「Reactで堅牢なWebアプリを構築する:パート1、ブラウザー内プロトタイプ」の翻訳、Matt Hinchliffe
翻訳者から:これは、Reactを使用した堅牢なWebアプリの構築シリーズの最初の記事です。
翻訳:
Webを実行するブラウザーとプロトコルがどのように配置されているかを見ると、少し不安に感じます。 あまりうまく行かないこともあれば、うまく行かないことも多いので、少なくとも私たちが書いているものから一般に機能するものが驚くほどになります。 「あらゆる可能性に対する」信頼性は、フォールトトレランスと下位互換性に由来し、これらはWebスタックの主要部分に根ざしています。 ブラウザは、依存関係を取得できないか、10年前に作成された不十分な文書の解析であっても、有用なものを表示するために可能な限りすべてを実行します。
 404PageFoundに
404PageFoundには、1993年に作成されたまだ機能しているサイトが含まれています。
ウェブのこの基本的な特性は忘れられているように思えます。 開発者として、私たちは他のプラットフォームによって設定された期待にますます応えるよう努力しています。 特にモバイル開発者の作業環境にjeしています。また、動的で柔軟なアプリケーションを構築したいと考えています。 今、私たちがこれを行うことができるアプリケーションを作成している驚くほど賢い人がたくさんいます。そして、これは本当にこの業界で働く素晴らしい時間です。 ただし、現在のツールボックスは考えていません。 Angular、Ember、Knockout、その他これは、本質的に信頼性が低いため、ブラウザー開発の未来です。
JavaScriptを現在および将来のコンテンツの操作の基礎とするサイトを見ているのではないかと心配しています。 これは、スタックの最も脆弱な部分に基盤を構築しています。
-ジェレミーキース、
時間(Full Frontal 2013)ブラウザに追加する複雑さと負荷は、最小限の問題が発生してもユーザーには何も表示されないことを意味します。 これは、前述のツールの問題ではなく、Webサイトを構築するための最新のアプローチの問題です。
空のbodyタグはページで許可されていません 。 私たちのサイトは、安っぽい接続を使用して要求された場合、または古いブラウザで実行された場合に少なくとも
アクセスできる必要があります。 私たちは制御できないものが非常に多いので、ウェブブラウザがスマートフォンの作業環境ではないという事実を認識しなければなりません!
 Squarespaceホームページ
Squarespaceホームページは、JavaScriptを使用してその可視性を処理することにより、すべてのコンテンツを隠します。
私は
Ludithの哲学を説くためにここにいるわけではありません。純粋なHTMLでページを開発すべきだとは言いたくありません。 サイトに導入する脆弱性は確実に克服できますが、これを行うには、使用するテクニックの一部を再考する必要があります。いくつかの興味深いツールがあるため、私のお気に入りはFacebookとInstagramの開発者のReactライブラリです。
Reactは、インタラクティブなインターフェイスを構築および提供する新しい方法を提供するため、素晴らしいです。 Reactは、
レスポンシブなハイブリッドまたは
同形の Webアプリケーションを構築
するためのシンプルなツールを提供します。 ブラウザをロードした後、Reactがインテリジェントに表示されるように、最初のHTMLをサーバー上で生成することができます(ブレーンレスなブラウザー詐欺なし)。
ReactはMVのようなフレームワークではなく、「プレゼンテーション」のみを処理し、おなじみのパターンは処理しません。 Reactビューは、ページにダンプする必要がある単なるテキストの断片ではなく、軽量の中間DOMビューであり、「仮想DOM」としてより一般的に知られている手法です。
ドキュメントの現在のモデルを読み込んで変更する代わりに、中間体を使用すると
、差分アルゴリズムが状態を再描画するために必要な最小限の手順
を計算できます。 これは、賢明なイベント委任や
DOMバッチ更新などの他のパフォーマンスを向上させるものと組み合わせて、Reactを驚くほど高速にします。
Reactを使用すると、デフォルトでアプリケーションを表現力豊かにインタラクティブに記述できますが、動的なWebサイトに信頼性も戻ります。 これは合理的であり、パフォーマンスが小さいとしてもわずかになります。
応用例
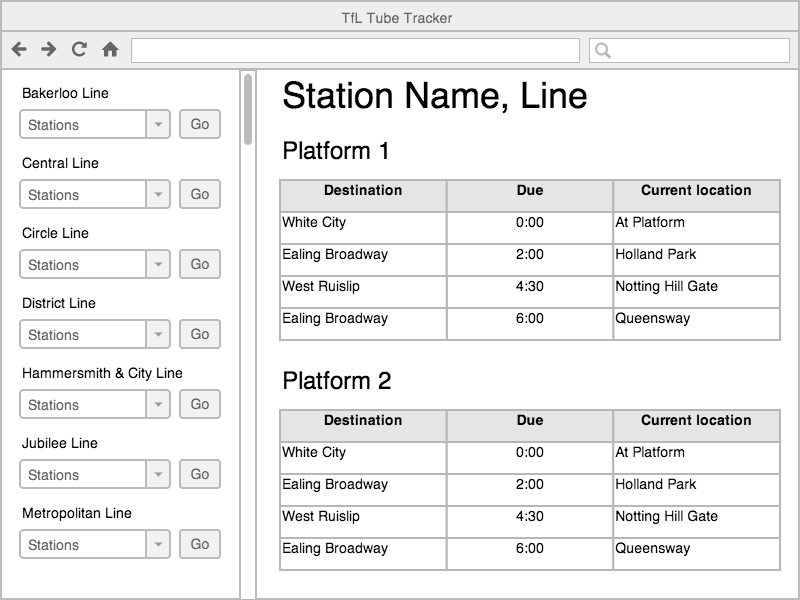
私が作成する例は、TrackerNet APIまたは略して「Tube Tracker」を使用したロンドン地下鉄駅のディスパッチボードです。

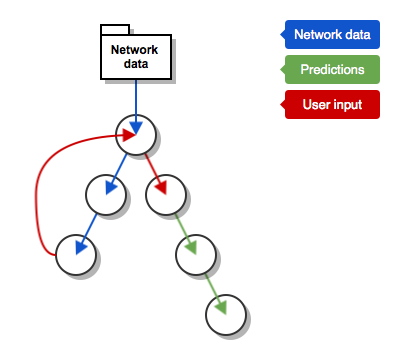
このアプリケーションには、挨拶、読み込みまたはエラーメッセージの表示、および駅から列車を送信する表示の4つの状態しかありません。 プロダクションレベルの認定開発者の場合、アプリケーションは次の図で表すことができます。

