Krasimir Tsonevによる「Deb.js:世界で最も小さなデバッガー」の翻訳
開発者として、コードを記述します。 ただし、コードを書くだけでなく、書いたコードが機能するかどうかもチェックします。 私たちは多くの時間と努力を費やして、プログラムがすべきことを確実に実行できるようにします。 多くの場合、デバッグプロセスは苦痛です。 特に適切なツールを使用しない場合。 この問題に対処するために、本日の
投稿では、ブラウザーでのデバッグに役立つ小さなJavaScriptライブラリーである
Deb.jsを紹介します。
例
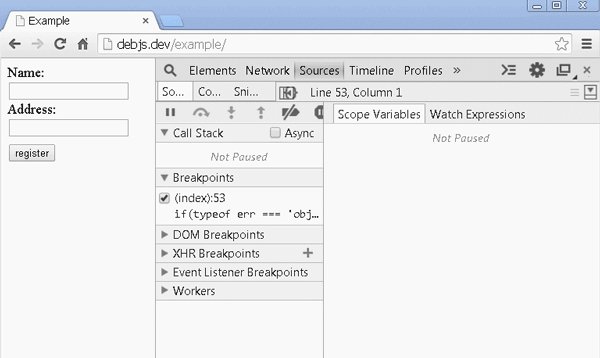
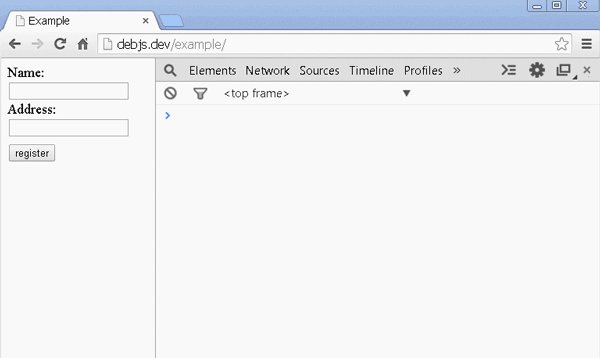
まず、JavaScriptを少し操作した小さなページを作成します。 2つのフィールドとボタンを持つフォームを作成します。 ボタンをクリックするだけで、データを収集し、コンソールにメッセージを表示します。 ページレイアウトは次のとおりです。
<form> <label>Name:</label> <input type="text" name="name" /> <label>Address:</label> <input type="text" name="address" /> <input type="button" value="register" /> </form> <div data-element="output"></div>
この例を単純化するために、DOMのサンプルとイベントにjQueryを使用します。 次のモジュールで機能をラップします。
var Module = { collectData: function(cb) { var name = $('[name="name"]').val(); var address = $('[name="address"]').val(); if(name != '' && address != '') { cb(null, { name: name, address: address }); } else { cb({msg: 'Missing data'}); } }, error: function(err) { $('[data-element="output"]').html(err.msg); }, success: function(data) { $('[data-element="output"]').html('Hello ' + data.name + '!'); } }
collectData関数はフィールドから値を収集し、ユーザーが何かを入力したかどうかを確認します。 そうでない場合、渡されたオブジェクトに短いエラーメッセージを含むコールバックが発生します。 すべてが正常な場合、関数は最初の引数にnullを返し、2番目のパラメーターとしてデータを含むオブジェクトを返します。 モジュールを使用する開発者は、エラーオブジェクトが渡されたかどうかを確認する必要があります。 エラーが渡されない場合、渡された2番目の引数を使用できます。 例:
