
Windows Phone 8.0アプリケーションのバージョン8.1への更新に関する一連の記事を続けます。 今日は、Silverlight 8.1の新機能と、Windows Phone Silverlight 8.0アプリケーションのバージョン8.1へのアップグレードプロセスについて説明します。
短いレビュー
新しいバージョンのWindows Phone Silverlight 8.1は、既存のSilverlightアプリケーションのコードを大幅に変更することなく、モバイルアプリケーション開発者にWindows Phone 8.1
WinRT機能へのアクセスを提供します。
Silverlight 8.1は、Silverlight開発者向けの継続的なテクノロジーです。
Visual Studio 2013の組み込みツールを使用すると、アプリケーションをSilverlight 8.1にアップグレードするのは非常に簡単です。

Silverlight 8.1アプリケーションはWindows Phone 8.1デバイスでのみ動作することに注意してください。 以前のバージョンのオペレーティングシステムでアプリケーションを維持する場合は、Silverlight 8.0でもアプリケーションの古いバージョンをストアで配布することをお勧めします。
Windows Phoneの開発を始めたばかりで、PC用のアプリケーションのバージョンが必要な場合は、新しいWindows Phone 8.1(
WinRTまたは
WinJS )で開発を開始することをお勧めし
ます。これにより 、電話、タブレット、PC用の
ユニバーサルアプリケーションを作成できます。 残念ながら、Silverlight 8.1のアプリケーションをユニバーサルアプリケーションに拡張することはできません。
モバイルアプリケーションの開発に適切なテクノロジーを選択する方法については、
こちらをご覧ください 。
Windows Phone Silverlight 8.1の新機能
Silverlight 8.0アプリケーションで使用できるツールとAPIの多くは、Silverlight 8.1でも使用できます。 使用上のいくつかの違いについては、次の
記事で説明し
ます 。
以下に、Silverlight 8.1アプリケーションで利用可能な新機能の一部を示します。
- API拡張機能 Silverlight 8.0で使用可能なWinRT APIに加えて、Silverlight 8.1に移行すると、XAML 8.1 WinRT APIも使用可能になります。
- グラフィックス、テキストなどのボーナス D2D / DWrite / WIC / ...;
- Silverlight 8.1アプリケーションは、必要に応じて写真プロバイダーとして機能できます。
- インターネットを介した音声ビデオ通話用のVoIPサービスの「シームレス」統合を更新。
Windows Phone 8.1アプリケーションでのみ使用可能な機能は、Silverlight 8.1アプリケーションでもサポートされています。
- アプリケーションをテストするための新しいツール。
- ファイルを操作します。
- ストレージ、バックアップ、データ復旧機能の拡張。
- SDカードのサポート。
- アプリケーション間でデータを共有します。
- タイル、イベントインジケーター、新しいWindowsプッシュ通知サービス(WNS)を使用したプッシュ通知。
- バックグラウンドでタスクを実行し、データを転送します。
- ユーザー認証データを保存する新しい機能を使用して、ネットワークアプリケーションの作成と、ユーザーのさまざまなサービスに対する単一の承認の可能性。
- BluetoothおよびWiFi Directサービス、デバイス検出のサポート。
- NFC支払い手段を更新します。
- インテリジェント入力パネル。
- 手紙や添付ファイルを送信します。
- 連絡先とカレンダーへのアクセス。
- 宇宙でのデバイスの位置センサー;
- 地理的位置および地理的位置。
- 写真、ビデオ、音声素材の使用、メディアコンテンツの保存、編集の可能性。
Silverlight 8.1の新機能に関するより詳細なリストと情報は、
MSDNにあります。
アプリケーションをWindows Phone Silverlight 8.0からSilverlight 8.1にアップグレードする方法
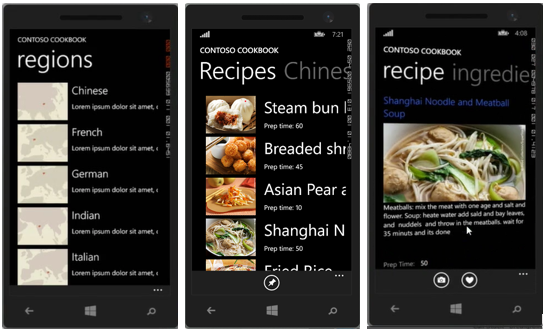
次の例を使用して、Windows Phone Silverlight 8.0アプリケーションを8.1にアップグレードするプロセスを検討してください。 コンテンツアプリケーション-「クックブック」をご覧ください。 国別に分類されたレシピが含まれており、各レシピは複数のページで構成されています:説明、材料、写真。 このアプリケーションでは、レシピの表示に加えて、自分の料理の写真を追加したり、電話のスタート画面でお気に入りのレシピを修正したりできます。
開発に必要なもの:
Silverlight 8.0アプリケーションを8.1に更新するプロセス:
- ポータブルアプリケーションのバックアップを忘れないでください。
- Visual Studio 2013でソリューション(.sln拡張ファイル)を開きます。
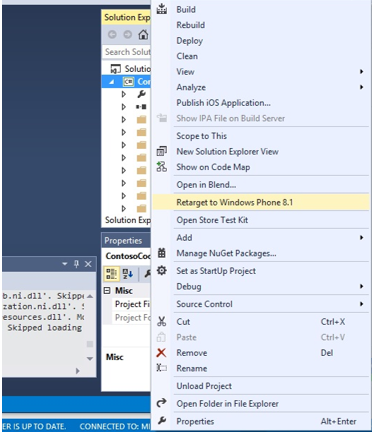
- コンテキストメニューを右クリックします。

