
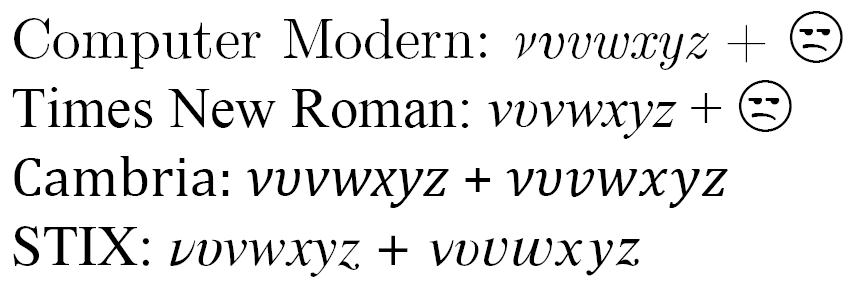
いわゆる「テキスト」フォントの作成は、最も複雑で繊細で高貴な芸術の1つです。 実際、すべての状況で、入力されたテキストに対する敬意を刺激するだけでなく、特定の言語の伝統に関連する多くの小さくてあまり技術的ではない戦術的なニュアンスを考慮に入れるように設計されています。 さらに、特定の使用分野に応じて、タスクは真に壮大なフォントに直面します。大学や学校の教科書であれば、あらゆる面で読者を探究心で科学に興味を持たせることができます。乾燥の兆候を与え、わずかな「審美的な過負荷」を避ける。 文書に法的効力がある場合-厳格さと中立性の雰囲気に明確に耐え、硬直性と刺傷を避けます。 フィクションまたはジャーナリスティックな作業において-型デザインの異常な細部を最小限のまぶしさで最速かつ最も滑走しやすい読みを促進するため。 最後に、科学的研究、辞書または百科事典では、とりわけ、望ましくない類似性(O + 0、I + l + 1、v +ʋ+ν+υ...)のケースを防ぐように注意しながら
、著者に必要なすべての文字セットを提供します。 後者のカテゴリには、巨額の資金が必要です(したがって、2007年までに、かなり限られた文字セットでベータ段階になり、STIXフォントの作成に
約100万ドルが費やされました)。図面の観点からの妥協:たとえば、Segoe UIのユニットシンボル(インターフェイスおよびWebドキュメントの主要なMicrosoftフォント)は、Windows 8のリリースで
根本的に変更されたほどの恐ろしいもの
でした 。
ソビエト時代には、これらすべての問題の解決策は、GOSTによって承認された個別のヘッドセットを開発した研究所に割り当てられました。 »Times New RomanとSTIXによって導かれた創造(忘れられないKnutian
Computer Modernのあらゆる種類の修正、少なくとも数学的なabとは異なる何かをタイプするのにはあまり適していない) ストラクションと量子力学的計算は、Webデザイナーとは関係ありません:直接描画では過度に乾燥しており、斜体では古風です;カンブリアに関しては、...これは
別の会話です)。 しかし、前者にライセンスがなく、芸術的および活版印刷の観点から公然と
粗雑な場合、後者は特定の時点で、正確な科学に関連するテキストの美的品質を維持しようとする人々の主な希望を表しています。
そして正直に言うと、私は、プロジェクトの開発に長く熱心に続いて、最近ウェブとLaTeXの両方のバージョンで利用できるSTIXがそのレベルの機器に到達するまでに50年が経過すると考えましたTimes New Romanバージョン6.80のフォントが含まれるOpenType-featuresが、先週突然突然
希望の光が放たれました !
...バージョン2.0.0(STIXの新世代)が現在開発中であることをお知らせします。 このリリースでは、主にフォントのテキスト部分の大幅な改良と、科学技術出版および科学者の分野の専門家の高い要件との整合性に注意が払われます...
おおよその日付は2015年の初めですが、以前の経験から、少なくとも2015年の終わりまでに実際の製品がリリースされれば嬉しいと言えます。
一般的に、まず最初に、STIXフォントのレベルを想像するために-
ウィキペディアに加えて
、その開発の
歴史を見て、
このPDFドキュメントを読むことをお勧めし
ます (残念ながら、すでに2007年)。
そこに述べられていることを繰り返さずに、「面白い」事実に注目します。1995年にスターが誕生したのは、エルゼビアのリソース(Arie de Ruiterという名前の人)-少なくとも昨年、その活動が
言及された組織Habrahabr
に関する 2つの
記事で、しかし、悲しいかな、やや否定的な側面で...
