで定義された3つのインデント(上下の内側インデントと下部の外側インデント)があることに注意してください。 スライダーは、コンテナの幅のみを変更します。 ただし、その変更はインデントの計算に影響します。 コンテナの幅への依存は、ページの出力値に表示されます。
境界線プロパティ
これはすべて完了しました。
.example { border: 1px solid black; }
borderプロパティは、
border-width 、
border-styleおよび
border-colorプロパティの値を単一のコンストラクトに結合します。 ただし、値に
borderが含まれる各プロパティ自体が省略表記であることを忘れないでください。 したがって、たとえば、
border-widthは次のように記述できます。
.example { border-width: 2px 5px 1px 0; }
したがって、要素の4辺すべてに異なるフレーム幅を設定します。 同じことが
border-styleプロパティと
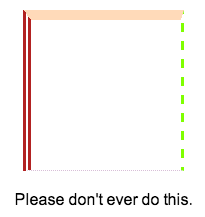
border-colorプロパティにも当てはまります。 非常にひどいものを入手できます:

HTML
<div class="box"></div> <p>Please don't ever do this.</p>
CSS body { font-family: Arial, sans-serif; } .box { width: 150px; height: 150px; margin: 20px auto; border-color: peachpuff chartreuse thistle firebrick; border-style: solid dashed dotted double; border-width: 10px 3px 1px 8px; } p { text-align: center; }
さらに進んで、プロパティ
border-left-style 、
border-top-width 、
border-bottom-colorを使用してこれらの値を個別に設定できます。
コツは、
borderは、辺ごとに異なる値を設定できないことです。 したがって、短縮レコード内の短縮レコード内の短縮レコードのようになります。
text-decorationプロパティは現在省略されています
私はこのリストから何かがあなたの頭を確実に変えることを知っていました。 そして、仕様は現在それが標準であると言っています。
a { text-decoration: overline aqua wavy; }
このプロパティには、
text-decoration-line 、
text-decoration-color 、
text-decoration-styleの3つのプロパティの値を含めることができ
text-decoration-style 。 残念ながら、Firefoxは新しいプロパティをサポートする唯一のブラウザですが、同時に(明らかに、後方互換性を確保するために)短縮構文はサポートしていません。
 期待される結果
期待される結果Firefoxで
このデモをお試しください。 新しいプロパティを個別に使用します。 現時点では、ブラウザーは
text-decorationプロパティの追加の値を解析できず、単にスキップすることができないため、それらに注意する必要があり
text-decoration 。 そして、これは後方互換性の観点からは良くありません。
border-widthプロパティはキー値をサポートします
もちろん、これは
5pxではなく、新しくもありませんが、通常の幅の値(例:
5pxまたは
1em )に加えて、
border-widthは3つのキー値をサポートしています:
medium 、
thinおよび
thick実際、
border-widthプロパティの初期値は
mediumです。 以下は
thickの意味です:

CSS仕様ではキー値に特定の幅は指定されていませんが、すべてのブラウザーは
1px 、
3pxおよび
5px使用します。
「誰もborder-image使用しません」
少し前に、
SitePointの border-imageプロパティについて
書きました 。 IE 10以下を除くすべての最新ブラウザーでサポートされています。 しかし、誰が気にしますか?
border-imageは、コンテナをある種の画像でフレーム化できる非常に面白いプロパティです。
 デモ
デモも参照してください。
残念ながら、
border-imageはあまり人気がない新製品の1つです。 しかし、多分私は間違っています。
border-image例がある場合は、コメントへようこそ!
そのようなプロパティempty-cells
IE 8を含むすべてのブラウザーでサポートされています。
table { empty-cells: hide; }
このプロパティがテーブルに関連して使用されることを既に理解していると思います。 空のセルを表示または非表示にするようブラウザに指示します。 この
デモをお試しください。
この場合、セルにフレーム境界線を意図的に設定し、2つの状態の違いが見えるように小さなインデントを追加しましたが、このプロパティを変更しても視覚効果が得られない場合があります。
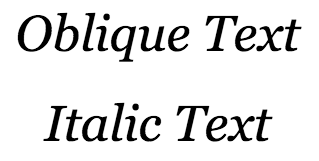
font-styleプロパティはoblique値をサポートします
このプロパティで最も使用される値は
normalおよび
italicです。 しかし、
obliqueもあります。

それはどういう意味ですか? テキストがイタリック体で書かれているように見えるのはなぜですか?
仕様では、この動作を次のように
説明しています。
...斜体、それ以外の場合は斜体としてマークされたフォントを選択します。
仕様の斜体の説明はほぼ同じです。 「斜体」という用語は、タイポグラフィーから、実際には斜めのテキストを意味しますが、実際のイタリア語ではありません。
CSSは、使用されるフォントに個別の斜体フォントが含まれるまで、
italic値が
italic値と交換できるように
italicテキストを処理します(仕様で述べられているように)。
斜体スタイルのフォントはわかりませんが、間違っている可能性があります。
(間違っています。特定のフォント名を自分で指定することはできません(間違いなく存在します)が、元の記事へのコメントではHelveticaフォントを例として
、翻訳者のコメントを示しています)私が理解しているように、フォントは斜体と斜体の両方のスタイルを持つことはできませんが、斜体スタイルは、斜体ではないフォントのイタリック体の人為的な置換であるためです。
(ここでも、特にイタリック体の置き換えに関しては多少疑わしい-約翻訳者)そのため、フォントに斜体がないときに間違えなければ、
font-style:italicプロパティの値は実際に
font-style:obliqueプロパティの値を示します。
用語の混乱に関するコメントをありがとうございます。今ではこれが修正され、「ヘッドセット」-「スタイル」の代わりに、「イタリア語」-「イタリック」の代わりに約 翻訳者word-wrap - overflow-wrapと同じ
word-wrapプロパティは頻繁には使用されませんが、場合によっては便利です。 非常に一般的な例は、長い連続したテキスト行を分割して、コンテナの外に出ないようにすることです。
このプロパティはMicrosoftによって開発されたため、バージョン5.5のIEを含むすべてのブラウザでサポートされています。
ブラウザ間のアクセシビリティと適切なサポートにもかかわらず、W3Cは
word-wrapプロパティを
overflow-wrapに置き換えることを決定しました。明らかに、以前の名前は間違っていると考えられていたようです。
overflow-wrapは
word-wrapと同じ意味を持ち、後者は「代替」と見なされるようになりました。
overflow-wrapサポート
overflow-wrapまだあまり普及していないという事実にもかかわらず、
word-wrap引き続き使用できるため、心配する必要はありません。ブラウザーは下位互換性のためにサポートしています。
overflow-wrapについては、人気のあるすべてのブラウザーが更新されたときに表示されますが、今のところ、何も変更する理由はありません。
これからどれくらい新しいことを学びましたか?
少なくとも何かが良いです。 確かにクールな人は、上記のすべてではないにしても、ほとんどを知っています。 しかし、それほど高度でない開発者はこれが非常に便利だと感じています。
コメントへようこそ!