これはチェックリストの2番目の部分です。 最初に、
フィルター要件を詳細に調べました。 フィルターとは異なり、カスタムフォームの要件はより普遍的です。 しかし、多少統一された形式を開発するためには、いくつかの白熱した議論が必要でした。 HolyWarModeOnのビデオでは、プロジェクトの典型的なユーザビリティエラーについて説明しています。 ビデオのすぐ下で、サイト上のフォームの詳細なチェックリストを探します。

重要度:非常に高い
□フォームの保存。□フォームはWebフォーム(管理パネル)またはSQLテーブルに保存されます。
□配送先住所の変更。□Webフォームからのデータの送信先の電子メールは、管理パネルで変更できます。
重要度:高
□発送先住所の関連。□アプリケーションの処理責任者の実際の電子メールが登録されます。
なぜそう。 典型的な平日の技術サポート状況:所有者
オンラインストアの涙とモスク-顧客からの申請はありません。 管理パネルを開き、見てください:アドレスsvetochek1988@mail.ruが入力され、すべてのリクエストが送信されます。 さらに説明する意味はありません。
□フォームの送信。□完成したフォームのデータは、管理者にメールで送信されます。
□ユーザーへの通知の送信。□オプション。 ユーザーは、正常に受信されたアプリケーションと、その後に必要なアクションに関する通知を電子メールで受け取ります。
ナビゲーション
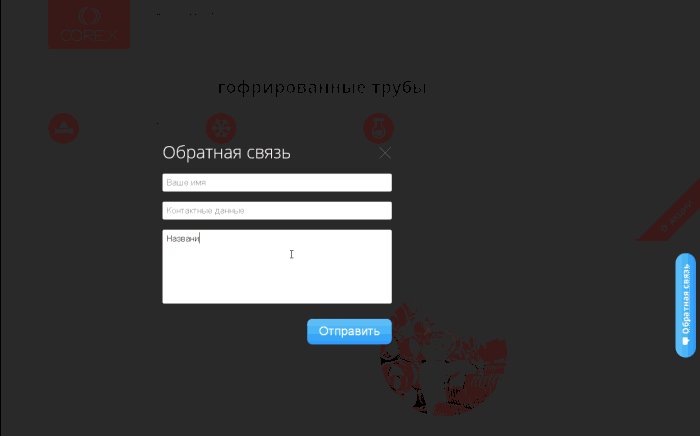
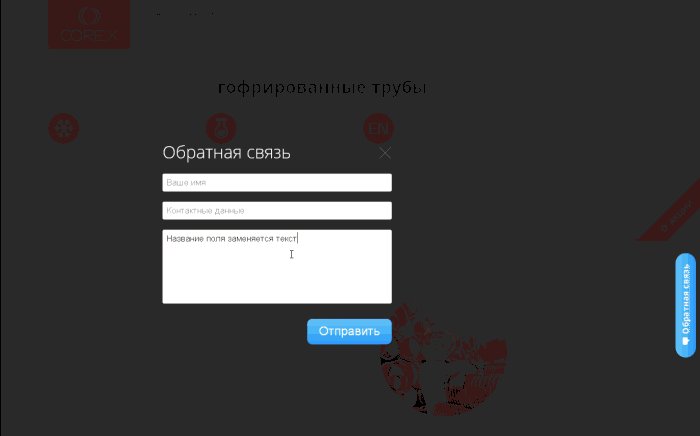
