こんにちは。
CSSを仕様に追加するというアイデアがあります。
skewプロパティは、ブロックの1つの指定された角度または側面を、指定されたオフセットだけ水平または垂直にシフトします。 サイドシフトは、そのサイドの両方の角度をシフトし、平行四辺形を形成します。 テキストおよび内部要素は、(
回転プロパティとは対照的に)位置を保持し、ブロック変換に従って変形しません。
1つのプロパティは片側または角に適用され、反対側はその状態(位置)を継承します。
オフセットは、対応する辺の幅の割合として、または固定単位で指定されます。
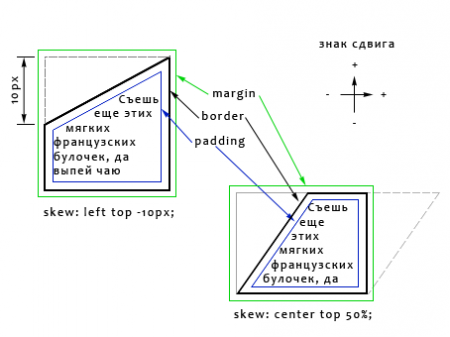
シフトの符号は、直線の直交(直交)座標系に対応します(図1)。

図 1。
サイズ変更時のブロック動作:
垂直方向に、ブロックはcssブロックモデルに従ってその高さを増減します。
水平方向では、ブロックのコンテンツは、このブロックのwidthプロパティまたは親ブロックによって設定されたフレームによって設定された制限を超えません。コンテンツ領域は、インデント(図1)に従って制限され、オーバーフローオーバーライドは除外されます。
skew-point: [left|center|right] || [top|center|bottom]初期値:センターセンター
skew-length: |
: 0
skew: <'skew-point'> && <'skew-length'>
:
( ): skew: left center 10px;