アプリケーションを1行ずつ記述するプロセスを実行する代わりに、Reactを初めて使用するときに役立ついくつかの基本的なこととプロセスを説明します。
TrackerNet APIは過去の時代の製品であり、文書化が不十分であり、駅や支店全体のデータが不足しています。 TrackerNetの問題はChris Applegateによってよく説明されており、彼のオープンソースプロジェクトWhen's My Transportで解決されました。 幸いなことに、そのみすぼらしいAPI は間もなく置き換えられるようです。
ブラウザの高速プロトタイピング
Reactアプリケーションは、準備なしでブラウザーですばやくプロトタイプ化できます。 私は、オプションのJSX構文を使用してコンポーネントを作成することを好みます。これにより、HTML構文に非常によく似たものを作成できます。 HTMLをJavaScriptに埋め込むのが間違っているように思える場合、長年の分離を考えると、これは理解できますが、私にとってはより生産的なアプローチであることがわかり、これにより純粋なJavaScriptを使用するよりもレンダリングが容易になります。 ReactとJSXトランスフォーマー(Facebook CDNで入手可能)を接続するだけで開始できます。
<html> <head> <title>My React App</title> <script src="http://fb.me/react-0.9.0.js"></script> <script src="http://fb.me/JSXTransformer-0.9.0.js"></script> </head> <body> <script type="text/jsx"> </script> </body> </html>
スクリプト要素のtype属性をtext/javascript以外に設定すると、JavaScript以外のデータをページに埋め込むことができます。 script要素はユーザー向けではないため、ページ上に視覚的な表示はありません。
コンポーネント階層
Reactアプリケーションは、階層に編成されたコンポーネントから組み立てられます。 アプリケーションのアーキテクチャを計画する最も簡単な方法は、インターフェイスの各部分の責任を計算し、それらのブロックを描画することです。 理想的には、各コンポーネント
は1つのことだけを処理し 、複雑なコンポーネントはより小さなサブコンポーネントに分割されるようにします。

ワイヤーフレームは、次の階層に編成できます。
TubeTrackerにはアプリケーションが含まれています
Networkは、ネットワーク内の各行を表示します
Predictionsは送信ボードのステータスを監視します
DepartureBoard現在のステーションとプラットフォームを表示します
プロパティと条件
Reactには2種類のデータがあります。 「プロパティ」はコンポーネント間で渡され、「状態」はコンポーネント内に保存されます。 コンポーネントは状態を変更できますが、そのプロパティは変更されません。これは良いことです。理想的には、真実のソースは1つだけであるべきだからです。 Reactアプリケーションを設計する際の重要なアーキテクチャ上の決定は、各コンポーネントに必要なデータと、このソースの場所を決定することです。

Tube Trackerには、ネットワークデータ(ライン、ステーションなど)、ユーザーが選択したラインとステーション、TrackerNetから取得したスケジュールデータの3種類のデータのみが必要です。
ネットワークデータは、ステーションのリストを提供する
Networkおよび
Lineコンポーネント、およびユーザー入力を検証する
TubeTrackerコンポーネントによって
TubeTracker使用されます。 これは大量のデータであるため、外部で処理してからアプリケーションに転送することをお勧めします。
ユーザーが選択したラインとステーションは
Predictionsコンポーネントによって使用されますが、選択された条件は
Lineコンポーネントによって提供されます。 コンポーネントの階層に従って、それらの共通の祖先はTubeTrackerであるため、選択したラインとステーションは
TubeTrackerコンポーネントの状態で保存する必要があります。
最後に、TrackerNet予測データは
Trains 、
DepartureBoardおよび
Predictionsコンポーネントで使用されますが、
TubeTrackerコンポーネントでは使用されないため、
Predictionsコンポーネントに保存する必要があります。
ただし、問題があります。データを階層に戻す必要があります。
Lineコンポーネント、その祖先、
TubeTrackerがユーザー入力を受け取ると、
TubeTrackerについて知る必要があります。
