ExtJS WebアプリケーションをASP.NET MVCと組み合わせて記述し、ソースファイルを縮小したいが、何らかの理由でこのために標準のSenchaCmdを使用したくない場合は、catにようこそ。 時間がなくて既に試してみたい人のために、記事の最後にライブラリへのリンクがありますが、今のところ、問題が何であるかを理解し、そのようなミニファイヤを自分で書きます。
結果はどうなりますかpublic class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add( new SenchaBundle("~/bundles/my-sencha-app") .IncludeDirectory("~/Scripts/my-sencha-app", "*.js", true) ); } }
イントロ
したがって、ExtJS 4またはSenchaTouch 2ライブラリを使用して開発しており、Webアプリケーションはライブラリ開発者自身の推奨に従って構成されています。 アプリケーションの成長に伴い、ソースの数が増加し、おそらくロードの遅延につながります。または、beautiful索好きな目から美しいソースコードを隠したいだけです。
最初に思い浮かぶのは、Senchaチームが推奨する製品である
SenchaCmdを使用することです。 彼はindex.htmlファイルまたはアプリケーションURLをフィードすることができます。彼は素直にページを取得し、ソースがダウンロードされた順序を追跡し、それをミニファイヤに渡します。
不便は何ですか? ここでは意見が異なる場合がありますが、私見はSenchaCmdファイルを圧縮するために少し重いです。 このプロセスには、Javaアプリケーション、nodejsおよびphantomjsが含まれます。 原則として、サーバーにアップロードする前の縮小などのまれな操作では機能する場合がありますが、まだ微妙な違いがあります。 たとえば、彼に渡さないIndex.cshtml:Razorマークアップのあるセクションは理解できません。 アプリケーションのURLを指定できますが、通過する前にアプリケーション全体がダウンロードされるわけではない認証を使用する場合、すべてのソースが縮小ファイルに含まれるわけではありません。 そして、Windows認証の場合、一般に、すべてが
悪いです。
「ここにフォルダがあります。自分で見つけて、圧縮ファイルをください。」と言う方がはるかに簡単です。 インターネットでは、ミニファイヤでいっぱいですが、ソースファイル間の依存関係を確立できる人ではありません。 修正してみましょう。
さあ始めましょう
ASP.NETスタックには、連結と縮小のためのツールが既に
バンドルされています。 彼はほんの少しの助けを必要とします-つまり、ソースを接着する順序を伝えるためです。
Bundleconfig.cs public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add( new ScriptBundle("~/bundles/my-sencha-app") { Orderer =
必要なもの! Ordererを見てみましょう。
IBundleOrderer public interface IBundleOrderer { IEnumerable<BundleFile> OrderFiles(BundleContext context, IEnumerable<BundleFile> files); }
入力時、出力時のファイルのコレクション-また、ソートのみ。 それらの配置方法について考えてみましょう。 ExtJSには、依存関係を定義する方法がいくつかあります。
明示的:
- Ext.requireを使用してコードを手動で作成する
- requireクラスの構成プロパティを介して
暗黙的(構成プロパティのみ):
- 継承する場合- 拡張
- 不純物を指定する場合- ミックスイン
- ストレージモデルを指定する場合- モデル
- ビュー、モデル、コントローラーストレージ( ビュー 、 モデル 、 ストア)を指定する場合
- アプリケーションコントローラーを指定する場合- コントローラー
- ビューポートを自動作成する場合-autoCreateViewport:true
前者の場合、苦情はありません-コード内の意味はコード内です。 残りは分析に非常に適しています。
プログラムの構造を決定します。 手始めに、JSファイルがあります。 内部にいくつかのクラスを持つことができ、それぞれが他のクラスに依存することができます:
SenchaFile.cs public class SenchaFile {
SenchaClass.cs public class SenchaClass {
ここで、ファイルに記述されているクラスを何らかの方法で決定する必要があります。 たとえば、常連を検索できますが、このスキルは後で延期します。 特に、Microsoft.Ajax.UtilitiesのJSParserがあるためです。 JSファイルの内容をブロックのツリー形式で提供します。各ブロックは、たとえば、関数呼び出し、プロパティ呼び出しなどです。 ファイル(Ext.application)でアプリケーションインスタンスが作成される場所、クラスが定義または再定義される場所(Ext.define、Ext.override)を見てみましょう。
SenchaFile.cs public class SenchaFile {
次のステップは、各クラスの依存関係を決定することです。 これを行うには、同じJSParserを使用して、上記の依存関係決定(明示的および暗黙的)のすべてのケースを実行します。 記事をダウンロードしないようにコードを提供することはしませんが、本質は同じです。必要なプロパティを探してブロックツリーをソートし、使用するクラスの名前を選択します。
これでファイルのリストができました。各ファイルにはクラスが記述されており、各クラスには依存関係があります。 そして、どういうわけかそれらを優先度順に並べる必要があります。 このために、いわゆる
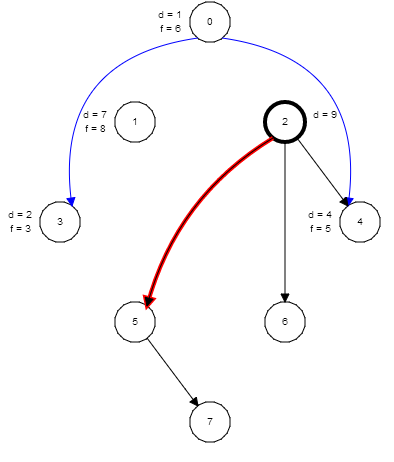
トポロジカルソートがあります。 アルゴリズムはシンプルで、興味がある人のために
オンラインデモがあり
ます :

SenchaOrderer.cs public class SenchaOrderer {
それだけです。 いくつかのサービスファイルを使用できます。
Bundleconfig.cs public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add( new SenchaBundle("~/bundles/my-sencha-app") .IncludeDirectory("~/Scripts/my-sencha-app", "*.js", true) ); } }
Index.cshtml ... <script src="@Url.Content("~/bundles/my-sencha-app")" type="text/javascript"></script>
合計
そのような決定の利点は何ですか? 明らかだと思います。ASP.NETフレームワークが提供する標準機能を使用します。 欠点は何ですか? 彼らも持っています:
- ファイルがマイニングされている間、Webアプリケーションの開始は多少遅れます。
- アルゴリズムはコードの記述に敏感です。たとえば、 autoCreateViewport:trueであり、 autoCreateViewport :! 0-もうありません(dopilivaniyaなし)。
- ExtJSまたはSenchaTouchアプリケーションは、 Ext.application呼び出しによって厳密に作成する必要があります。
このようなミニファイヤはいくつかのプロジェクトで使用されており、そのうちの1つには独特のファイル構造があります。 基本的に、接続すると問題なく起動しましたが、その独特の方法で、ソースを少し調整してスパゲッティの依存関係を削除する必要がありました。
試してみる
- NuGet。 SenchaMinifyパッケージ 。
- デモ付きのGitHubプロジェクト 。
githubには、コマンドライン用のスタンドアロンexeファイル(
SenchaMinify.Cmd )も含まれていました。 したがって、希望する人はお気に入りの自動化ツールを使用できます。
私は建設的なアイデアやプルリクエストを喜んでいます。