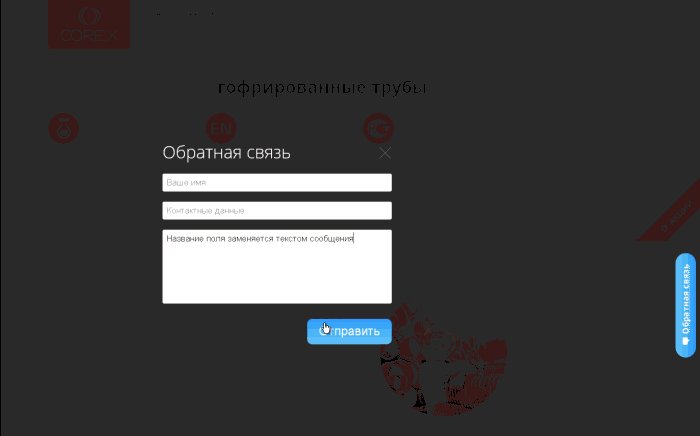
□フィールドのプレースホルダーが提供されます。□フィールド名が署名されていない場合、フィールド内にプロンプトが表示され、テキストが入力されると消えます。
なぜそう。 ユーザーには指示が必要であり、デザイナーとデザイナーには情報を提供するコンパクトな方法が必要です。
例:
Uniplast 。
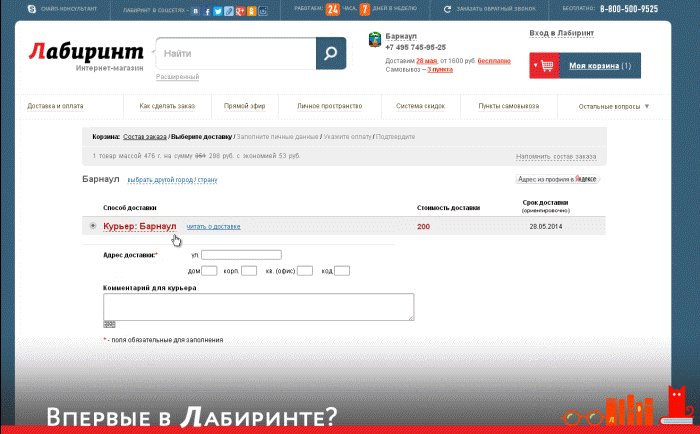
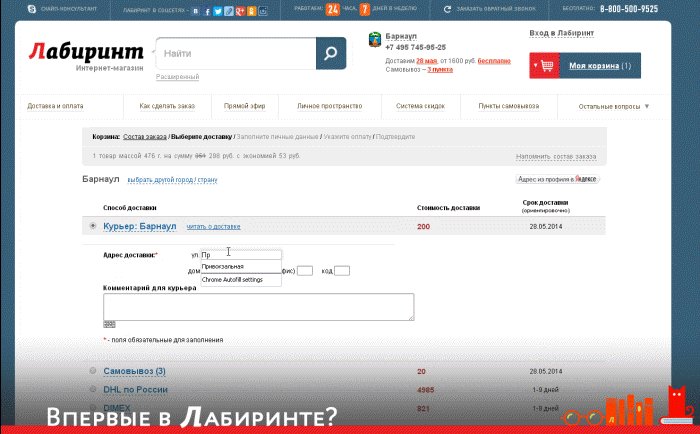
 □自動補完属性は、この値をサポートするフィールドに登録されます。
□自動補完属性は、この値をサポートするフィールドに登録されます。オートコンプリート属性は、ブラウザで機能が無効になっていない場合、ユーザーが以前にフィールドに入力したデータを置き換えます。
なぜそう。 ユーザーがフォームにすばやく入力するほど、フォームを送信する可能性が高くなります。
例:
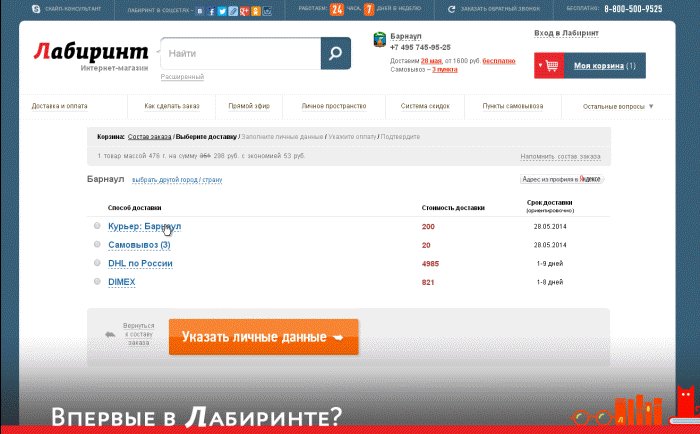
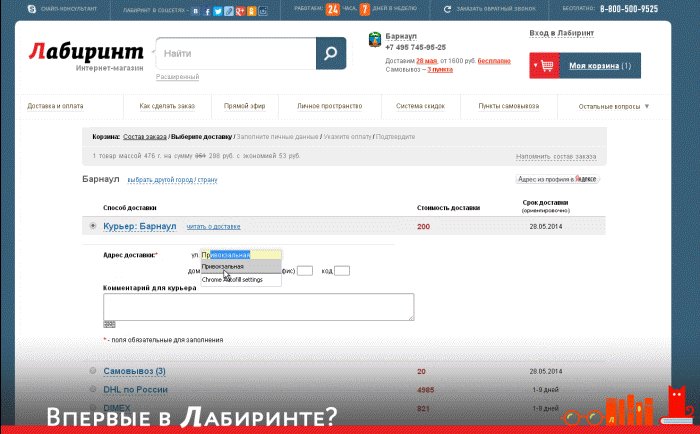
ラビリンス □マルチステップフォームの正しい操作。
□マルチステップフォームの正しい操作。□フォームの横のナビゲーションには、現在のステージと残りのステップ数が表示されます。
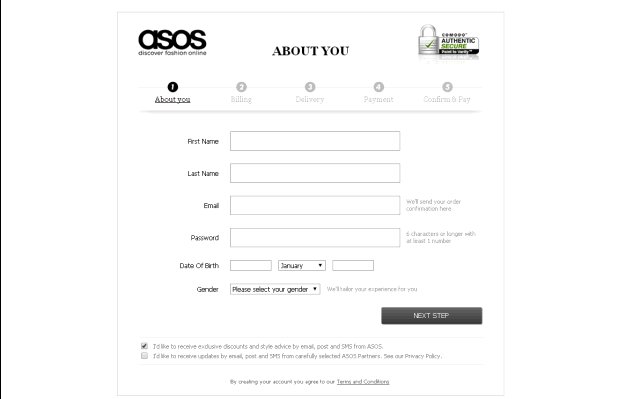