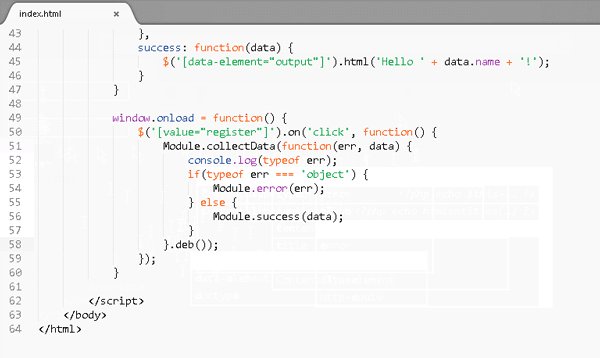
$('[value="register"]').on('click', function() { Module.collectData(function(err, data) { if(typeof err === 'object') { Module.error(err); } else { Module.success(data); } }); });
errパラメータがオブジェクトであるかどうかを確認し、オブジェクトである場合、エラーメッセージを表示します。 コードをよく見ると問題を見つけることができますが、ここではすべてがどのように機能するかを見てみましょう。

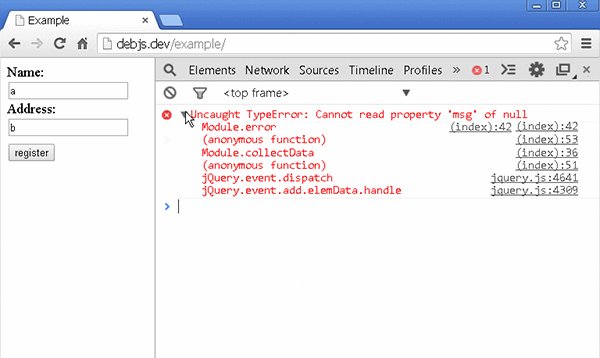
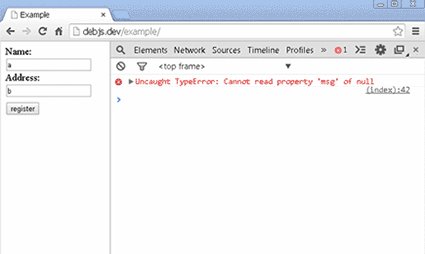
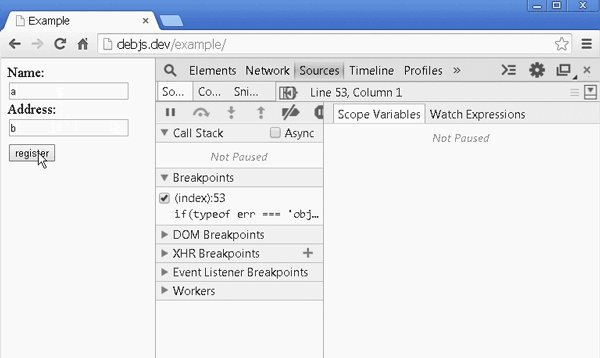
データが入力されていない場合、スクリプトは期待どおりに機能します。 データが入力されていないことを示すメッセージがフォームの下に表示されます。 同時に、フィールドに入力してボタンを押すと、次のメッセージが表示されます。
不明なTypeError:nullのプロパティ 'msg'を読み取れません
このエラーを追跡して修正しましょう。
従来のアプローチ
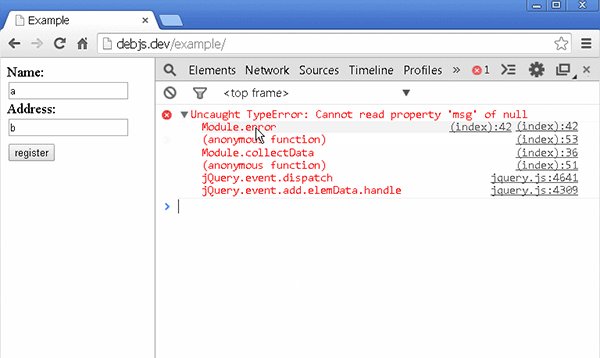
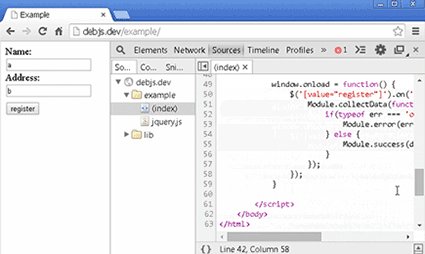
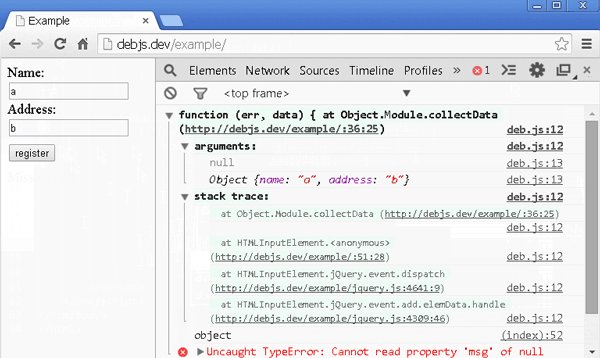
Google Chromeには、このような問題を解決する優れたツールがあります。 誤ってクリックして、そのスタックレースを見ることができます。 エラーが発生した場所に行くこともできます。

モジュールの
errorメソッドが
null何かを取得しているようです。 そしてもちろん、
nullには
msgプロパティがありません。 これが、ブラウザがエラーをスローする理由です。
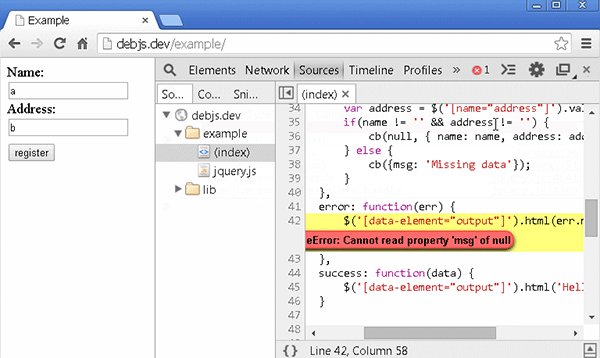
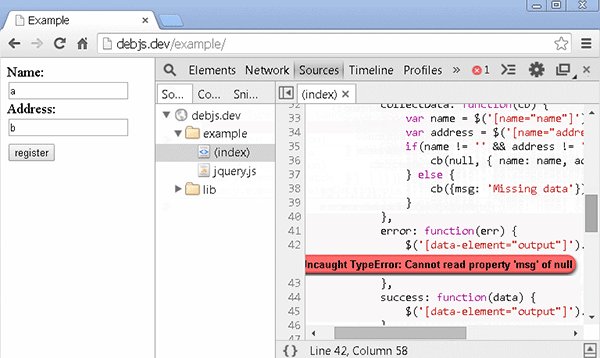
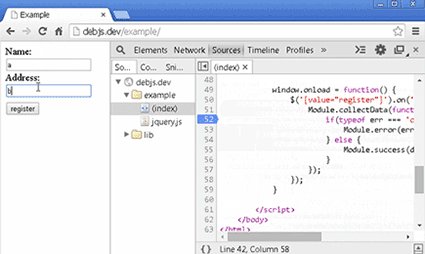
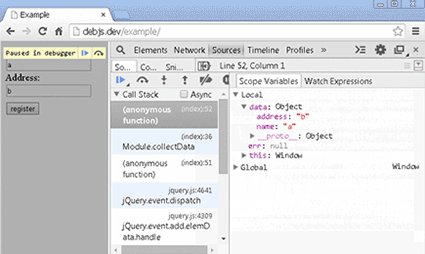
error関数は1か所でのみ呼び出されます。 ブレークポイントを設定して、何が起こるか見てみましょう。

正しい
dataオブジェクトを取得しているようで、
errorは
nullです。これは正しい動作です。 したがって、問題は
ifどこかにあるはずです。
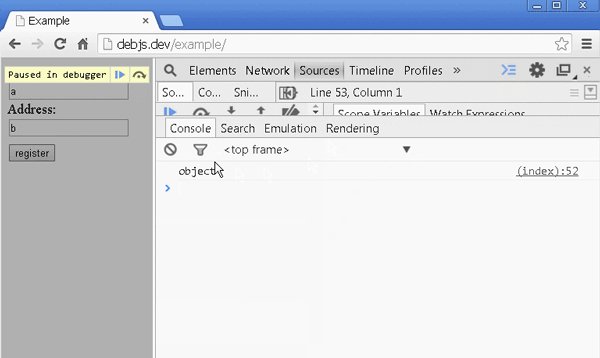
console.logを追加して、正しい方向に進んでいるかどうかを確認します。
