
最近、ハブレに注意を払わずに不当に残ったイベントがありました。 SAP企業は開発者の要求に耳を傾け、Webアプリケーションを作成するための商用フレームワークのコードを開きました。 この迷惑な省略を修正したいと思います。
世界最大のソフトウェア開発会社の1つであるドイツの会社SAPが新しいユーザーインターフェイスへの移行の準備を始めた2010年に、すべてが始まりました。 HTML5とJavascriptの組み合わせがテクノロジーとして選択されました。

SAPUI5が商用製品として導入されるとすぐに、開発コミュニティはすぐに、フレームワークのソースコードを開き、開発者に無料で提供するよう求める請願署名を収集し始めました。 この春のソースコードは、Apache License 2.0の下で開かれ、公開されました。
オープンフレームワークはOpenUI5と呼ばれ、次のアドレスからダウンロードできます。http://openui5.org/download.html
OpenUI5の利点には、次の点が含まれます。
- ビジュアルコンポーネントの豊富なライブラリ
- 標準コンポーネントを拡張する機能。 もちろん、自分で書くこともできます。
- ビューをHTML、XML、JSON、またはJavascriptとして宣言できるMVCのサポート
- データモデル(oData、XML、JSON)および視覚コンポーネントへのバインド
- HTMLテンプレートのサポート
- アプリケーションのローカリゼーション
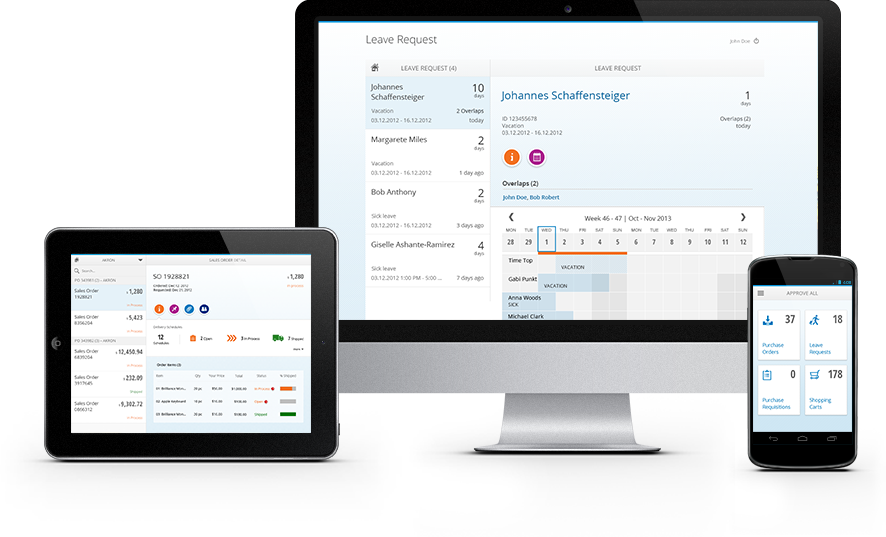
- デスクトップブラウザとモバイルブラウザの両方をサポートします。
ただし、100回読むよりも1回試す方が良いです。 OpenUI5でのアプリケーションの最も簡単な例を示します。
最初に、空のHTMLファイルテンプレートを取得します。
<!DOCTYPE html> <html> <head> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <title>Hello world</title> </head> <body> </body> </html>
次に、スクリプトロードをファイルヘッダーに配置して、フレームワークを接続します。
<script id='sap-ui-bootstrap' src=' https://openui5.hana.ondemand.com/resources/sap-ui-core.js' data-sap-ui-theme='sap_bluecrystal' data-sap-ui-libs='sap.ui.commons'></script>
また、アプリケーションが配置されるHTML div要素の本文に追加します。 div要素id = 'content'を設定して、ドキュメント内でそれを見つける方法を確認します。
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <title>Hello World</title> <script id='sap-ui-bootstrap' src='resources/sap-ui-core.js' data-sap-ui-theme='sap_bluecrystal' data-sap-ui-libs='sap.ui.commons'></script> </head> <body> <div id='content'></div> </body> </html>
その後、アプリケーション自体のコードを追加します。 このアプリケーションは、押されたときに警告を発するボタンで構成されています。
<script> var btn = new sap.ui.commons.Button({ text:' !', press: function() { alert(" !") } }); btn.placeAt('content'); </script>
アプリケーション全体は2つの演算子で構成されます。最初に、新しいsap.ui.commons.Button()を介してボタンを作成し、次にplaceAt()を使用して識別子 'content'でdivに配置します。
プログラムはテストの準備ができています。 結果のファイルをhtmlとして保存し、ブラウザーで実行できます。

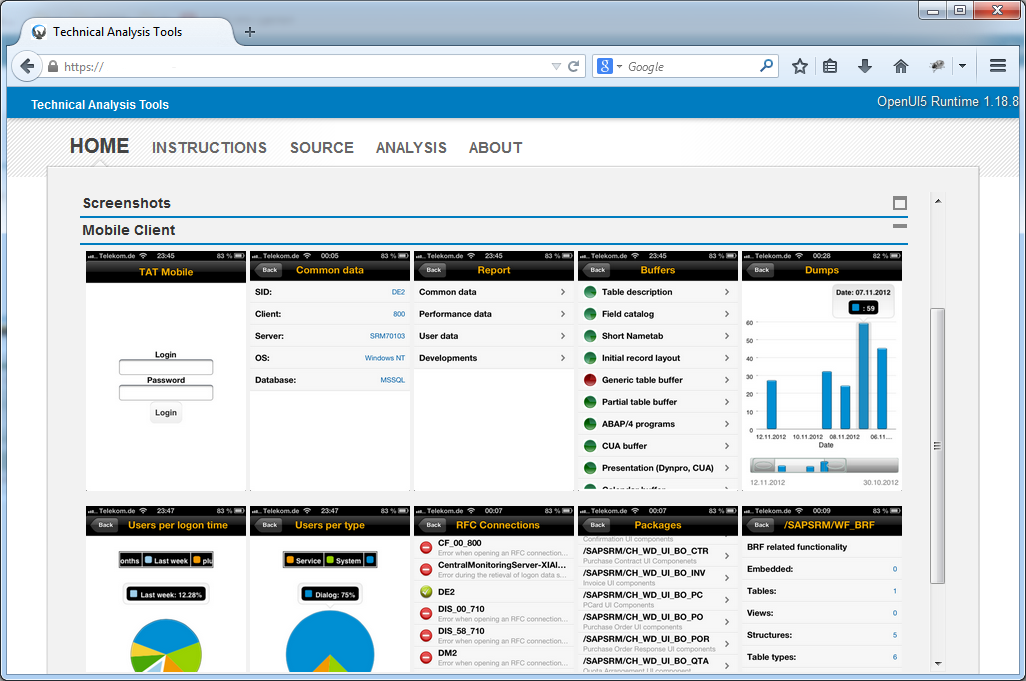
手に入れる価値があり、より複雑なアプリケーションでも問題はありません。

フレームワークへの最初の関心を喚起できたことを願っています。
詳細については、次のリンクを参照してください(残念ながらすべてが英語です)。
プロジェクトページ:
http :
//openui5.org/開発者ガイド:
https :
//openui5.hana.ondemand.com/#docs/guide/Documentation.htmlアプリケーション例:
https :
//openui5.hana.ondemand.com/#demoapps.htmlSCN開発者フォーラム(SAP Community Network):
http :
//scn.sap.com/community/developer-center/front-end/contentGitHubへのリンク:
http :
//sap.imtqy.com/PSはgithubへのリンクを追加しました