
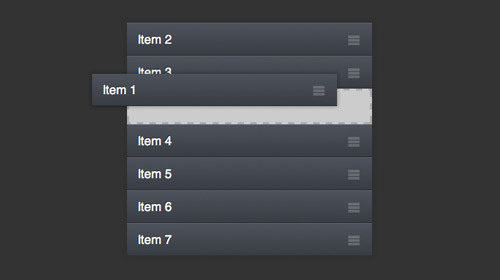
かなり一般的なタスクは、リスト内の要素を交換することです。 しかし、原則として、このタスクは、特にドラッグアンドドロップの場合、ひどい松葉杖によって解決されます。
次に、Marionette.jsとjQuery UI Sortableを使用してこれを行う非常にシンプルで柔軟な方法を説明します。
jQuery UIを接続する
jQuery UIから必要なのはSortableの一部のみです。そのため、トラフィックを節約するために、
ここから不要なチェックマークをすべて大胆にオフに
しました 。 ダウンロードするだけです。
注意してください
以下のコードは、マリオネットへのリンクを使用しています
var Marionette=Backbone.Marionette;
行動パターンを作成する
この機能をBehaviorの形式で実装します。これ
については以前に
書きました 。
コレクション内のモデルのソートを担当する動作コードは次のとおりです。
Behaviors.Sortable=Marionette.Behavior.extend({ onRender:function(){ var collection=this.view.collection
これは何ですか
この動作パターンは、CollectionView用です。 onRenderイベントを待機し、その後、
cidを使用して各ItemView要素をモデルにバインドします。
次に、jQueryを使用したドラッグアンドドロップを使用して、このリストを並べ替えることができます。
ソート可能なオプション
ビューごとに、独自のオプションセットを渡すことができます。詳細については、
jQuery UIドキュメントを参照してください。 上記のコードでは、すべての可能なオプションが実装されているわけではなく、自由に独自のオプションを追加できます。
仕分け
要素の1つがドラッグされると、この要素にアタッチされたモデルをcidによってコレクションから削除し、目的のインデックスに再度追加します。 サイレント:Marionette.jsがすべてを独自の方法で再配置しようとせず、適切に機能しないように、真のフラグが必要です。
CollectionViewと動作を接続する
それを実際に適用してください
var IView=Marionette.ItemView.extend({
これで、単一行ビヘイビアー{Sortable:{}}を使用して、CollectionViewを並べ替えるドラッグアンドドロップオプションを追加できます。
これをサーバーに保存する方法は?
サーバーにどのような形式で並べ替え順序が保存されているかわかりませんが、上記の方法を使用すると、任意の形式で順序を転送できます。
私はMongoDBを使用しているため、collection.toJSON()を使用しても問題なく、これをNode.JSサーバーに送信し、そのまま保存します。
idの順序付き配列をサーバーに送信できます。これは、次を使用して取得できます。
collection.pluck('id');
それだけです
お楽しみください!
この記事がお役に立てば幸いです。
もっと読みたいことについてのコメントを書いてください。