
ごく最近、私は
Themosisと呼ばれる新しいプロジェクトについて聞いた、「WordPress開発者のためのフレームワーク」。 この記事では、その機能を調査し、例-Themosis開発者によって作成された
サイトを検討します。 最も興味深いものはすべて、カットの後ろに隠れています。
Themosisとは何ですか?
特にPHPに関して、フレームワークという言葉に精通している人にとっては、これは驚くべきことかもしれません。 WPには本当にブログ機能がありませんか? 一般に、はい。
Themosisは、あなたがそれを理解しているという意味ではフレームワークではありません。 これは、Webサイト開発を簡素化するためのAPIです。 Themosisは、クラス、匿名関数、Composerサポートを備えたWordPressコンポーネントを開発するためのAPIのセットです。
Themosis自体は、他のプラグインを作成するためのプラグインです。 興味がありますか? 彼には、パスを作成するためのツールと、テンプレート用の独自のエンジンであるScoutがあります。 WordPressを使用するために特別に作成されました。 たとえば、テンプレートループ:
@loop(array('post_type' => 'post', 'posts_per_page' => -1)) <h1>{{ Loop::title() }}</h1> <div> {{ Loop::content() }} </div> @endloop
APIを使用して情報を要求し、
Loopクラスも使用します。
設置
ComposerとWordPressコマンドラインツールを使用してインストールを行います。 ThemosisのComposerプロジェクトを作成するときは、標準のWPインストールを実行する必要があります。 その後、フレームワークの使用を開始できます。
公式のインストール手順に従って、以下で説明する最初の例を実行できます。
プロジェクト例
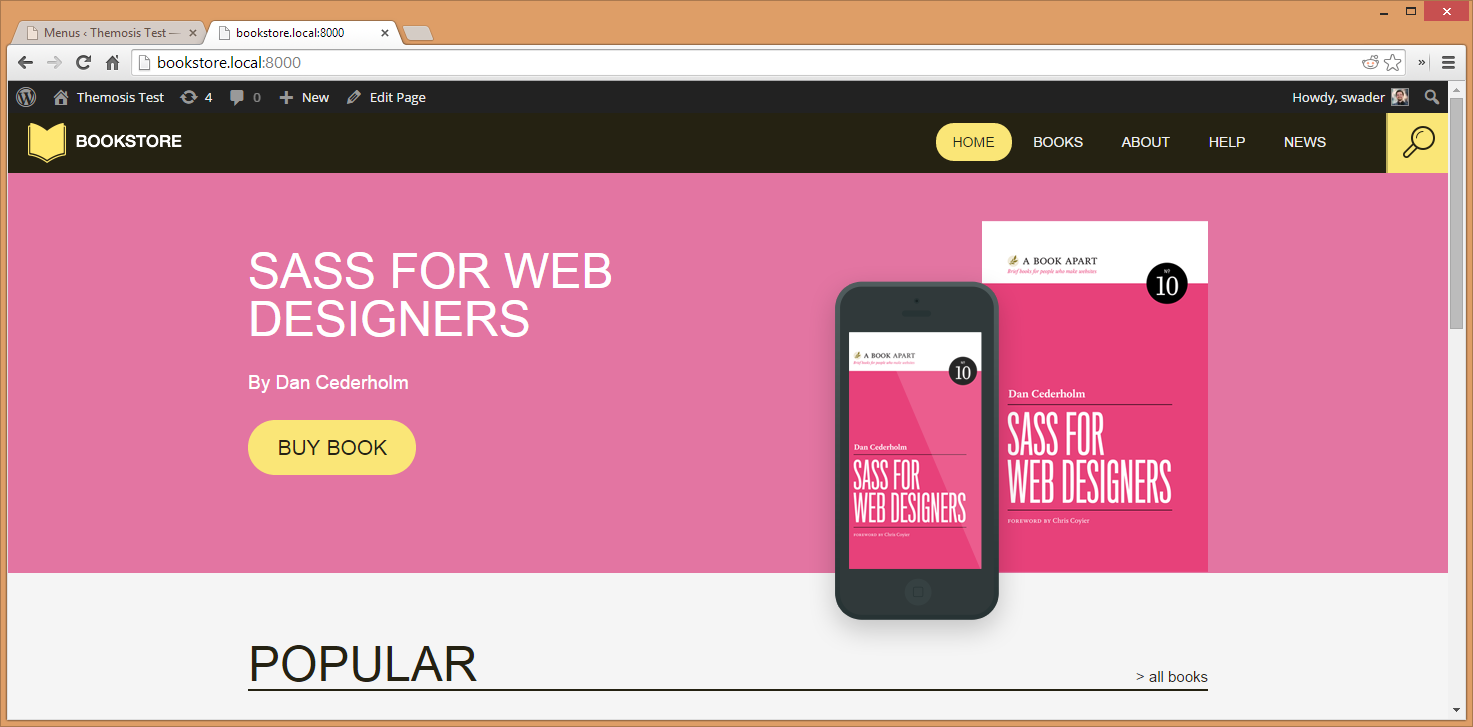
Themosisは、公式サイト(
書籍を販売する
サイト)から例を試すことを提案しています。
フェザーテスト
このヒントを使用して、システムの使用を開始できます。 次に、サイトを登録するだけです:
- map: bookstore.local to: /home/vagrant/Code/themosis_example
もちろん、
ここで説明するように、
hostsファイルに
bookstore.localエイリアスを追加してください。
次のコマンドでリポジトリを複製します
git clone github.com/themosis/bookstore themosis_example git clone github.com/themosis/bookstore themosis_exampleに移動し、
bookstore.local:8000 bookstore.local:8000をブラウザにインストールして、WordPressをインストールします。
インストールが完了したら、
ここに記載されている残りの指示に従って
ください 。 今、あなたは何でもしたいことができ、何かがうまくいかないことを恐れることはありません。 いつでも、VMを再構築してプロセスを再開できます。
上記の指示をすべて完了したら、サンプルのThemosisアプリケーションを開くことができます。

