
アプリケーションで電子メールを使用しますか? これは、一般的に、修辞的な質問です、もちろんあなたはそれを使用します。 彼女は30歳以上であり、これは今でも地球上で最も人気のあるコミュニケーション手段です。
Pingdomからの統計は
次のとおりです。
- 22億-世界中のメールユーザーの数
- 1,440億-世界中に毎日送信されるメール
- 43億-世界中のメールクライアントの数
すごい!
なぜこの記事が必要なのですか?
私たち全員が何らかの方法で出くわすという単純な理由の1つです。 実際のアプリケーションに可能な限り近い機能をテストする必要があり、エラーがあると、お客様がテストメールを受信することになり、これは悲しいことです。
私が話していることをあなたが知っていると確信しています。 アプリケーションをデバッグモードにすると考えて、アプリケーションからレターを送信するテストを実行します。 あなたは、あなた以外の誰もこれらの手紙を見ないと思います。
テストに合格すると、あなたは自分自身を賞賛し、仕事を続けます。 しかし、しばらくすると顧客から電話がかかります。 彼は彼の顧客が奇妙になったことに不平を言っています。 彼は怒って、答えを得たいと思っています。
そんな感じでしたか? 繰り返したくないですか? 解決策があります
-MailCatcher 。 あなたが彼のことを聞いていないなら、簡単に:
...送信されたメッセージをインターセプトしてWebインターフェイスに表示する、非常にシンプルなSMTPサーバー。 mailcatcherを実行し、アプリケーションの設定で、デフォルトのSMTPサーバーの代わりにsmtp://127.0.0.1:1025指定して、送信されたメールを確認します 127.0.0.1:1080
いいですね。 疲れているか、過労か、チームの新人か他の人がいるかどうかに関係なく、MailCatcherは電子メールがネットワーク内または仮想マシン内に留まるようにします。
次に、MailCatcherを構成、実行、使用する方法を紹介します。
準備された仮想マシン
少し時間を節約するために、MailCatcherが既に構成されたVagrantボックスを作成しました。 VagrantとVirtualBoxがインストールされていることを確認し、次のコマンドを使用してリポジトリをクローンします。
git clone git@github.com:sitepoint-examples/mailcatcher-article.git
次に、結果のディレクトリに移動して、次のコマンドを実行します。
vagrant up
仮想マシンの初期化プロセスが開始されます。 その設定は非常に最小限であり、MailCatcher、Sendmail、およびNginxがパッケージに含まれています。
ご注意 per。:puphpet ( とは )を使用して仮想マシンを構築する場合、MailCatcherのインストールがオプションとして利用可能であり、他にも多くの利点があることに注意してください。
MailCatcherの手動インストール
自分でMailCatcherをインストールする場合、コマンドのシーケンスは次のとおりです。
