こんにちは、Habr!
レイアウト設計者から経験の浅い設計者
に設計者が重大な傷害を負う主な理由の1つは、PSDレイアウトを受け取ったときに、
通常以外のプリセットブレンドモードを持つレイヤーが存在することです。 すぐに過去のものになる可能性があります!
最新のブラウザで仕様「
合成とブレンドレベル1 」を実装することです。
それは何のためですか?
この規格は、
Photoshopで行われる方法と同様に、相互にオーバーラップするためのルールを説明しています。 たとえば、
乗算モードでは、ピクセルの最終的な色は2つのレイヤーの色の積に等しくなります。 これにより、次のようなさまざまな効果を実現できます。
1)写真の変色、セピア、カラーオーバーレイなどの写真効果。 たとえば、ホバーでブリーチからカラーへのスムーズなアニメーションを取得するには、1つのカラー画像のみを使用するだけで十分です。
(クリックで-ライブjsfiddleの例)

2)多くの場合、デザイナーは画像から背景を切り取り、レイヤーの透明度なしで画像のオーバーレイを使用するのが面倒なので、このモードの背景の黒/白の色が透明に変換されます(
画面/乗算モード):
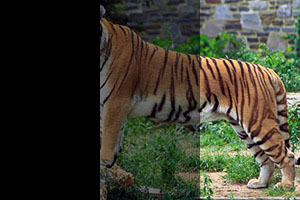
 (下の図では、オーバーレイイメージの一部が「そのまま」示されています)
(下の図では、オーバーレイイメージの一部が「そのまま」示されています)3)時々、このテクノロジーを使用して、たとえばロゴなどのテキストでエフェクトを実装できます。

4)さまざまな美しい効果を作成するには:
ジャスティン・ウィンドルによるデモ、http://soulwire.co.ukモードリスト
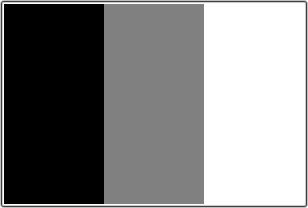
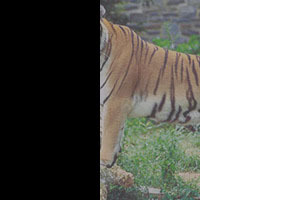
たとえば、さまざまなモードでそのような画像にトラを重ねます:

| 普通の |  |
| 掛ける |  |
| スクリーン |  |
| オーバーレイ |  |
| 暗くする |  |
| 明るくする |  |
| カラーダッジ |  |
| カラーバーン |  |
| ハードライト |  |
| 柔らかな光 |  |
| 違い |  |
| 除外 |  |
| 色相* |  |
| 彩度* |  |
| カラー* |  |
| 光度* |  |
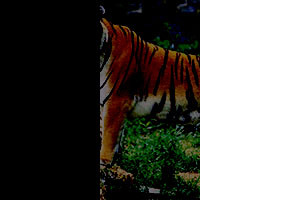
*ここでは、効果を示すために赤い色合いで描かれた写真を撮りましたアプリケーション技術とブラウザのサポート
仕様に従って、次の4つの場合にブレンドモードを適用できます。
1)CSS背景画像用
background-blend-mode: <blend-mode>;
サポート:Chrome 35 +、Firefox 30+ベータ(この機能がリリースに含まれるかどうか、別の質問。彼らはすでにこの機能の「着陸」を受けているため)。
2)HTML要素の場合
mix-blend-mode: <blend-mode>;
サポート:まだではありませんが、実装のための開発が進行中です。
3)SVGの場合
<feBlend mode="<blend-mode>">
サポート:Chrome 35 +、IE 10+(
違いあり )
4)キャンバス用
.globalCompositeOperation = <blend-mode> | <composite-mode>*;
* 利用可能な追加モードサポート:Chrome 29 +、Firefox 24 +、Opera 17 +、Safari 6.1+
この標準のブラウザーサポートについては、
adobeの
表をご覧ください。