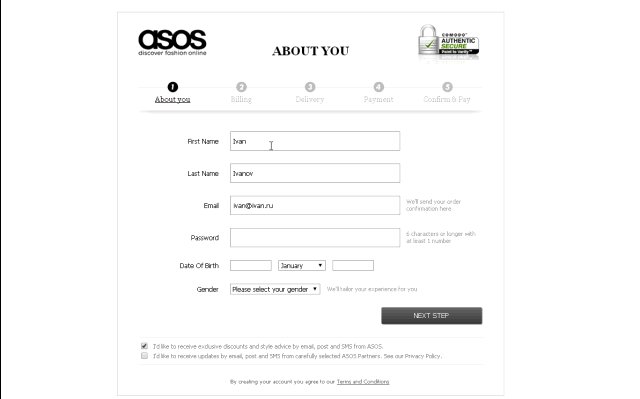
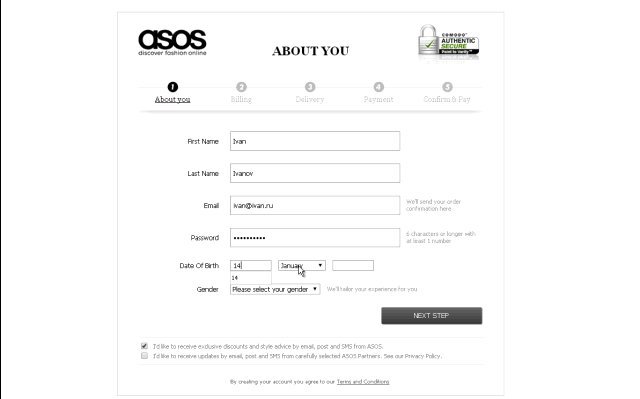
なぜそう。 未知は訪問者を怖がらせ、バルクフォームが完全に満たされる可能性を減らします。 肯定的な例はAsosです。 フォームには5つのステップが示されていますが、実際には登録は5倍高速です。サイトの主な機能は、最初の登録画面に入力するとすぐに使用できます。
例:
Asos 発言。
発言。 一部のプロジェクトでは、ソーシャルネットワークを介した承認を支持して、標準登録を拒否しました。
例:
Restlook□ブラウザの[進む]ボタンと[戻る]ボタンを使用してナビゲートする場合、マルチステップフォームは正しく機能します。
検証
□特定の範囲の数値には、最小文字数と最大文字数のリミッターが規定されています。□日付、時刻、およびその他の同様の特性についてこれを確認します。
なぜそう。 完全な嘘や不注意によるエラーの出現に対する単純な安全策-将来の生年月日または申請の時間よりも早い配達の時間。
□Accept属性は、アップロードされたドキュメントのタイプを決定する、ファイルのアップロードを想定したフィールドに指定されます。なぜそう。 accept属性が登録されている場合、ハードディスクから選択すると、ユーザーにはダウンロードに適したファイルタイプ(docやtxtなど)のみが表示されます。 これは、処理に適していない形式でドキュメントを送信することを除外します。
