
ゲームでアニメーションをしたことがありますか? 同様の質問をするのはおそらく愚かです。ほとんどすべてのゲームには何らかのアニメーションがありますが、アニメーションを扱う必要がありました。 このレッスンはうんざりするだけではないことを思い出させてください。ほとんどの場合、何らかの形であなたの人生を楽にするために、あなた自身のアイデアを考え出す必要があります。 しかし、なぜ余分な仕事をし、すでに終わっているのにひどくやって、うまくやったのですか!?
iTweenというツールを知ってみましょう。
公式ウェブサイトで入手できます:
http :
//itween.pixelplacement.comiTweenは、さまざまなメソッドを提供するクラスです。 彼らの助けを借りて、シーンオブジェクトをアニメーション化できるだけでなく、色、サイズ、位置、方向を変更することもできます。
テストのために小さなテストの場をシミュレートしてみましょう。
まず、
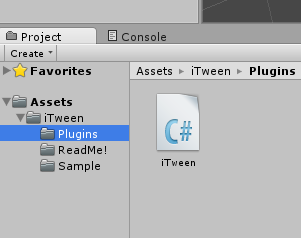
アセットストアからiTweenパッケージを接続します:
https ://www.assetstore.unity3d.com Unityでは、次のように表示されます。

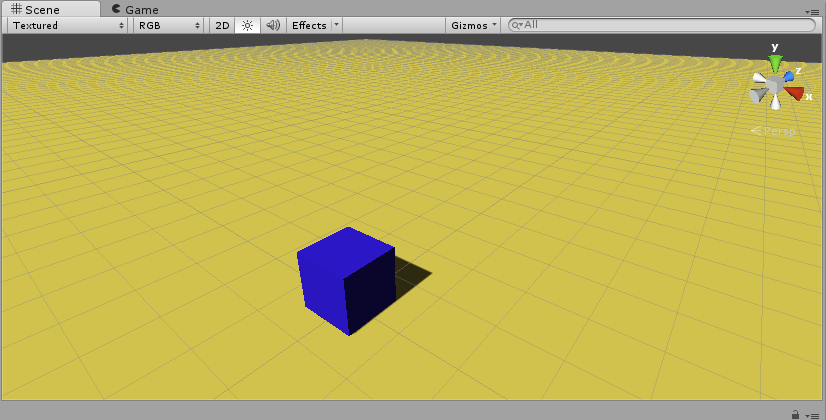
次のコンテンツで新しいシーンを作成します。

キューブは、アニメーション化するオブジェクトです。 次に、iTweenに移動します。 オブジェクトに
C#のような新しいスクリプトコンポーネントを作成します。 Startメソッドを入力します。
void Start() { iTween.RotateFrom(gameObject, iTween.Hash("y", 90.0f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo)); iTween.MoveFrom(gameObject, iTween.Hash("y", 3.5f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo)); iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 2.0f)); iTween.ColorTo(gameObject, iTween.Hash("r", 1.0f, "g", 0.5f, "b", 0.4f, "delay", 1.5f, "time", 0.3f)); iTween.ScaleTo(gameObject, iTween.Hash("y", 1.75f, "delay", 2.8f, "time", 2.0f)); iTween.RotateBy(gameObject, iTween.Hash("x", 0.5f, "delay", 4.4f)); iTween.MoveTo(gameObject, iTween.Hash("y", 1.5f, "delay", 5.8f)); iTween.MoveTo(gameObject, iTween.Hash("y", 0.5f, "delay", 7.0f, "easetype", iTween.EaseType.easeInExpo)); iTween.ScaleTo(gameObject, iTween.Hash("y", 1.0f, "delay", 7.0f)); iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 8.0f)); iTween.ColorTo(gameObject, iTween.Hash("r", 0.165f, "g", 0.498f, "b", 0.729f, "delay", 8.5f, "time", 0.5f)); iTween.CameraFadeAdd(); iTween.CameraFadeTo(iTween.Hash("amount", 1.0f, "time", 2.0f, "delay", 10.0f)); }
