1つのHTMLページで、スクリプト、リスト、およびテーブルを使用せずに、HTMLおよびCSSで複数のページまたはタブ(サブページを含む)を作成するオプションの1つを検討します。 ディーバのみ、ハードコアのみ。 小規模なポートフォリオおよびインターフェイス要素に適しています。 ピノキオは、連続して使用しないでください。
要点:

最新のブラウザは、ブロックが表示されている場合にのみコンテンツをダウンロードするため、コンテンツ(画像)をダウンロードするための松葉杖はキャンセルされます。
簡単に説明すると、ブロックへのリンクはそれを表示しますが、デフォルトでは表示されません(したがって、表示に戻ります:他を選択した場合はどれも表示されません)。 _none_が選択されている場合、デフォルトで表示されるため、最初のブロックを非表示にします。 実際、それだけです。 今実装。
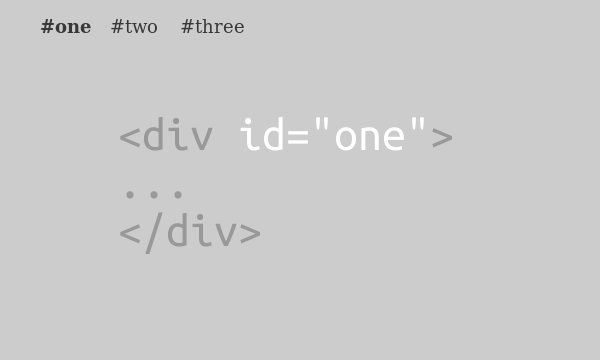
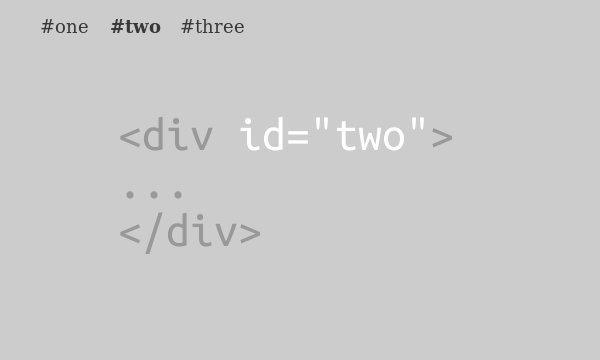
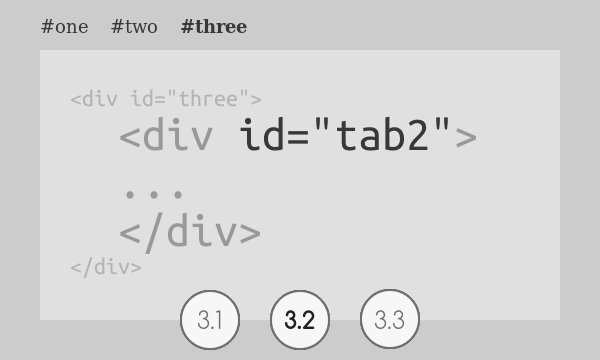
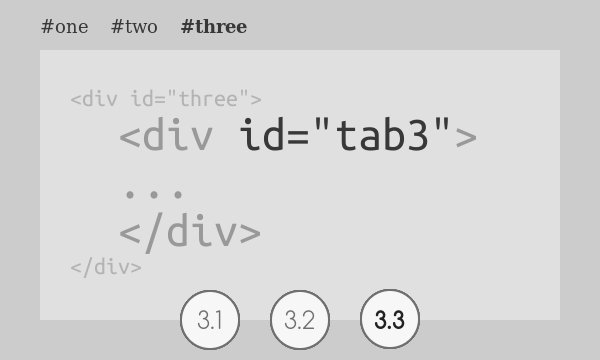
HTML わかりやすくするために、ブロックを3つのページと1つのタブに分割します。
<div id="tab/one"></div> <div id="tab/two"></div> <div id="tab/three"></div> <div id="tab"> <a href="#one">#one</a> <a href="#two">#two</a> <b><a href="#tab/one">#three</a></b> </div> <div id="two"> <a href="#one">#one</a> <b><a href="#two">#two</a></b> <a href="#tab/one">#three</a> </div> <div id="one"> <b><a href="#one">#one</a></b> <a href="#two">#two</a> <a href="#tab/one">#three</a> </div>
マークアップに移りましょう。ここではすべてが突然非常にシンプルで(明白ではありません)、有効であり、非標準の改良はありません。
div { display: none; } div:target { display: block; } div[id*=t]:target ~ #one { display: none; } div[id*=tab]:target ~ #three { display: none; }
これはさまざまな方法で実装できますが、私の意見では、ボタン、リスト、スクリプト、およびその他の異端を持つリンクを表すという形で歪みがなく、リンクはリンクであり、ブロックはブロックです。
codepenの実例