□検証が正規表現を通過するフィールドの場合、パターン属性が登録されます。検証とは、システム要件に準拠するためにユーザーが入力したデータを検証することです。 情報は、特別な形式で指定された正規表現と調整することにより検証されます。
たとえば、パスワードの正規表現[0-9] {5,10}は、数字のみで構成でき、その長さは5〜10文字の範囲であることを意味します。 パターン属性がフィールドに登録されている場合、データが正しく入力されるまでフォームは送信されません。
□ユーザーが入力する必要があるデータ形式は、ユーザーにとって明らかです。
なぜそう。 ユーザーは、データを入力するときに期待されることを理解する必要があります。 これを行うには、「パスワードは8文字以上で構成され、数字とラテン文字が含まれています」などの簡単な説明が意図されています。
□人間の言語による入力形式に関する指示が利用可能です。
なぜそう。 明確でわかりやすいヒントを使用すると、エラーの原因をすばやく理解でき、フォームフィールドに入力するときにつまらないと感じることがなくなります。
例:
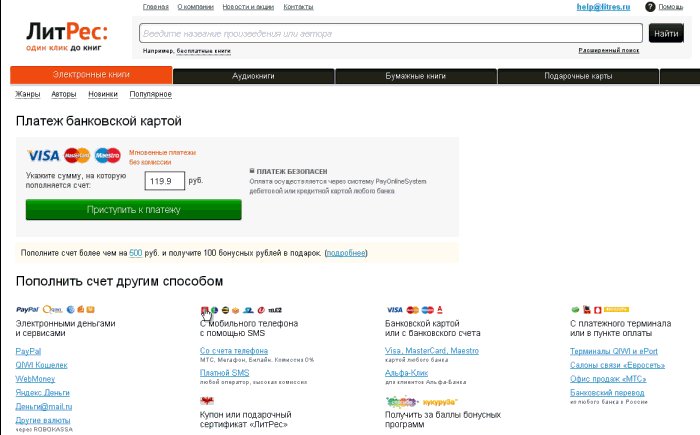
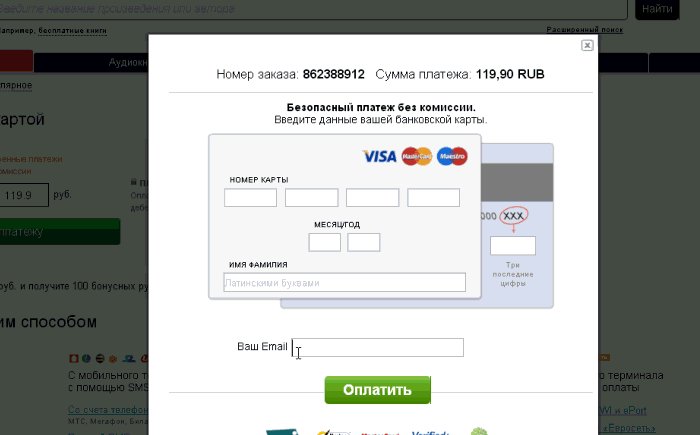
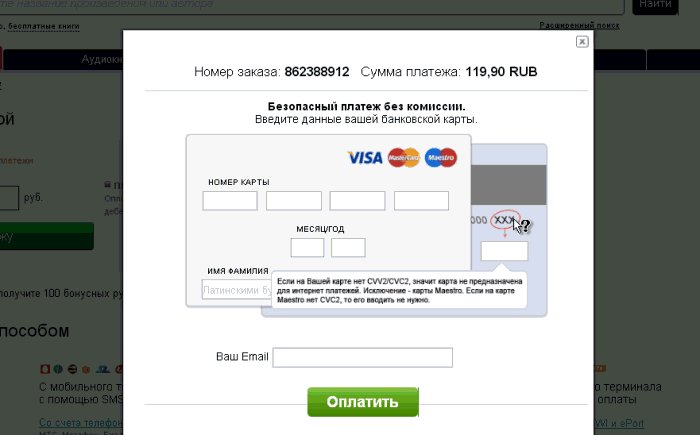
リットル
□ユーザーには、アクションのヒントとして正規表現が表示されません。
なぜそう。 インデックスフィールドのヒント(正規表現[0-9])は、あまり有益ではありません。 「インデックスは0〜9の数字で構成されています」というフレーズは、ユーザーにとってははるかに明確です。