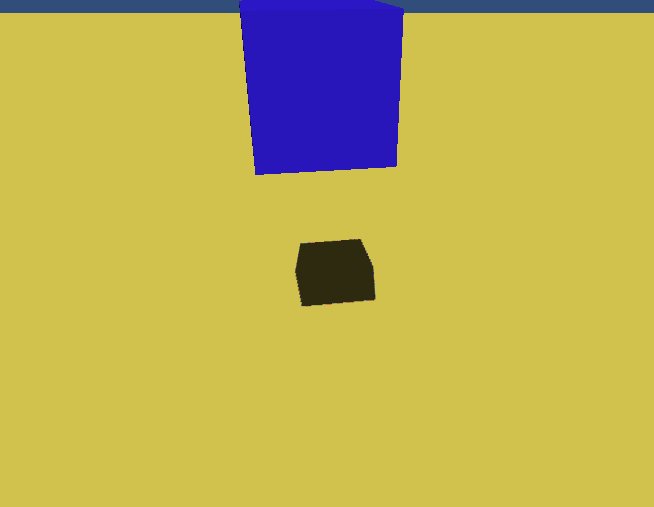
実行して結果を確認します。 かなり良いですね。

スクリプトを行ごとに解析しましょう。
iTween.RotateFrom(gameObject, iTween.Hash("y", 90.0f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo));
RotateFromメソッド
は 、オブジェクトを回転するために使用されます。
RotateToおよび
RotateByとは異なり、
RotateFromは 、指定された角度で回転を初期化し、初期状態に回転するために使用されます。 他のほとんどのメソッドと同様に、このメソッドにはオーバーロードがあります。 短いバージョンまたは詳細なバージョンを使用できます。
RotateFrom(GameObject target, Vector3 rotation, float time); RotateFrom(GameObject target, Hashtable args);
現在のスクリプトを持つオブジェクトである
gameObjectを渡します。 次のようなものを書かないために:
Hashtable args = new Hashtable(); args.Add(“y”, 90.0f); args.Add(“time”, 2.0f); args.Add(“easetype”, iTween.EaseType.easeInExpo);
Hashtableの高速バージョンである
iTween.Hashを使用します。 y = 90.0fを指定した引数では、これは同等です(もちろんxとzがゼロの場合)
Quaternion.Euler( new Vector3(0f, 90.0f, 0f) )
回転の開始点。
time=2.0f
アニメーションに費やす時間。 「
速度 」と呼ばれる同様の引数もあります。この場合、示されるのは時間ではなく、アニメーションが発生する速度です。 最後に指定した引数は
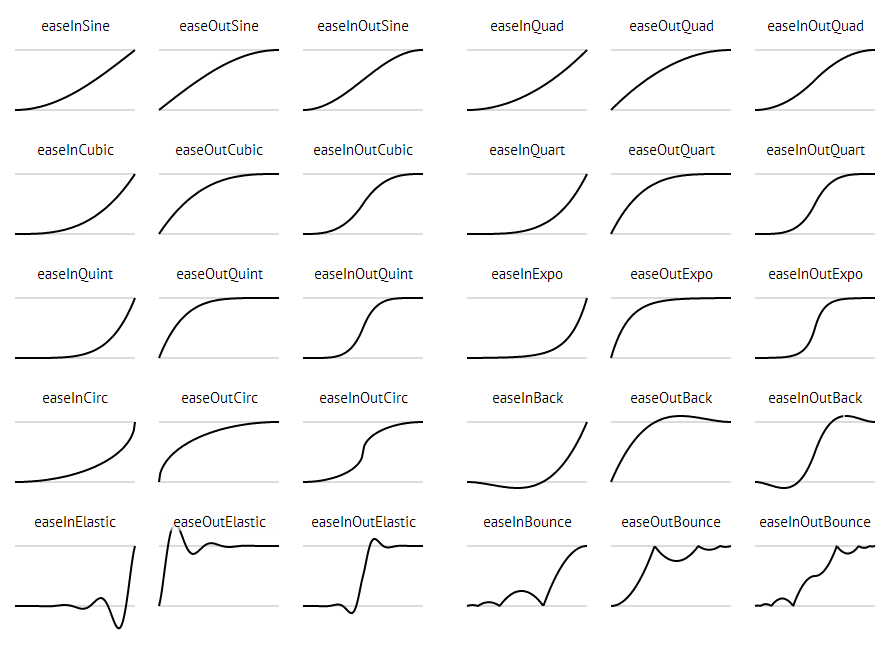
easetype = iTween.EaseType.easeInExpoです。 easetypeは、補間に使用される曲線形状です。 グラフ表示の曲線は次のとおりです。

仕組みがわからない場合は、実験してみてください。
iTween.MoveFrom(gameObject, iTween.Hash("y", 3.5f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo));
MoveFromは前のもの
と似ています。すべてが明確で、回転ではなく移動のみが使用されます。
iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 2.0f));
この場合の
ShakePositionは、カメラシェークを実装するために使用されます。 このメソッドは、オブジェクトを振幅を減らして移動させ、補間を使用せず、オブジェクトは割り当てられたフレームのランダムなポイントに表示されます。 「
delay 」と呼ばれる新しい引数があります。これは重要なアニメーションオプションであり、アニメーションを開始する前に経過する必要がある時間を秒単位で示すために使用されます。
iTween.ColorTo(gameObject, iTween.Hash("r", 1.0f, "g", 0.5f, "b", 0.4f, "delay", 1.5f, "time", 0.3f));
ColorToは、時間の経過とともに
オブジェクトの色をスムーズに変更し
ます 。
iTween.ScaleTo(gameObject, iTween.Hash("y", 1.75f, "delay", 2.8f, "time", 2.0f));