sudo apt-get install -y vim curl python-software-properties lynx nginx sudo apt-get install -y php5-fpm php5-memcache memcached php-apc sudo apt-get install -y build-essential libsqlite3-dev ruby1.9.3 sudo gem install mailcatcher sudo mailcatcher --http-ip 0.0.0.0
3番目のコマンドは必要ないかもしれませんが、Ubuntu Precise 64のかなりミニマルなイメージを使用していますが、必要なパッケージはありませんでした。 別のディストリビューションを使用する場合、パッケージとそのバージョンは上記と異なる場合があります。
ご注意 標準の起動では、MailCatcherはIP 127.0.0.1およびポート1025でのみリッスンします。この場合、外部からは見えません。 すべてのIPアドレスをリッスンし、パブリックIP 192.168.56.111を追加するように構成を変更しました。
MailCatcher Webインターフェイス
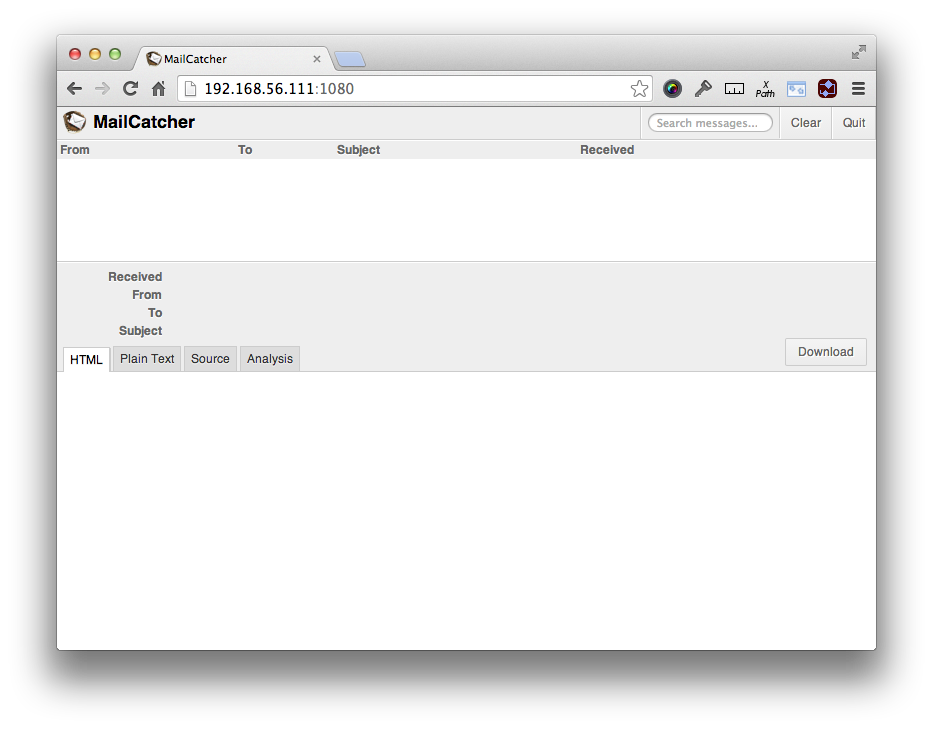
今、行くことによって
192.168.56.111:1080 192.168.56.111:1080 Webインターフェイスを確認できます。次のようになります。

インターフェイスはかなり簡潔で、上部にはMailCatcherが受信した電子メールのリストがあります。 リストに文字がある場合、それらについての情報が下部に表示されますが、これについては後で確認します。
使用例
この記事では、単純なphpスクリプトindex.phpを作成しました。これはリポジトリに存在します。
192.168.56.111 192.168.56.111 手紙を送るには、SwiftMailerライブラリが使用されます。 以下のコードをご覧ください。
<?php require_once('mail-loader.php'); ?> <html> <head> <title>Simple MailCatcher PHP Example</title> </head> <body> <h1>Simple MailCatcher PHP Example</h1> <p>This application sends a number of emails which will be caught by MailCatcher. To check them, view them in <a href="http://192.168.56.111:1080/" target="_blank">the local MailCatcher installation</a></p> </body> </html>
次に、
mail-loader.php 。