□エラーメッセージは、一般ユーザーにとっても分かりやすく、論理的です。例:
ZimZum 重要
重要です。 典型的なエラーは、不正なフォーム入力に関するメッセージ内の正規表現です。
その他
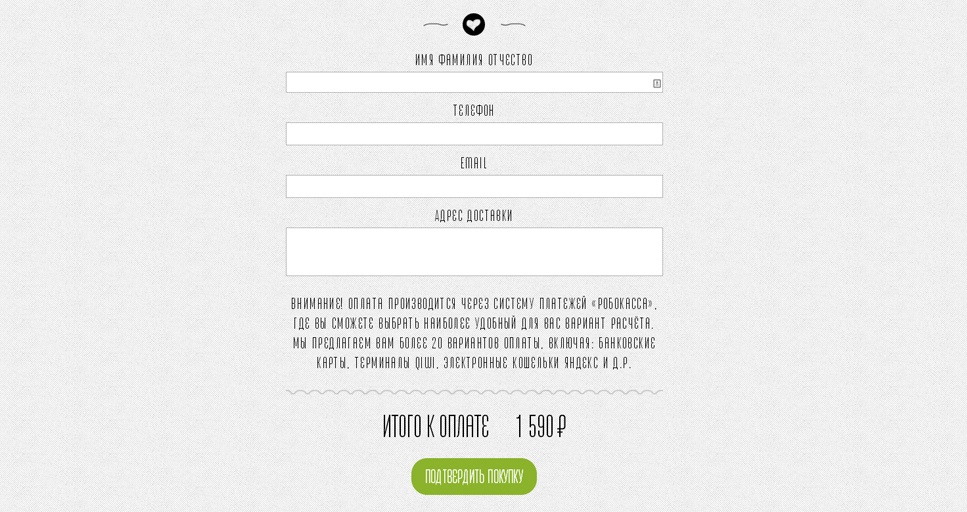
□フォームは、ユーザーに必要なデータのみを要求します。フォームを開き、必要な最小限の情報のみが必要であることを視覚的に確認します。
なぜこれが重要なのですか? 体積形式は変換を中止します。 登録、購入、またはフィードバックは、ユーザーを混乱させないように、できるだけシンプルにする必要があります。
例:
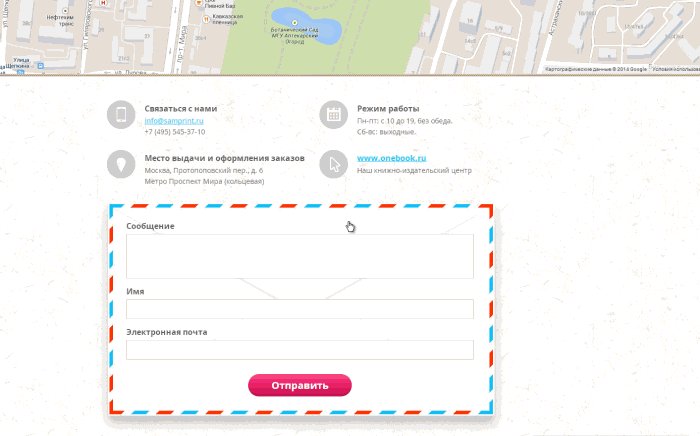
Selfprint □すべてのフィールドが必須の場合、アスタリスクは名前の隣に表示されません-*記号。
□すべてのフィールドが必須の場合、アスタリスクは名前の隣に表示されません-*記号。フォームを開き、これを視覚的に確認します。 すべてのフィールドの必須入力に関する説明テキストが望ましいです。
□承認されたユーザーの場合、訪問者について知られているすべてのデータがフォームフィールドに自動的に代入されます。プロファイルでユーザーが指定した情報が、このデータを要求するフォームフィールドに自動的に表示されることを視覚的に確認してください。
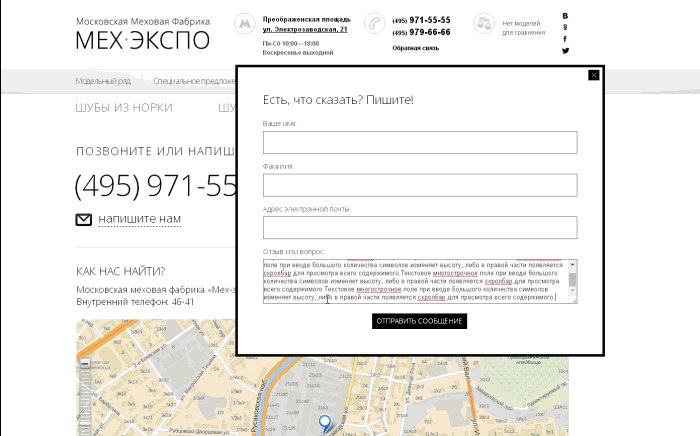
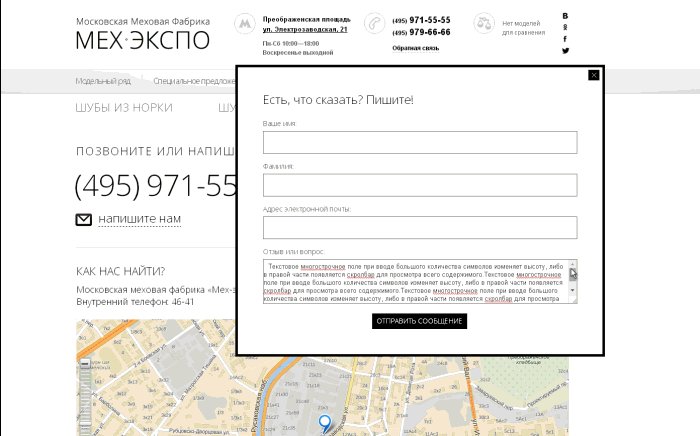