現時点では、WordPressサイトは上記の例のように設定できるため、興味深いことに気付くことはありません。 ただし、現時点では2つの重要なポイントを強調したいと思います。
- このプロジェクトは非常に迅速に開始され、ほとんど何もしていませんでした。
- ThemosisはWordPress APIを使用し、リクエストを非常に迅速に処理します。
コードはどうですか? 彼はどのように見えますか? 次の段落でこの質問を調べてみましょう。
実際には、コード
サンプルプロジェクトリポジトリ(
https://github.com/themosis/bookstore)でコードを表示でき
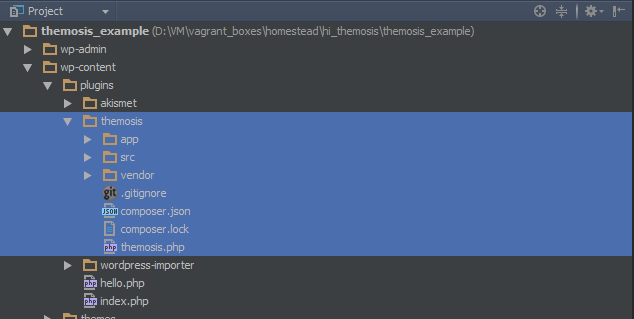
ます 。 ここで注意できることを見てみましょう。 前にも言ったように、Themosisはプラグインなので、本サイトのプラグインのコードを見てみましょう。

ここには3つのフォルダーがあります:
appには、サイトの論理部分を含む
src 、Themosisソースコードを含む
src (フォルダー構造は他のフレームワークに似ており、名前はクラスに対応しています)、
vendorはComposerが動作する場所です。
コードの品質について言えば、最新の標準(名前、クラス)の遵守、およびPHPへのアクセスを制限する特別なコードの使用に注意することができます。
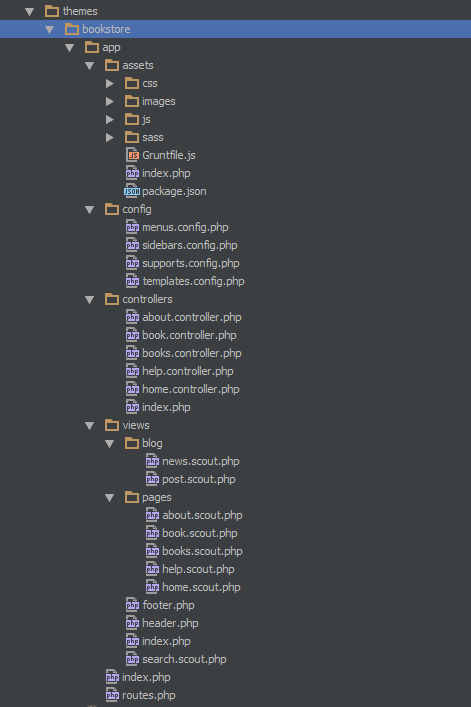
ただし、Themosisコードが含まれるのはこれだけではありません。 論理部分全体がアプリに含まれ、テンプレート部分が他のフォルダーに含まれています。

