シリーズのすべての投稿:
パート1.紹介とセットアップパート2.コードの学習パート3. VSTおよびAUパート4.デジタル歪みパート5.プリセットとGUIパート6.信号合成パート7. MIDIメッセージの受信パート8.仮想キーボードパート9.封筒パート10. GUIの改善パート11.フィルターパート12.低周波発振器パート13.再設計パート14.ポリフォニー1パート15.ポリフォニー2パート16.アンチエイリアス
プラグインにいくつかのプリセットを追加して、[比較的]きれいなインターフェースを作成しましょう。
プリセット
プリセットは、特定のパラメーター値を保存できる設定です。 現在、コードでは、プリセットはすべてのパラメーターの名前と値で構成されていますが、後で見るように、ここで他のデータを保存できます。 プリセットはプログラムと呼ばれることもあります。
はじめに、GUIウィンドウを広くします。
resource.hの対応する定数を変更します。
DigitalDistortion.hで、クラスの
privateメンバー関数
を宣言します。
private: double mThreshold; void CreatePresets(); DigitalDistortion.cpp void DigitalDistortion::CreatePresets() { MakePreset("clean", 100.0); MakePreset("slightly distorted", 80.0); MakePreset("woooo", 40.0); MakePreset("waaaa", 20.0); MakePreset("buzzz!!!", 0.01); }
MakePresetは、すべてのパラメーターのプリセット名と値を引数として取ります。 引数の順序は、ファイルの先頭にある
enum EParamsで定義されています。
パラメーターの値は0〜100であり、
kThresholdではないことに
mThresholdしてください。これらの値は、
mThreshold変数ではなく
kThresholdパラメーターを参照します。
コンストラクターの最後で
MakeDefaultPreset関数を呼び出す代わりに、
CreatePresets呼び出しを記述します。
DigitalDistortion::DigitalDistortion(IPlugInstanceInfo instanceInfo) : IPLUG_CTOR(kNumParams, kNumPrograms, instanceInfo), mThreshold(1.) {
最後に、基本クラスのコンストラクターが呼び出されたときに渡される定数を変更する必要があります(これは13行目付近です)。
const int kNumPrograms = 5;
この定数の値がプリセットの実際の数よりも大きい場合、残りは単に「空」と呼ばれます。
VST2アセンブリを実行します。 新しく作成されたプリセットが表示されるように、トラックからプラグインを削除してリロードする必要がある場合があります。 プラグインGUIのすぐ上にあるドロップダウンリストを使用して変更できます。 別のものを試してください-プリセットの値に従ってノブが回転します。
各パラメーターが変更されると
OnParamChangeが呼び出されることを思い出させてください。
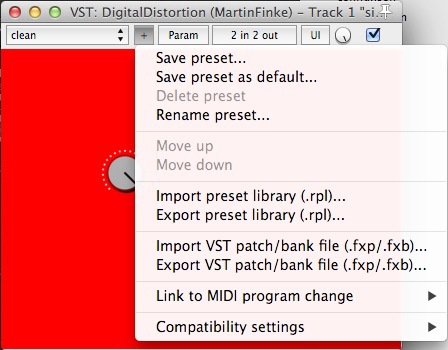
ドロップダウンメニューの右側に、プリセットメニューを開くボタンがあります。

プリセットの名前を変更して、ノブを回してみてください。 トラックからプラグインを削除して再度ダウンロードすると、彼女の位置は記憶されません。 このデータを保存するには、
「VSTパッチ/バンクファイル(.fxp / .fxb)をエクスポート...」を
クリックして、
test.fxbファイルをデスクトップに保存します。 プラグインを削除し、再度追加して、この設定ファイルをアップロードします。
VSTプラグインは、
FXP形式を使用して単一のプリセットを保存し、
FXBを使用してプリセット
バンクを保存します。
AUターゲットを起動します(ホストで開始するには、最初に[スキームの編集]に移動する必要があります)。 REAPERはデフォルトで「プリセットなし」と書き込みますが、ドロップダウンリストにはすべてのプリセットがあり、すべてが正常に機能します。 プラグインでプリセットを保存する方法は異なります-プリセットバンクをインポートおよびエクスポートすることはできません。
この投稿では、保存/読み込みのプロセスがOli Larkinにより詳細に説明され
ています。
いよいよ美しいインターフェースの作成を開始します!
GUI
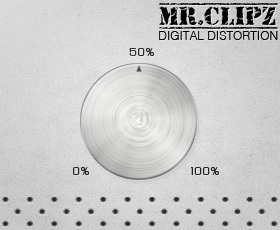
この結果を達成したい:

これは確かにクールではありませんが、グラフィックスを追加する方法、さらに興味深いことに、回転ハンドルの作成方法を学びます。
このTIFFをデザイン付きでダウンロードします。 Photoshop(または好きなもの)で開き、さまざまなレイヤーとグループを確認します。
ご覧のとおり、変化するのはペンだけです。 したがって、残りは1つのpngで保存できます。

Macでのアセンブリ背景の追加
上記の画像をデスクトップに保存します。 Project NavigatorのXcodeで、
Resourcesフォルダーを展開し、背景画像をそこにドラッグします。
 [アイテムをフォルダー
[アイテムをフォルダーに
コピー]の横にあるチェックボックスを
オンにして 、すべてのターゲットの画像を追加する必要があり
ます 。