□一括メッセージを入力すると、複数行のテキストフィールドの高さが変わるか、右側にスクロールバーが表示されてすべてのコンテンツが表示されます。複数行のテキストフィールドでフォームを開き、できるだけ多くの文字を入力します。
なぜそう。 多くのユーザーは、投稿する前に自分が書いたものを読み直します。 キーボードの矢印を使用してテキスト内を移動する代わりに、スクロールバーを使用するか、拡張フィールドでメッセージ全体を表示する機会を提供する必要があります。
例:
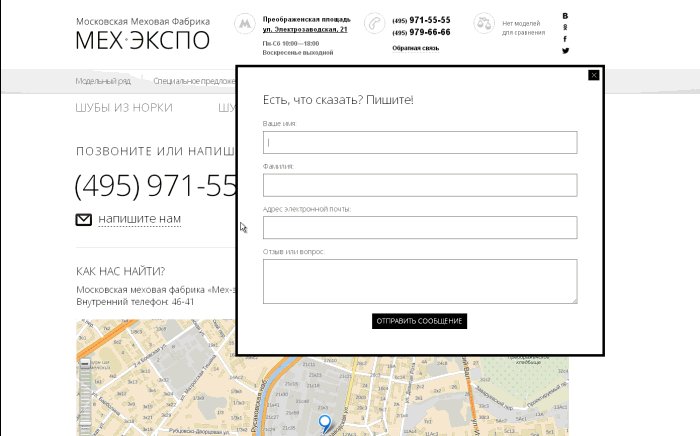
Fur-Expo 。
 □正しいTYPE属性がフォームフィールドで指定され、フォーム要素のタイプをブラウザに伝えます。
□正しいTYPE属性がフォームフィールドで指定され、フォーム要素のタイプをブラウザに伝えます。□日付、時刻、電話、範囲、URL、電子メール、番号の種類が正しく示されています。
□低速チャネルでフォームを送信している間、ユーザーはその中のデータを変更できません。重要です。 Ajaxフォームに有効です。
なぜそう。 接続速度が遅い場合、すべての情報が入力された状態でしばらく画面に残り、ajaxフォームはすぐには送信されません。 この時点で、ユーザーは気を変えてすべてのデータを変更しないでください。 もっと正確に言えば、彼は心を変えることができますが、彼は自分の考えをもはや理解していません。サーバーから応答を受信するまで、変更からブロックする必要があります。
フォームがロックされていることを視覚的に示すことが望ましいです。 1つのオプションはプリローダーです。