<?php require('vendor/autoload.php'); $email = 'matthew@example.com'; $subject = 'testing'; $message = 'test message'; $transport = Swift_SmtpTransport::newInstance( "localhost", 1025 ); $message = Swift_Message::newInstance(); $message->setTo(array( "matthew@maltblue.com" => "Matthew Setter", )); $message->setSubject( "This email is sent using Swift Mailer" ); $message->setBody("You're our best client ever."); $message->setFrom("matthew@localhost", "Your bank"); $mailer = Swift_Mailer::newInstance($transport); $mailer->send($message, $failedRecipients); print_r($failedRecipients);
SwiftMailerを初めて使用する場合、SitePointに関する
Aurelioの記事は 、SwiftMailerの調査の良い出発点になります。 ところで、これは私がこの例で使用した彼のコードです。 ありがとう、Aurelio。
上記のスクリプトから、原則として、重要なコードは1行だけです。
$transport = Swift_SmtpTransport::newInstance( "localhost", 1025 );
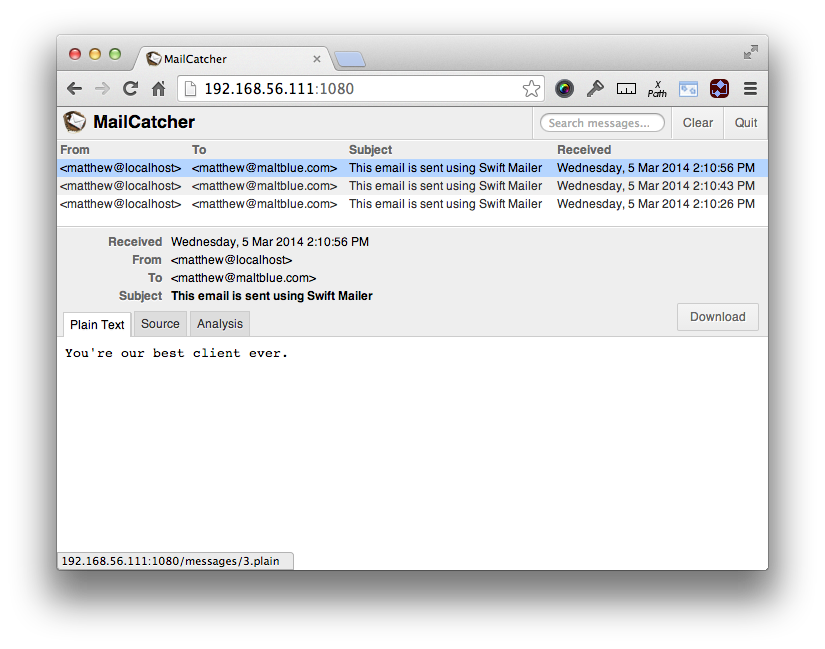
これにより、MailCatcher smtpサーバーへの接続が作成されますが、複雑なことはありません。 ページを3回リロードして、3文字を送信しましょう。 下の画像にあります:

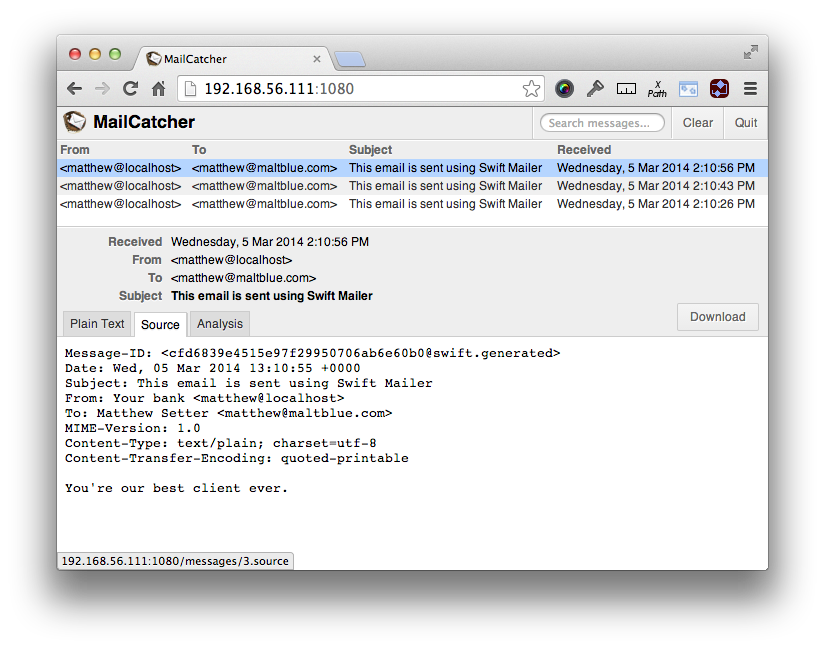
最初のレコードを選択すると、レターとその本文に関する情報が表示されます。 下の画像のように[
Source ]タブに移動すると、メッセージヘッダーが表示されます。

3番目のタブでは、
フラクタルを使用して手紙の内容を分析できます。 スキップします これは、今日の記事の範囲を少し超えています。
すべてが仕事の準備ができています
現在、MailCatcherをインストールすることにより、受信者、件名、添付ファイルの追加などを設定してメールを送信できます。 アプリケーションのプロセス全体をチェックするテストを作成できます。実際のユーザーは、意図しない文字を受け取らないことを知っています。 これは喜ばしいことです。
おわりに
私の例は非常に簡単であり、コードベースはより複雑で洗練されていると確信していますが、これに関係なく、MailCatcherを利用することでコードを変更せずに落ち着くことができます。
すでにMailCatcherを使用している可能性がありますか? その統合の結果についてあなたは何を言うことができますか、あなたが驚きで連れて行った質問がありましたか。 ご意見をお聞かせいただければ幸いです。
これとSitepointからのその他の翻訳、および
Web開発に関するその他の
記事 。