Reactで考える(Reactで考える) -コンポーネントの階層とプロパティと状態の違いのより詳細な概要は、読む価値があります。
コンポーネント通信
データは階層の下にのみ転送できるため、別の手法を使用してデータを渡す必要があります。 これを行うには、主に2つの方法があります。
コンポーネントが直接の祖先にのみデータを送信する必要がある場合、コールバックを提供することが最も簡単なソリューションです。 Reactはコンポーネントメソッドを各インスタンスに自動的にバインドするため、コンテキストを渡すことを心配する必要はありません。
var Parent = React.createClass({ handleClick: function(e) {...}, render: function() { return <Child callback={this.handleClick} />; } }); var Child = React.createClass({ render: function() { return <a onClick={this.props.callback}>Click me</a>; } });
さらに通知する場合、
パブリッシュ/サブスクライブシステムの柔軟性が高まり、メンテナンスが容易になります。 これは、ネイティブJavaScriptイベントまたは
PubSubJSライブラリを使用して、コンポーネントのライフサイクルメソッドにバインドすることで実行できます。
var Parent = React.createClass({ handleMyEvent: function(e) {...}, componentWillMount: function() { window.addEventListener("my-event", this.handleMyEvent, false); }, componentWillUnmount: function() { window.removeEventListener("my-event", this.handleMyEvent, false); }, render: function() {...} }); var Grandchild = React.createClass({ handleClick: function(e) { var customEvent = new CustomEvent("my-event", { detail: { ... }, bubbles: true }); this.refs.link.getDOMNode().dispatchEvent(customEvent); }, render: function() { return <a ref="link" onClick={this.handleClick}>Click me</a>; } });
コンポーネントのライフサイクル
コンポーネントには、ライフサイクルをフックする簡単なAPIがあります。 作成(マウント)、更新、および破棄(アンマウント)。 動的インターフェイスを構築する他のアプローチとは異なり、この機能はコンポーネントの定義に組み込まれています。 コンポーネント通信の例では、
componentWillUnmountメソッドと
componentWillUnmountメソッドを使用してイベントハンドラーを追加および削除しましたが、コンポーネントのプロパティと状態を詳細に制御する他のメソッドがあります。 Tube Trackerアプリケーションでは、次のメソッドも使用しました。
componentDidMountは、コンポーネントがレンダリングされた後に呼び出されます;生成されたDOMに依存する他のコードとの統合ポイントとして役立ちます。componentWillReceivePropsは、コンポーネントが新しいプロパティを受け取るたびに呼び出されます。これは、追加されたプロパティの影響を受ける現在実行中の操作をキャンセルするのに役立ちます。shouldComponentUpdate状態またはプロパティの変更を再描画する必要があるかどうかを手動で制御するための便利なフックです。
これが私が前にしたことです
そこで、ブラウザ環境をインストールし、UIをコンポーネントに分割し、必要なデータ、保存場所、アプリケーション内での配布方法を確認しました。デモの時間です。
 Express
Expressを使用して小さなHTTPサーバーをインストールし、静的ファイルを展開しました。これは、この記事シリーズの次のパートで使用します。
今すぐアプリケーションを
試すことができ
ます (注:サンプルは無料のアカウントで実行されているため、このリンクは不安定になる可能性があります)。または、GitHubにアクセスして
ソースコードを
確認します 。
第2部では、アプリケーションの最適化について説明します。 ブラウザ用のコード最適化ツールのインストール。 私にコメントまたは
ツイートしてください 、フィードバックをお待ち
しております。