この投稿では、レイアウト用に設計されたレイアウトでデザイナーが犯す間違いについて説明します。 psdレイアウトを操作するときにレイアウト設計者が遭遇する最も一般的な問題を考慮してください。 あなたがデザイナーであり、ワークショップで同僚の手にデザインを転送しなければならないことが多い場合、おそらくこの投稿は、レイアウトデザイナーが経験する問題をよりよく理解し、同僚があなたに非常に感謝する将来のいくつかの間違いを避けるのに役立つ可能性があります。
まず第一に、ここではレイアウトの準備の技術的側面を正確に検討し、決してデザイナーに作業を教えることはありません。 投稿を書くための基礎は、Webスタジオでの3年間の経験でした。
1.カラープロファイル
カラープロファイルの問題は、ほとんどの場合、カラープロファイルとは何か、どのように選択するかを設計者が理解していないために発生します。 最も一般的なプロファイルは、Adobe RGB(1998)およびsRGB IEC61966-2.1(以降、単にsRGB)です。これらについては、たとえば、
こちらで読むことができ
ます 。
Webの場合、原則として、sRGBプロファイルが使用されます。これは、たとえばWindowsのデフォルトプロファイルです。 これは、sRGB規格IEC61966-2.1で定義された色で画面に画像が表示されることを意味します。 Adode RGBとsRGBの違いは、カラースペクトルの幅です。
問題は何ですか? Photoshopで新しいプロジェクトを作成するデザイナーは、カラープロファイルを指定せず、その結果、Photoshopはデフォルト値であるAdode RGBのままにします。 次に、レイアウトを受け取ったレイアウト設計者は、レイアウトをカットし、ある時点で、レイアウトの色とページレイアウトの色がいくつかのトーンで異なることに気付きます。


どうしたの? スライスされた画像を保存する段階でさえ、レイアウト設計者はデフォルトでsRGBへの画像変換を実行するすばらしいWebおよびデバイス用の保存機能を使用しました。 その結果、Photoshopワークスペースにはいくつかの色が見られ、完成したサイトにはまったく異なる色が見られます。
ある顧客にとっては、サイトの背景色のわずかな違いは重要ではないかもしれませんし、別の顧客にとっては、これはスキャンダルの機会です。 カラープロファイルを忘れてしまったなどの理由で、デザインやレイアウトを完全にやり直さなければならなかった人もいると思います。
問題の解決策は、常に正しいプロファイルがインストールされていることを確認するために作業の最初にあります。
2.ガイド
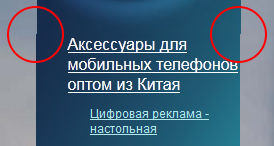
ガイドのインストールは一見単純な問題です。 しかし、ここには問題があります。 不注意なレイアウトデザイナーは、デザイナーが設定したガイドを使用して、画像を切り取り、出力で次のようなものを取得します。

なぜこれが起こったのですか? よく見ると、デザイナーが「目で」ガイドを配置すると、ガイド自体がピクセルの境界にスナップされないことがわかります。ほとんどの場合、ピクセルの間に正確に収まりません。

一方、選択範囲はピクセルにスナップされます。

レイアウトデザイナーが気を配ってこれに気付いたとしても、疑問が生じます:デザイナーはガイドをどこに配置したいのですか-左または右に配置しましたか?
この問題を回避するための簡単なヒントは、最初に選択してからガイドを選択行に設定することです。
3.グループ、レイヤー、マスク
レイアウト設計者は、レイアウト用に準備されたレイアウトを正確に提供する必要があり、100 MB未満の作業用ドラフトではありません。
「レイアウトの準備」とはどういう意味ですか?
- グループとレイヤーには名前が付けられます。メインデザイン要素には、目的に応じた名前を付けることが望ましいです(ラテン語のアルファベット順)。
- グループ化されたレイヤーがある場合、ページの論理構造に従ってグループ化が実行されます。
ヘッダー、コンテンツ、バナー、ボタン、リストなど、およびネストは合理的な制限を超えませんが、グループのネストを完全に避けることをお勧めします。 - デザインで役割を果たさない非表示のレイヤーは削除する必要があります。
- 写真の切り取り(角を丸くするなど)は、元の画像を保持したまま行う必要があります-マスクを使用して行うのが最適です
- キャンバスのサイズは、デザインの最大幅/高さに対応する必要があります
4.色
色の問題に戻ります。 同じ境界線/塗りつぶし/フォントの色を使用することを目的とした要素の場合は、ご想像のとおり、オーバーレイオプション、シンボルプロパティなどで同じ色を指定する必要があります。
なんてナンセンス? そのため、色が同じであることは明らかです。
しかし、たとえば、ある碑文の色が他の碑文の色と半分だけ異なる場合はそうではありません。 気難しい顧客は、その違いに気付いた場合、1日の終わりまで、考えられる2つの気分に対して間違ったオプションを選択したレイアウトデザイナーを簡単に台無しにすることができます。 実際、デザイナーはそれとは何の関係もありません。
デザイナーへのアドバイス:パレットを使用するか、何らかの方法で色のセットを用意して、違いを避けます。
5.変換、図
写真付きの丸い角の組版はなくなりました。 すべての自尊心のあるブラウザーは、コーダーが使用するCSSの
border-radiusプロパティを使用して角を丸める方法を知っています。
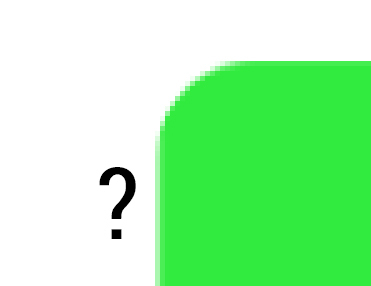
ただし、フィレットが「丸くない」デザインレイアウトが存在する場合があります。 これはどういう意味ですか? 単純に、デザイナーはある時点で、変形関数を使用して丸みを帯びた長方形のサイズを変更し、比率を変更しました。 その結果、角は丸くならず、「楕円形」になりました。
もちろん、レイアウト設計者はこのために写真でブロックをカットしません。 しかし、これはデザイナーの仕事に対する不適切な態度を示しています。