Module.collectData(function(err, data) { console.log(typeof err); if(typeof err === 'object') { Module.error(err); } else { Module.success(data); } });
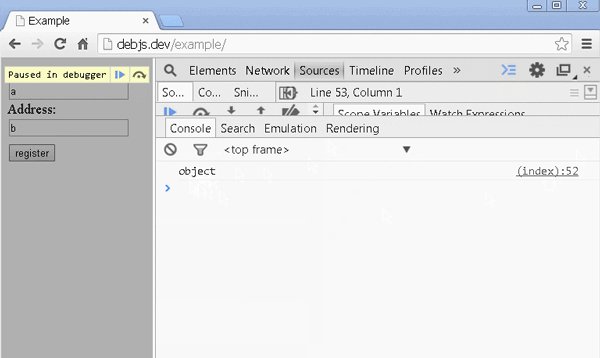
そして実際、
typeof errは
object返し
object 。 そのため、常にエラーが表示されます。

そして出来上がり、問題が見つかりました。
ifコンストラクトを
if (err)に変更するだけで、小さな実験が期待どおりに機能します。
ただし、次の理由により、このアプローチは非常に面倒な場合があります。
- ご覧のように、変数のロギングに頼りました。 そのため、ブレークポイントを設定することは常に可能とは限りません。 また、コンソールに移動する必要があります。 同時に、コードエディターとChromeデバッグパネルを調べる必要があります。 これらはあなたが仕事をする必要のあるいくつかの場所であり、すぐに退屈する可能性があります。
- コンソールに多くのデータが保存されている場合、これも問題になる可能性があります。 必要な情報を見つけるのが難しい場合があります。
- また、パフォーマンスの問題がある場合、このアプローチは役に立ちません。 多くの場合、リードタイムを知る必要があります。
プログラムを停止してそのステータスを確認する機能は貴重ですが、Chromeは私たちが見たいものを正確に知ることができません。 この場合のように、
if構文を再確認する必要があります。 コードから直接ツールを利用できるようにした方が良いと思いませんか? デバッガと同じ情報を提供するライブラリですが、コンソール内にありますか? したがって、
Deb.jsはこの質問に対する答えです。
Deb.jsを使用する
Deb.jsはJavaScriptコードの小さな断片であり、情報をコンソールに送信する縮小された形式の1.5kbです。 任意の関数に接続して表示できます:
- 関数実行の時間と場所
- スタックトレース
- 書式設定およびグループ化された返品
Deb.jsを使用する場合の例を見てみましょう。

渡された引数とスタックトレースを正確に確認できます。 ただし、コンソールの変更に注意してください。 コードに取り組み、問題のある場所を見つけ、関数を定義した後に
.deb()を追加します。 タイプ
err関数内に配置されていることに注意してください。 ですから、探す必要はありません。 払い戻しもグループ化され、色分けされます。 デバッグする各関数は、個別の色で印刷されます。 間違いを修正し、別の
deb()を追加して、どのように見えるかを見てみましょう。

これで2つの関数ができました。 それらは異なる色で塗られているため、簡単に区別できます。 パラメータ、出力、ランタイムが表示されます。 関数に
console.log命令がある場合、関数内のそれらが発生する場所に表示されます。 より良い認識のために、機能の説明を残すことさえ可能です。
debではなく
