

コードの改善に役立つライブラリ、
Astrobenchについてです。
パフォーマンステストなしでは、ライブラリであろうと本格的なWebアプリケーションであろうと、高品質のプロジェクトを作成することはしばしば不可能です。 コードの速度は重要です。 最終的に、あなたの製品を使用することの前向きな体験に影響を与えるのは彼女です。
現在最も人気のあるJavaScriptパフォーマンステスト
ツールは
jsperfです。 その主な機能は、テストをコミュニティと簡単に共有できること、すべてのテストが公開されていること、基本的なバージョン管理があること、すべてが必要であるように見えることです。 Astrobench-
Benchmark.jsと同じライブラリに基づいています。
しかし、通常起こるように、jsperfの主な利点は欠点です。テストをオンラインにする必要は必ずしもありません。また、このアプローチでは、ローカル環境のファイルにアクセスできません。
設置
ライブラリは
githubリポジトリからダウンロードするか、パッケージマネージャー
npmまたは
bowerを使用してダウンロードできます。後者のオプションを強くお勧めします。
$ npm install astrobench --save
またはそれに応じて:
$ bower install astrobench --save
使用する
私の主な使用例は、低レベルのコードをテストすることです。これは、非常に多数回実行される可能性があります。たとえば、
jBoneの
テストを見ることができます。
プロトタイプ、テクノロジー、アプローチなどのパフォーマンスを比較し、シナリオ全体のテストを書くことを妨げるものは何もありません。
テストの書き始め
astrobnechをダウンロードし、必要な依存関係とテスト自体を接続するHTMLドキュメントを作成します。
$ bower install astrobench --save-dev $ touch test.js $ EDITOR test.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Performance tests</title> <link rel="stylesheet" href="bower_components/astrobench/src/style.css"> </head> <body> <div id="astrobench"></div> <script src="bower_components/astrobench/dist/astrobench.js"></script> <script src="test.js"></script> </body> </html>
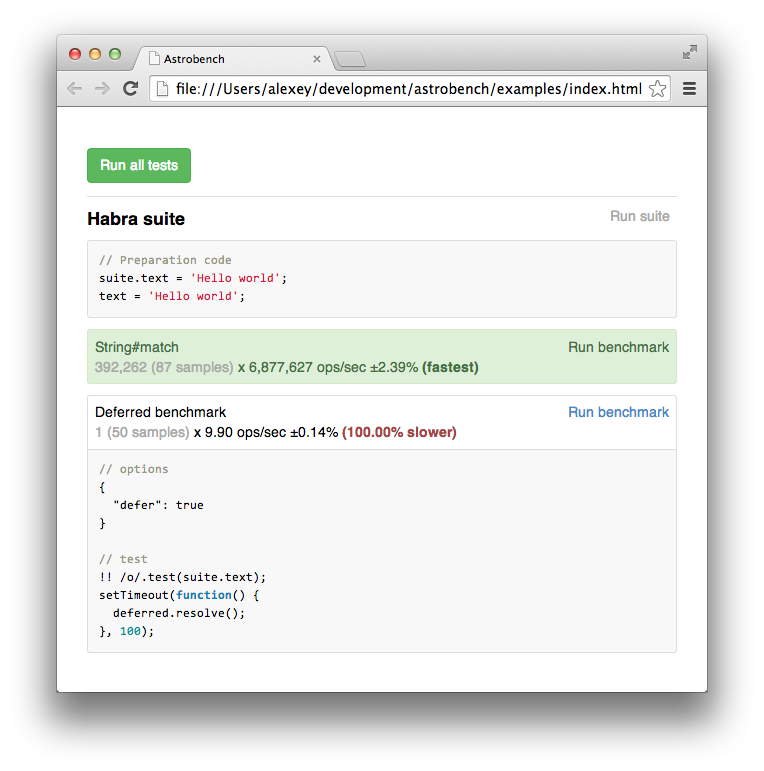
ここで、コメントの中で、テストがどのように見えるか、行間を読む方法を理解しましょう。
$ EDITOR test.js
その結果、個別に実行することも一度にすべて実行することもできる、適切に構成されたテストを取得できます。

幸福
このようなスイートを必要な数だけ作成できます。テストは通常、論理ブロックによってグループ化されます。すべてを1つのスイートに入れることはお勧めしません。 テストの構文は非常に単純であり、テストのためにBDDライブラリから借用されています。
その結果、思考のための情報、将来の最適化の基礎、コードをプロファイリングするための膨大な数のユーティリティがあります。
世界をより良い場所にし、コードを高速化します。
Githubリポジトリ 。