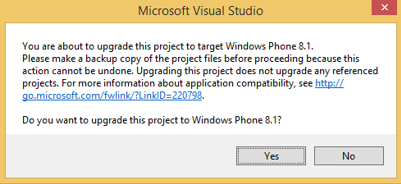
- 次に、[はい]をクリックします。

- Windows Phone Silverlight 8.1ブラウザーでソリューションを取得します。

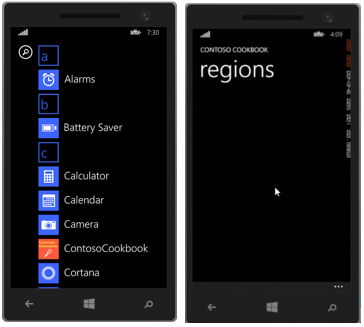
メインアイコンは配置されていますが、更新されたアプリケーションを快適に操作するための画像には、さらに多くのものが必要になっているようです。
この
記事では、Windows Phone Silverlight 8.1アプリケーションの画像要件の詳細をご覧ください。
この問題を解決するには、必要な画像を作成し、現在のアプリケーションのAssetsフォルダーに配置するだけです。

移植されたWindows Phone Silverlight 8.1アプリケーションのテスト
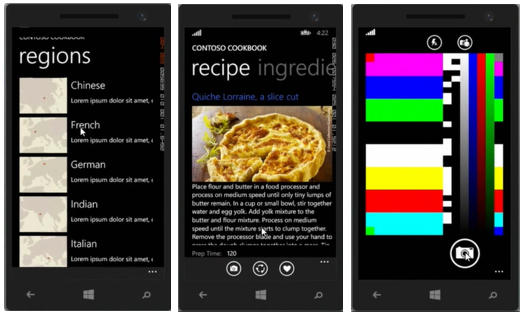
エミュレータを実行して、アプリケーションを開きます。
- 国のリスト-各国のレシピのリスト-レシピ:

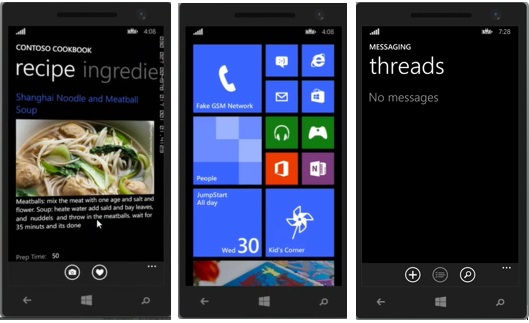
- 現在のレシピから別のアプリケーション、たとえば「メッセージ」に切り替える状況をシミュレートします。