debcを使用したことに注意してください。 これは同じ機能ですが、出力が最小化されています。
Deb.jsの使用を開始する
と 、すべての詳細を常に確認する必要がないことにすぐに気付くでしょう。
Deb.jsの作成方法
最初のアイデアは、
console.log呼び出しの検索に関する
Remy Sharpの記事で概説されていました。 彼は、新しいエラーを作成し、そこからトレースを取得することを提案しました。
['log', 'warn'].forEach(function(method) { var old = console[method]; console[method] = function() { var stack = (new Error()).stack.split(/\n/);
元の記事は
Remyのブログにあります。 これは、Node.jsで記述する場合に特に便利です。
そのため、スタックトレースを使用して、関数の最初と最後にコードを挿入する必要がありました。 それから
、Emberの計算された
プロパティで使用されるパターンを思い出しました。 これは
Function.prototypeにパッチを当てる良い方法です。 例:
Function.prototype.awesome = function() { var original = this; return function() { console.log('before'); var args = Array.prototype.slice.call(arguments, 0); var res = original.apply(this, args); console.log('after'); return res; } } var doSomething = function(value) { return value * 2; }.awesome(); console.log(doSomething(42));
メソッドの
thisは、関数の基本クラスを指します。 後で接続するメソッドを呼び出すことができます。必要なときに実行することができます。実行の前後の時間を追跡できるためです。 同時に、プロキシとして機能する独自の関数を返します。 コンテキストと引数を渡すために
.apply(this, args)を使用しました。 また、Remyのヒントのおかげで、スタックトレースも取得できます。
Deb.js実装の残りは単なる装飾です。 一部のブラウザーは
console.groupおよび
console.groupEndサポートしており、ロギング時の視覚的な表示が大幅に改善されています。 Chromeでは、表示されている情報をさまざまな色で着色することもできます。
まとめ
素晴らしいツールを使用することを信じています。 ブラウザは賢い人々によって開発されたスマートなツールですが、時にはもっと必要なものがあります。
Deb.jsは小さなユーティリティとして登場し、デバッグプロセスの高速化に成功しました。 もちろん、これはオープンソースのライブラリです。
問題を
作成してリクエストをプルしてください 。
ご清聴ありがとうございました。