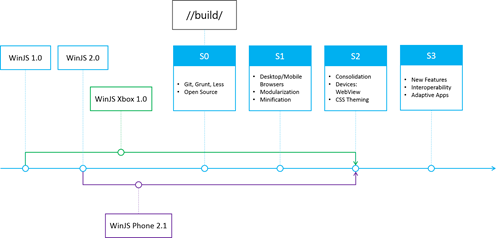
今年
// build2014で、Windows JavaScriptライブラリ(「WinJS」)に関連する2つの大きな発表が行われました。 最初は、WinJSライブラリをクロスプラットフォームでアクセス可能なオープンソースにするためのMS Open Technologyの作業の概要を説明しました。 現在、開発者は、Windowsアプリケーションの個性を他のデバイスやブラウザーに持ち込むことができます。 この革新の詳細については、Maria Kangの
記事をご覧ください。

2番目の発表は、バージョン2.1のリリースです。 winjsの場合。 現在、Windows Phone 8.1のリリースに伴い、WinJSライブラリもモバイルプラットフォームで利用可能になりました。 WinJS 2.1は、WinJS 2.0(Windowsベースのアプリケーション用)の機能をWindows Phoneの機能に適合させます。 また、低コストのデバイスのパフォーマンスを犠牲にすることなく、新しいコントロールと電話固有の機能を追加しました。
これで、既存のアプリケーションをWindowsストアに簡単かつ簡単に移植できるようになり、Windows Phoneプラットフォームも採用できるようになりました。 使い慣れた言語とツールを使用して、ソースコード、画像、ローカライズ用のデータなどのファイルを配置して、WindowsアプリケーションとWindows Phoneアプリケーション間でリソースを共有できます。 1つの場所で、異なるプラットフォームに焦点を当てた2つの個別のアプリケーションを作成するために必要なコストと労力を削減できます。 この組み合わせは、
ビルド会議の初日のオープニングでのデビッドトラッドビルの
プレゼンテーションで最近発表されたユニバーサルWindowsアプリケーションのアイデアの根底にあります。
Visual Studioは、Windowsアプリケーション、Windows Phone、およびユニバーサルアプリケーションの3セットのテンプレートを提供します。
WindowsおよびWindows Phoneの各アプリケーションが対応するフォームファクターを対象としている場合、ユニバーサルアプリケーションを使用すると、一度アプリケーションを作成し、同時に両方のプラットフォームをカバーできる可能性があります。 言い換えれば、開発者は両方のプラットフォーム向けの優れたネイティブアプリを一度に作成できます。
この記事では、デザインと機能セットの違いを調べ、このトピックに関する追加リソースへのリンクを提供します。
ピボット
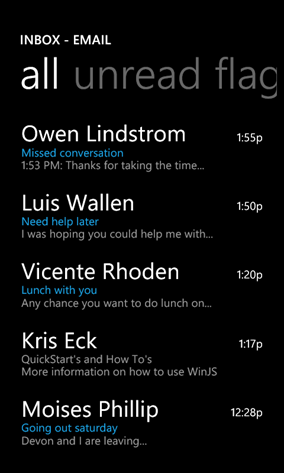
Windows Phoneでは、アプリケーションとの相互作用モデルは、コンピューターまたはタブレットで一般的に使用されるものとは異なります。 電話インターフェイスには、WinJS 2.0では利用できないコントロールが含まれています。 そのため、バージョン2.1では、Pivotコントロールを追加しました。

フルスクリーンコンテナー(ピボット用)は、たとえば上記のListViewの場合のように、さまざまなビュー間をすばやく移動します。
Hubコントロールに精通している人は、外観とAPIの両方で類似点を見るでしょう。 実際、ほとんどの場合、APIで対応する名前を検索して置き換えることにより、ハブからピボットに切り替えることができます。 ピボットは、ユーザーがWindows Phoneで期待するエクスペリエンスを正確に作成できる強力なコントロールです。
詳細については、
「クイックスタート:レイアウトとナビゲーションにピボットコントロールを使用する」という記事をお勧め
します 。
適応制御
携帯電話のフォームファクターは、アプリケーションの外観や感触を再考できる多くの課題を生み出します。
Windows-このデバイスは、小さなタブレットから大きなモニターまで、さまざまなサイズの幅広い画面をカバーしますが、Windows Phoneを搭載したデバイスは通常5〜6インチを超えません。 さらに、Windows Phoneデバイスはタッチ入力のみを使用しますが、Windowsデバイスはマウスやキーボードを含む多くの入力方法をサポートできます。
アプリケーションをすべてのデバイスに適応させるために行う必要がある作業を最小限にしようとしました。これは、原則として、レイアウトと視覚要素の微調整を意味します。 WinJSはコントロールを電話のインターフェイスと機能に自動的に適合させるため、レイアウトのほとんどは変更されません。
また、Windows Phoneの設計要件を満たすようにスタイルテンプレートを更新しました。ボックスから直接コントロールすることで、電話のユーザーエクスペリエンスパラダイムを満たします。 デバイスをパーソナライズするための素晴らしいオプションを活用し、デバイスの現在のテーマとそのアクセントカラーを考慮したアプリケーションを作成できます。
以下にいくつかの例を示します。
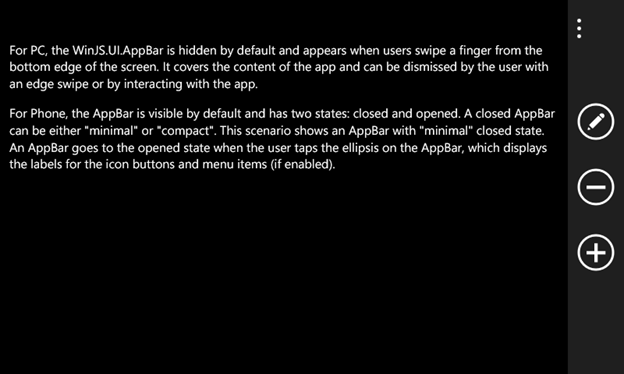
アプリケーションパネル
電話機のアプリケーションバーは、常に何らかの形で表示されます。 最小化された状態には、最小(左下)とコンパクト(デフォルト、右下)の2つがあります。 最小状態では、右側の省略記号を除き、ボタンは表示されません。 コンパクトな状態では、最大4つのボタンが同時に表示されます。