- メニューからアプリケーションに戻ります。

- アプリケーションの動作にエラーが発生します。
アプリケーションは、Silverlight 8.0で発生したように、以前に起動したアプリケーションの新しいコピーを開きませんでした。アプリケーションでの作業に戻ると、次のことが発生しました。 、中断されたのと同じ場所。
この動作は、Windows Phoneアプリケーションのライフサイクルの変更に関連付けられています。 修正してみましょう。
移植されたアプリケーションのバグを修正する
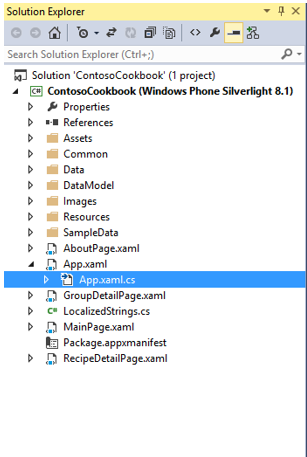
- ソリューションエクスプローラーで、app.xaml.csファイルを開きます。

FAR-メモリ内にあるアプリケーションのコピーを開くことができる高速アプリ再開(クイック再開)機能を確認しましょう。
ここでは、電話アプリケーションの初期化領域で、FAR処理テンプレートコードが利用可能であり、すべてが正しく動作するはずであることがわかります。
#region Phone application initialization // Avoid double-initialization private bool phoneApplicationInitialized = false; // Do not add any additional code to this method private void InitializePhoneApplication() { if (phoneApplicationInitialized) return; // Create the frame but don't set it as RootVisual yet; this allows the splash // screen to remain active until the application is ready to render. RootFrame = new TransitionFrame(); RootFrame.Navigated += CompleteInitializePhoneApplication; // Handle navigation failures RootFrame.NavigationFailed += RootFrame_NavigationFailed; // Handle reset requests for clearing the backstack RootFrame.Navigated += CheckForResetNavigation; // Ensure we don't initialize again phoneApplicationInitialized = true; } // Do not add any additional code to this method private void CompleteInitializePhoneApplication(object sender, NavigationEventArgs e) { // Set the root visual to allow the application to render if (RootVisual != RootFrame) RootVisual = RootFrame; // Remove this handler since it is no longer needed RootFrame.Navigated -= CompleteInitializePhoneApplication; } private void CheckForResetNavigation(object sender, NavigationEventArgs e) { // If the app has received a 'reset' navigation, then we need to check // on the next navigation to see if the page stack should be reset if (e.NavigationMode == NavigationMode.Reset) RootFrame.Navigated += ClearBackStackAfterReset; } private void ClearBackStackAfterReset(object sender, NavigationEventArgs e) { // Unregister the event so it doesn't get called again RootFrame.Navigated -= ClearBackStackAfterReset; // Only clear the stack for 'new' (forward) and 'refresh' navigations if (e.NavigationMode != NavigationMode.New && e.NavigationMode != NavigationMode.Refresh) return; // For UI consistency, clear the entire page stack while (RootFrame.RemoveBackEntry() != null) { ; // do nothing } } #endregion
データの表示で何が起こるか確認してください。 - MainPage.xaml.csを開き、次のことを確認します。
OnNavigatedToメソッドは、レシピのリストが現在ロードされているかどうかを確認します。
protected override void OnNavigatedTo(…) { if (!App.Recipes.IsLoaded) { pi = new Microsoft.Phone.Shell.ProgressIndicator(); pi.IsIndeterminate = true; pi.Text = "Loading data, please wait..."; pi.IsVisible = true; Microsoft.Phone.Shell.SystemTray.SetIsVisible(this, true); Microsoft.Phone.Shell.SystemTray.SetProgressIndicator(this, pi); App.Recipes.RecipesLoaded += Recipes_RecipesLoaded; App.Recipes.LoadLocalDataAsync(); } base.OnNavigatedTo(e); }
同じアプリケーションを再度呼び出すと、メソッドはレシピのリストをすでにロードされているものとして定義し、この条件で指定されたアクションを実行しません。
代替条件処理オプションを追加します。
else if (e.NavigationMode == NavigationMode.New) { lstGroups.DataContext = App.Recipes; }
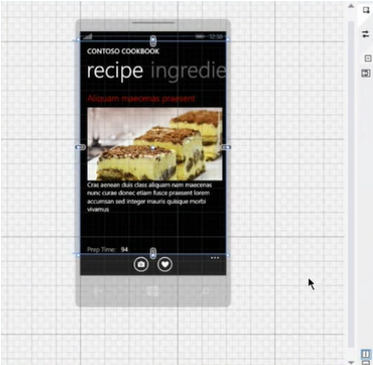
すべてが正しく機能することを確認するためにチェックします。 - アプリケーションインターフェイスを処理するファイルを開くときにエラーが検出されました。
MainPage.xamlなどのファイルを開くと、デザイナーに要素が表示されなくなります。