角の丸みの問題を解決した後、レイアウト設計者は再び問題に直面しました。

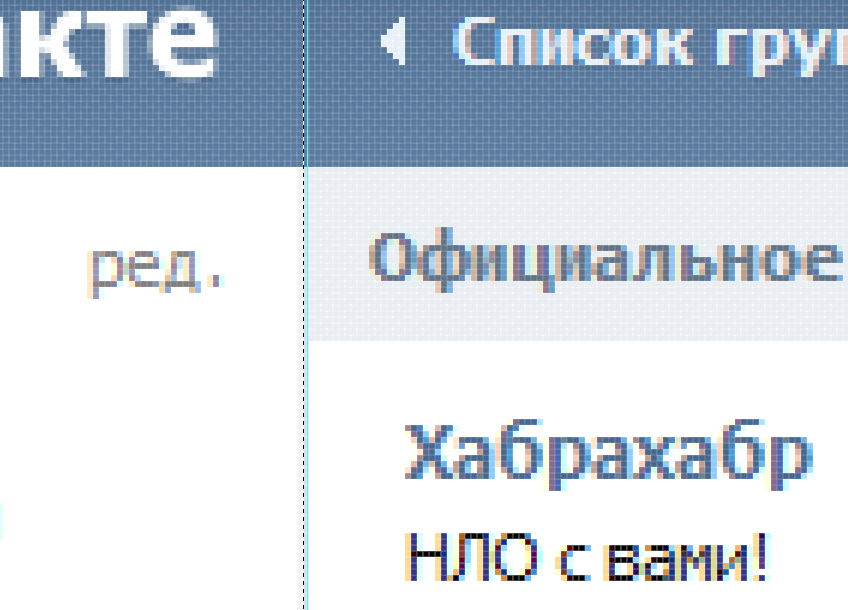
ピクセル完璧なレイアウトになると、そのような設計の不正確さはレイアウト設計者に多くの問題を引き起こす可能性があります。 この場合、ブロックの左端にはあいまいな境界があり、このため、ブロックの幅を正確に決定することは不可能です。
Photoshop 13のシェイプのぼやけた境界線を防ぐために、「エッジを揃える」特別なオプションがあります。
6.単位、記号、段落
ほとんどの場合、ウェブではピクセルを処理する必要があります。 ほとんどの場合、ポイント、インチなど、他の測定単位を使用する理由はありません。デザイナーがPhotoshopの設定でピクセルを主要な測定単位として設定することをお勧めします。
色の場合と同様に、テキストブロックの設計では、設計者は厳密に固定されたサイズに従う必要があります。 段落ごとに、サイズと行送りを明確に指定する必要があります。
Transformを使用してテキストのサイズを変更した場合、その後、シンボルのサイズまたはその他のプロパティは小数値(14.5 pxなど)を取ることができます。 レイアウト用のレイアウトを準備する場合、すべてのサイズを整数値にする必要があります。 そうしないと、レイアウト設計者は再びジレンマに直面します。14ピクセルか15ピクセルですか。
ラインオフ(配置)については、設計者は覚えておく必要があります。ブラウザーは、左、右、または中央の3つのオプションのみを完全にサポートします。 ブラウザでのフォーマットのシャットダウンは、多くの場合、Photoshopで表示されるものとは大きく異なります。
7.ブレンドオプション、レイヤースタイル
各デザイナーは、最新のブラウザの機能について少なくとも少し知っている必要があります。 この知識は、デザイナーとレイアウトデザイナーの両方の生活を大いに促進します。
Photoshopのどのレイヤースタイルに、CSSを使用して(写真を使用せずに)完全または部分的に実装できるかを見てみましょう。

- 影と輝き(内部および外部)
text-shadow
box-shadowブロックの影
- ストローク
border -線のストローク
box-shadow単一ピクセルのシャドウストロークが可能
outline -厳密に長方形のストローク
- 注ぐ
background-color塗りつぶします(おそらく半透明)
background-image -パターン/画像の塗りつぶし
background-image: linear-gradient() -線形勾配
background-image: radial-gradient() -放射状グラデーション
- 透明性
opacity要素全体の透明opacity
[color:] rgba(r,g,b,a) -colorの透明度[color:] rgba(r,g,b,a) -0〜1の不透明度
[color:] hsla(h,s,l,a) -hsl-colorの透明度。a-0〜1の不透明度
特定のプロパティのブラウザサポートについては、
こちらをご覧ください 。
覚えておく価値があります。ブラウザは、オーバーレイ、スクリーンなどのブレンドモードをサポートしていません。これを考慮する必要があり、必要に応じて、透明度とグラデーションと組み合わせた通常のブレンドモードを省く必要があります。
まとめると
この記事では、レイアウトデザイナー用にpsdレイアウトを準備するデザイナーのニュアンスのいくつかを調べました。 誰かがそれから新しい何かを学ぶか、単にデザイナーに単純なルールを思い出させる理由を見つけて、彼らが言葉の良識でペダントとして認識され、彼らの仕事が実行の正確さに驚かされることを願っています。