MathJax javascriptプロジェクトの主力であるのはSTIXです。これは、ブラウザーで数式を表示するための標準として提供され、Wikipediaと
Stackexchangeの両方で使用されています。 また、Chrome開発者は、MathJaxを
参照する
ことを余儀なくされてい
ます 。MathJaxは、BrainchildでMathMLサポートをまだ実装できません。Firefoxでは、通常のMathMLレンダリングの生成もSTIXのおかげでのみ可能でした。
それで、最初の質問:現時点でのSTIXの「テキスト部分」は何ですか? これまでのところ、ロシア語のテキストに役立つものはまったくありません。ラテン語のカーニングペアは
、8から12ポイントのサイズでの使用に適しています (Webデザイナーの観点からは、これはカーニングの完全な欠如に相当します)およびいくつかの標準的な合字です。
質問2:テキスト部分の望ましいレベルは(もちろん、これらの行の作者の観点からのみ)レベルですか? 視覚的なデモンストレーションでは、おそらく、HTML + CSS形式のソーステキストと、Firefoxがレンダリングするものの写真を持ち込むことが最善です。 これは、アクセント、カーニング、上付き文字と下付き文字、分数、大文字と小文字を区別するモードの順で行います。TimesNew Romanには最後の3つの機能がないため、Constantiaを使用する必要があります。
<p><span style="font-family: Times New Roman">́ ́</span><br><span style="font-family: STIXRegular">́ ́</span></p> <p><span style="font-family: Times New Roman; -moz-font-feature-settings: 'kern'"> = DEVASTATING</span><br><span style="font-family: STIXRegular"> = DEVASTATING</span></p> <p style="font-family: Constantia; -moz-font-feature-settings: 'lnum'"> <i>A</i>₁ <i>B</i>₂<br> <i>A</i><sub>1</sub> <i>B</i><sub>2</sub><br> 7⁴⁰ 17³⁵<br> 7<sup>40</sup> 17<sup>35</sup></span></p> <p style="font-family: Constantia; -moz-font-feature-settings: 'lnum'"><span style="-moz-font-feature-settings: 'frac'"> 4/5 1/8 </span><br> 4/5 1/8 </p> <p style="font-family: Constantia; -moz-font-feature-settings: 'lnum'"><span style="-moz-font-feature-settings: 'case', 'lnum'"> – ! -34</span><br> – ! -34</p>

私たちは何を観察していますか?
- ストレスがあれば、すべてが明確になります。 このサインが別のシンボルとして来ても大丈夫ですが、幅がゼロの場合、隣人を完全に厚かましく登ります。 そして、フォントが正しい位置にないことを知って、このような文字をこのように設計する理由を理解していません。 その結果、フォールバックモードが存在しなくなります。「ポンプ」フォントで表示された場合、同じ文字の組み合わせが本来の外観になります。そうでない場合は、意味のないものが表示されるか、ユーザーがこの場所は、追加の標識を提供しました。
- 「U」後の失敗は大きなギャップですが、VA、TATの組み合わせと、カーニングの正式な存在を比較してください。
- 公理は明白です。組み込みのインデックスは、ユーザーエージェント(この場合はブラウザー)のレンダリングよりもずっと良く見えます。 これは常に発音されるとは限らず、ここのコンスタンシアは最も典型的な例ではありませんが、場合によっては、ブラウザはチャイナショップの象のようなインデックスを発行できます。 さて、プログラムでスタイルを与えることができれば、フォントの基本的な変更により、すべてのハーモニーが破壊されます。 それでも、STIXフォントのアーカイブと一緒に配布される公式文書では、上付き/下付き文字(および分数について)に関して、そのような状況でマークアップを使用することについて、ある種のフレーズが明確ではありません。 しかし、待ってください。すべてのフォントにはすでに上付き文字ユニット2と3が含まれているため、¹、²、³です。 特にユニコードでは対応する場所がすでに予約されているため、このシリーズを完了することは論理的ではありませんか? そして、ユーザーは、人工のインデックスを使用するか、組み込みのインデックスを使用するかを決定します。
- そして、この機能(frac)は、フォントの活版印刷の進歩の無条件の兆候の1つです。 残念ながら、あまりにも頻繁に取り残されます。カンブリアでも、その性質上、それなしでは実行できないはずのフォントは、正式に存在し、切り捨てられているだけです(詳細は説明しません)。 それにもかかわらず、私は、「人間の」分数は、分数記号で区切られた通常の数字と比較して、テキストの魅力を非常に大きく高めると主張しています。
- ダッシュとハイフンの位置に注意を引きます。
Open Type MATHテーブルの開発はそれほど重要で
はありませんが、間違いなく重要です(ここでの主な障害はブラウザーまたはMathJaxによるサポートです)。
そして、反抗的な鋭さで、大衆ユーザーへのプレゼンテーションに適したウェブバージョンを作成するという問題は、それ自身を提示します。 はい、正式に、フォントはWeb形式でリリースされたようですが、主なタスク-すべての統計的に重要なOS(特にWindows環境)で任意の画面に任意のサイズですべてをスムーズに、明確に、きれいに表示する-は解決されていません。 悲しいかな、私はこの方向が開発者の優先順位にリストされていないのではないかと思います...
これは、開発の優先順位を想像する方法です。もちろん、この発表自体はロシア語のテキストの著者に喜びをもたらす理由ではないことを認識しています。開発者が「テキスト部分の絞り込み」によって正確に理解することの詳細は不明であるためです。 たとえば、印刷物の特定の物理的寸法についてのみカーニングの練習を続けることを決めた場合、またはキリル文字(文字「」を含む)のストレスのサポートを追加しない場合、私にとってあまり快適ではありません。 それでも、専門家や愛好家はすでに注目して、STIXを試してみて、気づいた欠点についての苦情を
ここに向けることができると思い
ます 。