メソッド名から
わかるように 、
ScaleToはオブジェクトのサイズを変更します。
iTween.RotateBy(gameObject, iTween.Hash("x", 0.5f, "delay", 4.4f));
RotateByは
RotateFromに似ています。これらの場合、オブジェクトを360度以上回転する必要があります(ただし、この場合は
RotateToメソッドを使用できます)。
z = 2.0fを指定したとします。これは、オブジェクトが特定の時間間隔でZ軸を中心に2回回転することを意味します。
iTween.MoveTo(gameObject, iTween.Hash("y", 1.5f, "delay", 5.8f)); iTween.MoveTo(gameObject, iTween.Hash("y", 0.5f, "delay", 7.0f, "easetype", iTween.EaseType.easeInExpo));
MoveToは、おそらく
iTweenクラス全体のメインメソッドです。 割り当てられた時間内に指定された座標にオブジェクトを移動します。 補間は、すでに知っているのと同じイージータイプに基づいています。
次の新しいメソッド:
iTween.CameraFadeAdd(); iTween.CameraFadeTo(iTween.Hash("amount", 1.0f, "time", 2.0f, "delay", 10.0f));
CameraFadeAddは、調光をシミュレートするために使用される新しいオブジェクトを作成します。 深さが現在の値から引数で指定された値に変わります。 次のオーバーロードが存在します。
CameraFadeAdd() CameraFadeAdd(Texture2D texture) CameraFadeAdd(Texture2D texture, int depth)
Texture2Dが指定されていない場合、黒色が使用されます。
私が説明していないことから、まだ重要なポイントがあります。 たとえば、引数では、イベントが発生したときに呼び出されるメソッドを指定できます。 言いましょう:
public class iTweenController : MonoBehaviour { int clbkN = 0; GUIStyle style; void Awake() { style = new GUIStyle(); style.fontSize = 60; } void Start() { iTween.MoveTo(gameObject, iTween.Hash("position", new Vector3(5.0f, 1.0f, 0.0f), "oncomplete", "myClbk", "loopType", iTween.LoopType.loop, "speed", 2.0f)); } void myClbk() { clbkN++; } void OnGUI() { GUI.Label(new Rect(10, 10, 0, 0), "Callback # "+clbkN, style); } }
結果は次のようになります。
 MoveTo
MoveToメソッドの新しい引数が
使用されたことに注意してください。
position = new Vector3(5.0f, 1.0f, 0.0f)
これは、
「x」、5.0f、「y」、1.0f、「z」、0.0fに関連する短いエントリ
です。 oncomplete = "myClbk"
アニメーションの完了(またはアニメーションループの反復)時に、指定された名前のメソッドが呼び出されます。
loopType = iTween.LoopType.loop
アニメーションのタイプ。 この場合、通常のループが示され、アニメーションは無限に再生され、各アニメーションの開始時に、オブジェクトは初期位置に移動します。
これで、おそらく、私は終了します。 ご清聴ありがとうございました。