たとえば、フォーラムの最新のトピックの名前などの列で、何度も不愉快な変身が起こることがあります。 これは次のようになります(許可を得て、私は少しふりをします:))。
*新しいコンピューターの問題...
*なぜfloat:leが機能しない...
*結婚の決め方...
乱雑ですよね? 多くの解決策がありますが、別の考えが思い浮かびました(私だけではないかもしれません)。
次に、ツールから必要なものを見つけます。
1. ABCDEFGHIJKLMNOPQRSTUUVWXYZ;
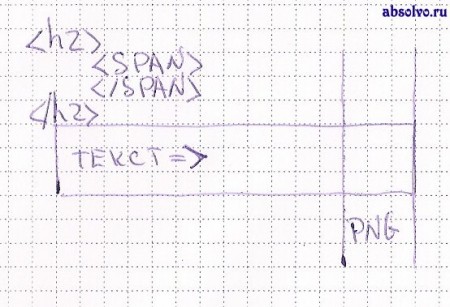
2. png'shka( ここにあります );
3. IE5-6用のPNG人間処理ツール(CSS-式を使用);
4.以下に表示されるコード;
意味を失ったり、見た目を快適にしたりせずに長い名前を短くする必要がある場合に、美しいソリューションを作成するタスクを自分で設定しました。

これは、この問題をどのように解決したかの簡単な概要です。 以下はコードです。
body {
background:#fff;
}
h2 {
background:#fff;
font:18px verdana, serif;
margin:0;
position: relative;
overflow: hidden;
width: 200px;
white-space:nowrap;
}
h2 span {
position: absolute;
left:100px; /**/
width: 100px; /**/
height: 20px;
background: url(bg.png);
background-position: right;
background-repeat: repeat-y;
}
.png { filter:expression(PNG(this)) }
ABCDEFGHIJKLMNOPQRSTUUVWXYZbody {
background:#fff;
}
h2 {
background:#fff;
font:18px verdana, serif;
margin:0;
position: relative;
overflow: hidden;
width: 200px;
white-space:nowrap;
}
h2 span {
position: absolute;
left:100px; /**/
width: 100px; /**/
height: 20px;
background: url(bg.png);
background-position: right;
background-repeat: repeat-y;
}
.png { filter:expression(PNG(this)) }
ABCDEFGHIJKLMNOPQRSTUUVWXYZ
作業デモブログからのクロス投稿