省略記号をクリックまたはプルすると、パネルの描画領域が増加し、アニメーションを介して、下に示すように開いた状態になります。 アプリケーションパネルでは、3つのメインボタンのキャプションと追加コマンドのメニューを確認できます。

Windowsストアアプリでは、表示スペースが問題になることはほとんどありません。 Windowsデバイス上の
HTMLアプリケーションバーの例の最初のシナリオを想像してください。

カメラボタンはメインコマンドから分離されており、ページの幅に沿って配置されています。 大きなスペースにより、アプリケーションパネルのコマンドを2つの部分に分割できます。 セクションプロパティを「global」に設定すると、コマンドは右側に追加され、「selection」はそれを左側に移動します。
一方、Windows Phoneアプリケーションには使用可能なスペースがあまりありません。 前の画像に示されている「カメラ」ボタンは、コマンドの2番目のリストに移動され、パネルが開くまでビューから隠されています。 グローバル値はメインコマンドに対応し、選択はセカンダリコマンドに対応します。

最後に、小さなデバイスでは画面の向きが大きな役割を果たします。 タブレットまたはWindowsコンピューターでは、デバイスがポートレートモードかランドスケープモードかに関係なく、アプリケーションパネルは現在のディスプレイの下部に接続されたままになります。 ただし、Windows Phoneのアプリケーションバーは、物理デバイスの下部に接続されます。 電話機の回転方向を指定すると、アプリケーションバーが画面の左または右に表示され、それに応じてアイコンとテキストが回転します。 このタイプと機能を実現するために、特別なことをする必要はありません-コントロールは自動的に適用されます。
詳細については、
WinJS.UI.-application barオブジェクトのドキュメントを参照してください。
組み込みのコントロール
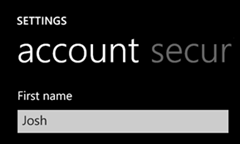
スペースの利点を最大限に活用するために、親コンテナの幅に合わせて電話のテキスト入力フィールドが引き伸ばされます。 幅が明示的に指定されていない場合、この動作はデフォルトで実装されます。

電話機の向きに応じて、テキストボックスは使用可能なスペースを埋めるためにそれに応じて変化します。

スライダー、選択要素、およびラジオボタンには、同じ柔軟な幅の動作があります。
重要な変更
Windows PhoneにWindowsでは使用できない新しいコントロールがある場合、Windowsでも同様に、モバイルプラットフォームの設計に一致しないコントロールがあります。
Flyout 、
Menu 、
NavBar 、
SearchBox 、
SettingsFlyout 、および
Tooltipには、Windows Phoneアプリケーションの類似物はありません。
BackButtonにも同じことが当てはまります。デバイスにはこのボタンが組み込まれているため、もはや必要ありません。 その結果、これらのコントロールおよびその他のコントロールは、WinJS 2.1では使用できなくなりました。
サポートされていないコントロールごとに、推奨事項を用意しています。 サポートされていないAPI、機能の変更、および最適化の推奨事項の完全なリストについては、Windows Phone 8.1のWinJS APIの
変更を確認してください。
WindowsでサポートされているすべてのHTML要素がWindows Phoneで利用できるわけではないことにも注意してください。 これらには、コンテキストメニュー、ダイアログボックス、簡単なヒントが含まれます。 同様に、ファイルのアップロードとステータスバーは機能しますが、正式にはサポートされていません。
アプリケーションをユニバーサルにします
Windows Phone用のアプリケーションでWinJS 2.1ライブラリを使用すると、WinJS 2.0を使用して作成されたWindowsストアアプリケーションからの移行をスムーズに行うことができます。 あるバージョンと別のバージョンの主な違いは、Windows PhoneとWindowsのユーザーインターフェイスに違いがあるため、コントロールにあります。
さらに、WinJSの主な機能とユーティリティは同じです。 WinJSを使用すると、幅広いデバイスをカバーしながら、Windows用のユニバーサルアプリケーションの開発を最適化できます。
追加資料
「WinJSの新機能:Windows Phoneとこれからの
道」 、Paul Gusmorino、Build 2014
「HTMLとJavaScriptを使用したコンバージド電話とPCアプリの構築」のユニバーサルアプリのコーディングデモ 、Josh WilliamsとRian Salva、Build 2014
詳細については、リンクをご覧ください。
コード例:
- HTML AppBar管理
- HTML ListView(メイン)
- HTMLピボット管理
- HTMLのスクロール、パン、ズーム
ツール:
Microsoft Visual Studio 2013のダウンロード推奨されるMVAコース:
- WindowsストアHTML / JSアプリケーション開発
- Windows 8.1(HTML)でアプリケーションを開発するための新機能