こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

このライブラリを使用すると、ユーザーとの対話中に即座に再レンダリングすることにより、優れたマルチレベル/スケーラブルなクロスプラットフォームのチャートおよび図を作成できます。 有名なd3.jsは視覚化プロセスを担当し、crossfilter.jsは多次元データ
セットの分析を担当し
ます 。 ちなみに、クロスフィルターは悪名高い会社Squareのプロジェクトです。
chart.renderlet(function(chart){

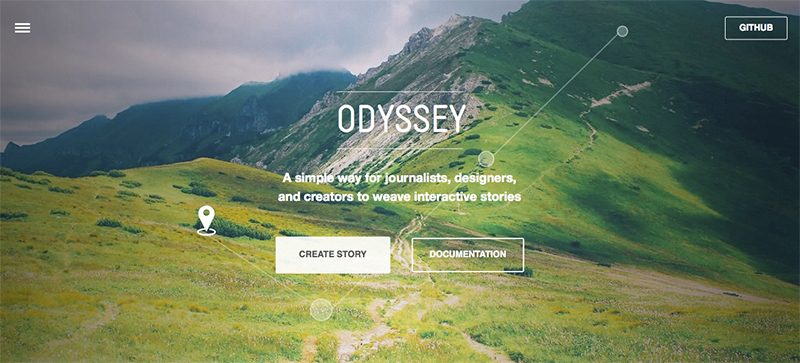
CartoDBチームによる非常に興味深いプロジェクト。 このスクリプトを使用すると、特定の場所を参照してインタラクティブなストーリーを作成できます。 すべてはMarkdownの助けを借りて行われます。 オデッセイが何をしているかを言葉で説明するのは非常に難しいので、
生きている例を見る方が良いです。

GoogleのWeb Starter Kitは、クロスプラットフォームWeb開発用の優れたコンストラクタ/テンプレートです。
Web Fundamentalsのベストプラクティスと
PageSpeed Insightsのヒントを取り入れています。 一般に、すでに「組み立てられた」Gulpコレクターを含む、有用なものはたくさんあります。 2日間、プロジェクトはGitHubでほぼ2500個の星を収集しました。

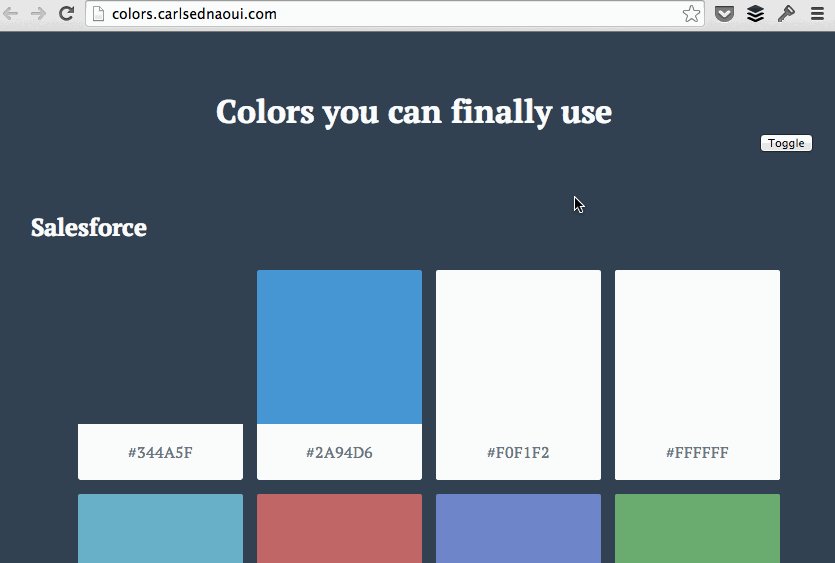
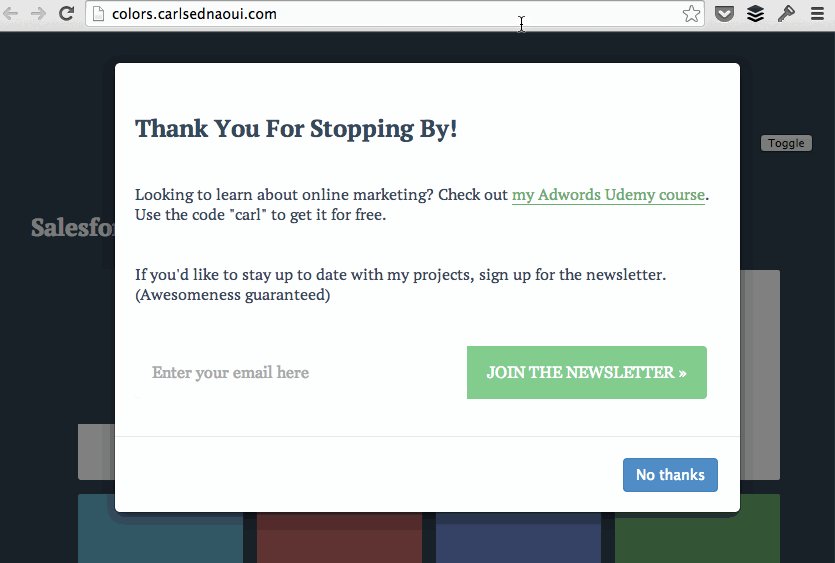
UXの観点から見ると、非常に興味深いスクリプトです。 比較的最近、Habréの「I PR」セクションで、オンラインストアで顧客を維持できるスタートアップに関する投稿があったことを覚えています。 たとえば、潜在的なクライアントが長い間製品を研究していましたが、最終的に彼のカーソルはタブを閉じます。 サービスはこの瞬間を判断し、割引オファーを含むポップアップを起動します。 ウイバウンスはもちろんシンプルですが、オープンソースコミュニティの勢力は無限です...
smileMozillaの
localForageの一種のラッパー。 ストレージは、「優れたオフラインエクスペリエンス」のために作成されたIndexedDB、WebSQL、localStorageを備えた非同期ブラウザリポジトリです。
<script src="storage.js"></script> <script>window.storage('key', fn);</script>

ブラウザが古いことをユーザーに通知する最もエレガントな方法。 一般に、このプロジェクトは、ユーザーがブラウザを更新するように動機付けるためのWeb開発者による呼び出しと見なされる必要があります。これにより、将来的にすべてが簡単になります。
<script src="outdatedBrowser.min.js"></script> <style type="text/css" src="outdatedBrowser.min.css"></style> <div id="outdated"> <h6>Your browser is out-of-date!</h6> <p>Update your browser to view this website correctly. <a id="btnUpdateBrowser" href="http://outdatedbrowser.com/">Update my browser now </a></p> <p class="last"><a href="#" id="btnCloseUpdateBrowser" title="Close">×</a></p> </div>
function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { oldonload(); func(); } } }

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
最後に:
前のコレクション(問題18)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。