MVC
MVCフレームワークを見ると、うまくできていると言えます。 フラグメントに分割されていなければ(いくつかの親フォルダーで)いいのですが、私たちは何も変更しません。 Laravelと同様に、
appフォルダーにあるパスを持つフォルダーは、特別な構文でサポートされています。 この例では、コントローラーも使用されます。
home.controller.phpから:
return View::make('pages.home')->with(array( 'promo' => Books::getPromoBook($this->page), 'books' => Books::getPopularBooks($this->bookId), 'news' => News::get(), 'newspage' => get_page_by_path('news') ));
パラメータを使用したルーティング
一部のコードフラグメントを見ると、そのシンプルさに驚かざるを得ません。 たとえば、検索ページを考えてみましょう。 このページは非常にシンプルなので、コントローラーも必要ありません。 彼女はWP検索エンジンにアクセスするだけで......
私はこれが気に入っているのは、そのシンプルさだけでなく、WP検索システム(通常は最良ではない)を簡単に交換できるためです。
ルーティングの詳細については、
こちらをご覧ください 。 それでも、オプションとして、例を見ることができます。
独自のコントローラーでページを作成する
実際にページを作成するのが彼らが言うほど簡単かどうかを調べましょう。
最初に、すべてのルートを
routes.phpファイルに書き込みます。
Route::only('page', 'test', 'test@index');
est.scout.phpという新しいファイルを作成した後:
@include('header') Hello World @include('footer')
最後に、
controllersフォルダーにコントローラーを作成します。
<?php class Test_Controller{ public function index(){ return View::make('pages.test'); } }
理論的には、これはどのフレームワークでも
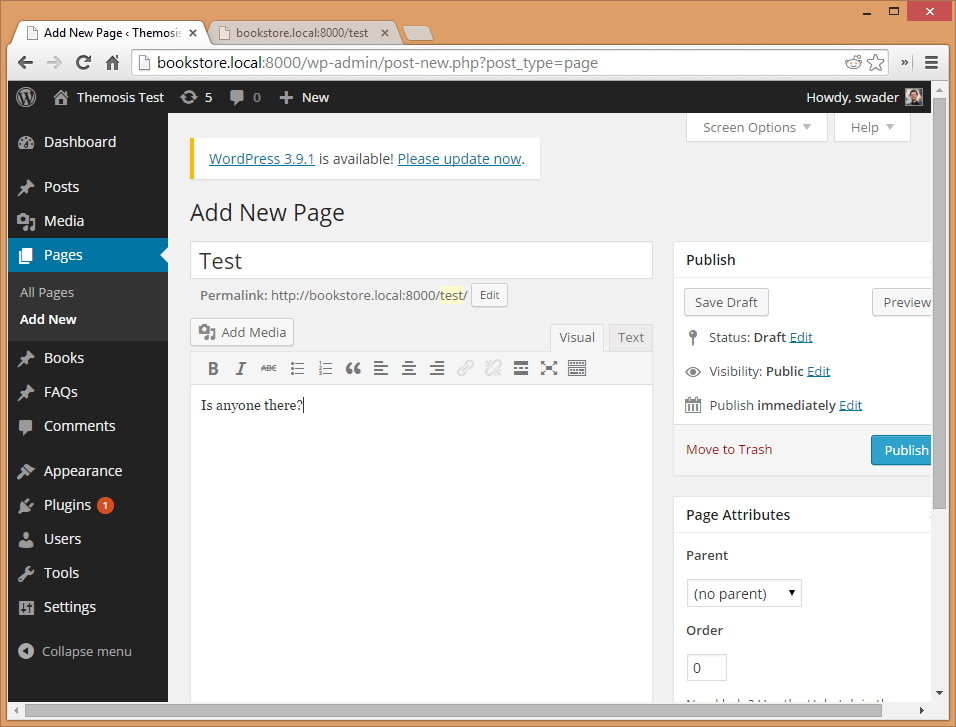
/testルートの「hello world」を出力するはずですが、ThemosisはWordPress APIで動作するため、もう1ステップ実行する必要があります。 ルートを機能させるために、システムにページを追加しましょう。

再起動後、Hello Worldが提供されます。

しかし、ページのコンテンツには「Hello World」ではなく「そこに誰かいますか?」 なぜこれが起こったのですか? ページにコンテンツを含めるには、コントローラーのグローバル変数
$postにアクセスする必要があります。
コンテンツを操作するためにコントローラーを変更した場合:
<?php class Test_Controller{ public function index(){ global $post; return View::make('pages.test')->with(array( 'post' => $post )); } }
ビューに何かを追加します。
@include('header') <h1>Page Content: {{ $post->post_content;}} </h1> @include('footer')
...次に、必要なものを取得します。

難しいと思いましたか? それは少し可能ですが、これに慣れることができると思います。 ここで重要なことは、すべてのWordPress情報の処理が可能になったことです。
おわりに
Themosisプラグインを使用した開発について考えると、WPコアがより高度であれば、それは必要ないと言えるでしょう。 Themosisは適切な構造を作成し、我慢しなければならなかった不必要な混乱を取り除きます。
Themosisはまだバージョン0.8の開発初期段階にありますが、リリース1.0にはそれほど遠くありません。
開発者の幸運と彼のプロジェクトの成功を願っています。