重要度:低
□プロンプトとエラーは、アニメーション効果で作成されます。発言。 この設定は設計に依存し、オプションです。
次に、設計段階でマネージャーと取り組まなければならない3つの物議を醸すストーリーがあります。
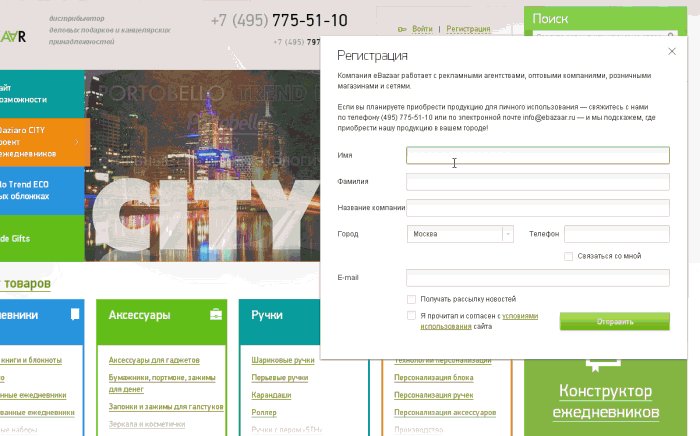
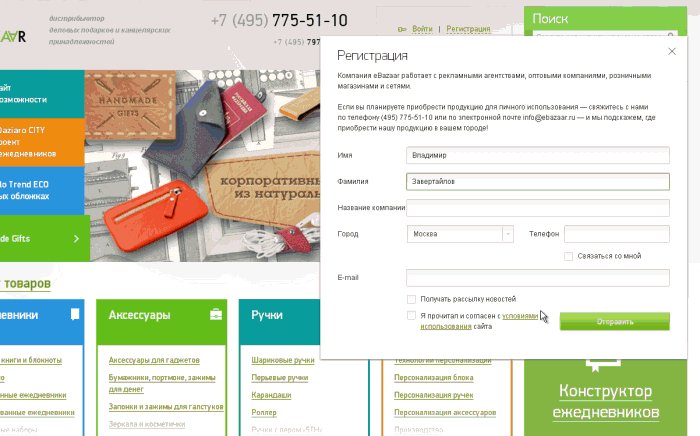
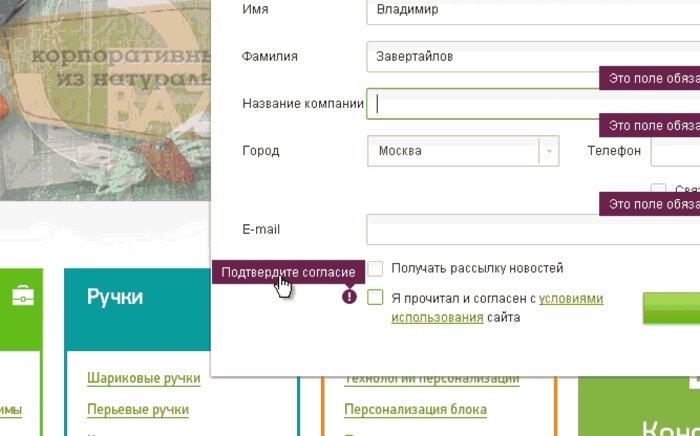
□データを送信するためのボタンは、チェックボックス「ルールに同意する」、「ユーザー同意」がアクティブになるまで無効です。例:
エバザー □入力されたすべてのデータが肯定的な検証に合格するまで、データ送信ボタンは非アクティブです。
□入力されたすべてのデータが肯定的な検証に合格するまで、データ送信ボタンは非アクティブです。入力フィールドでフォームを開き、誤ったデータを入力し、ボタンがアクティブかどうかを確認します。
これは重要です。 場合によっては、不正確さは相対的な概念です。 代替の代替-フィードバック形式の
電話番号の検証 。 つまり、オフにします。
□データが肯定的な検証に合格しなかった場合、データ送信ボタンにカーソルがあるときに情報メッセージが表示されます。フォームを開き、誤ったデータを入力し、データ送信ボタンにカーソルを合わせて、メッセージが表示されるかどうかを確認します。
リストは印刷できます-使いやすさのテストに使用します。 同じことは
Googleドキュメントにもあります 。