Windows上のアセンブリの背景を追加する
Visual Studioでは、リソース(グラフィックスなど)の追加はわずかに異なります。 Mac上のすべてのターゲットに追加すると、ユーザーに提供する
.app 、
.vst 、および
.componentファイルに画像が含まれることになります。 Visual Studioでこれを行うには、最初に
resources \ imgプロジェクトのサブフォルダーに画像をスローしてから、プロジェクトの
.rcファイルを編集します。 この場合、
DigitalDistortion.rcです。 彼の帽子は次のようになります。
#include "resource.h" KNOB_ID PNG KNOB_FN
Resource.hが最初に接続されるため、このファイルの
#defineもすべてこのファイルで使用できます。 次の行は、ペンが追加されることを通知します。 背景を追加するには、次の行を追加します。
BACKGROUND_ID PNG BACKGROUND_FN
すぐに、
BACKGROUND_IDと
BACKGROUND_FNを
resource.hに追加します。
プロジェクトに画像を追加するたびに、同様の行を追加する必要があります。
背景画像
写真をプラグインにフックしましょう。
resource.hファイルの60行目付近で、ウィンドウのサイズを変更する必要があります。
一意のIDと画像ファイル名を追加します。
DigitalDistortion.cppでは、赤ではなくファイルを使用するようにコンストラクターを変更する必要があります。
簡単でした。 APPを組み立てて写真を楽しみましょう。

ペン
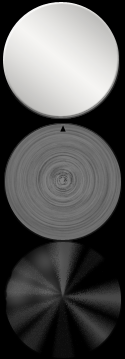
ハンドルは少し複雑です。 テクスチャと反射があり、いくつかのレイヤーで構成されています。 ノブを回すと、金属は回転しますが、天井のランプは回転しません(希望しましょう)。 そのため、一部のコンポーネントは回転する必要があり、一部のコンポーネントは照明に関連する必要があります。 したがって、ペンを1つの画像として保存し、その過程でペンをねじることはできません。
私はこれをしました:ハンドルには回転しないベースがあります。 その上に回転する金属のテクスチャがあります。 そしてすべての上に、回転しない反射があります。 3つの部分はすべて別々に表示されます(ここでは、境界線と明るい部分を見るために黒い背景を追加しました)。

私たちのタスクには非常に良いツールがあります:KnobMan。 これは、特にペンを作成するための無料のプログラムです。 準備した
ファイルを
ダウンロードして実行し、開き
ます 。

ここで行ったことは、3つのレイヤーを追加し、金属のテクスチャが正しく回転するようにいくつかの座標をわずかに変更することだけです。 プログラムの理解を深めるには、
マニュアルをお読みください。
このペンをエクスポートし(MacではCmd + E、WindowsではCtrl + E)、ファイルにknob.pngという名前を付けます(または
mineをダウンロードします)。 このpngには、ハンドルの異なる位置に128個のフレームがあり、矢印の付いた金属のみが回転します。 必要なもの。
Xcodeで、既存の
knob.pngを削除します(右クリックして、
削除 )。 表示されるダイアログで、[
ゴミ箱に移動 ]を選択します。 次に、新しい
knob.pngを
imgフォルダーにドラッグし、背景画像で行ったのと同じことを行います。
ファイル名は変更されていないため、
resource.hを変更する必要はありません。
DigitalDistortion.cpp change
enum ELayout直接切り替えます。
enum ELayout { kWidth = GUI_WIDTH, kHeight = GUI_HEIGHT, kThresholdX = 79, kThresholdY = 62, kKnobFrames = 128 };
ご覧のとおり、WDLに新しいペンが大きいことを示す必要すらありません。 フレーム数を指定し、座標を設定するだけです。
VST2を起動し、ハンドルを回転させたときにフレームがどのように回転するかを確認します。 しかし、プラグインはディストーションと呼ばれ、ハンドルが100%ねじれているため、クリアなサウンドが得られます。
ハンドル方向
90行目付近で、変更を加える必要があります。
mThreshold = 1 - (GetParam(kThreshold)->Value() / 100.);
先ほど説明したゼロによる除算を防ぐには、デフォルト値を
0に、最大値を
99.99 (約30行目)に変更する必要があります。
GetParam(kThreshold)->InitDouble("Threshold", 0.0, 0.0, 99.99, 0.01, "%");
これですべてが正常に機能するはずです。 セマンティックの観点から、
Thresholdを表す唯一のものは
mThreshold変数であるため、
Threshold変数の名前を
DistortionAmountような名前に変更するとよいでしょう。
中間結果
最小限の理論的な付加機能を使用して、カスタムインターフェイスで動作する歪みを作成しました。 これにより、プラグイン開発に含まれる一般的な概念がわかりました。
これで理解が深まったので、さらに興味深いことに進むことができます。 次回は音波の合成についてお話します。
作業のすべての結果を含むファイルを
ダウンロードできます 。
追加資料
KnobManの無料の例は、
こちらと
こちらにあり
ます 。
GUIを作成するときに、
この Photoshopチュートリアルを使用しました。 著者に感謝します!
KnobManのg200kgに感謝します!
元の記事:
martin-finke.de/blog/articles/audio-plugins-006-presetsmartin-finke.de/blog/articles/audio-plugins-007-gui