フォームデザイナで問題を解決するには、次のエラーに注意する必要があります。
メンバー「インスタンス」が認識されないか、アクセスできません。
このエラーは、プロパティがサポートされなくなったことを意味します。
次に、ファイルのテキストで次の行を見つけます。
<Grid x:Name="LayoutRoot" Background="Transparent" d:DataContext="{d:DesignData /SampleData/RecipeDataSourceSampleData.xaml, Instance={x:Null}}">
このフォームに持ってきます:
<Grid x:Name="LayoutRoot" Background="Transparent" d:DataContext="{d:DesignData /SampleData/RecipeDataSourceSampleData.xaml}">
ビジュアルコンストラクターは問題ありません。

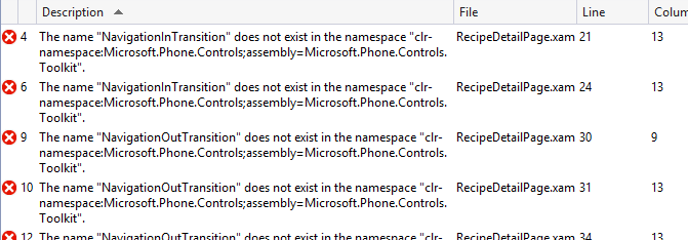
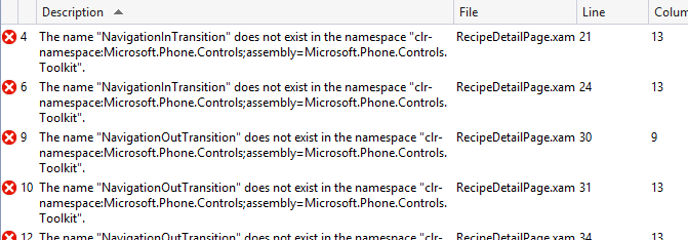
また、コンパイラーは、ツールキット要素の欠如に関連するエラーを報告します。

新しいWinRTプラットフォームには、古いコントロールと多くの新しいコントロールの両方が含まれています。 したがって、Windows Phone Toolkitライブラリは、モバイルアプリケーションにはもう必要ありません。 コメントするか、新しいアナログに置き換えてください。
名前空間とクラスの違いについてアプリケーションを更新する場合は注意してください。
たとえば、このアプリケーションでは、Windows Phone Silverlight 8.1には存在しなくなったListViewクラスを使用し、アプリケーションのListBoxに置き換えました。
LongListSelectorクラスもサポートされなくなったため、次のオプションを使用して置き換えます。
それは:
<phone:LongListSelector x:Name="IngredientsListBox" ItemsSource="{Binding Ingredients}"/>
次のようになりました:
<ListBox x:Name="IngredientsListBox" ItemsSource="{Binding Ingredients}" > <StackPanel Margin="12,0,0,0"> <TextBlock Text="{Binding Mode=OneWay}" Margin="0,0,0,12"/> </StackPanel> </ListBox>
新機能を追加する
Silverlight 8.1の新機能の1つは、画像を含む他のアプリケーションとデータを交換できることです。
私たちのアプリケーションは、調理された料理の写真を作成して保存し、APIの新しい機能を使用して彼に「共有」することを教えようとします。
- ソリューションエクスプローラーで、RecipeDetailPage.xamlファイルを開きます。

- アプリケーションバー要素に、新しい「共有」ボタンを追加します。
- OnNavigatedToメソッドで、DataRequestedイベントを追加します。
protected async override void OnNavigatedTo(NavigationEventArgs e) { ... DataTransferManager.GetForCurrentView().DataRequested += RecipeDetailPage_DataRequested; base.OnNavigatedTo(e); }
このイベントを処理する関数を作成します。
async void RecipeDetailPage_DataRequested (DataTransferManager sender, DataRequestedEventArgs args)
- OnNavigatedFromメソッドを作成してオーバーライドします。
protected override void OnNavigatedFrom(NavigationEventArgs e) { DataTransferManager.GetForCurrentView().DataRequested -= RecipeDetailPage_DataRequested; }
- DataRequestedイベントを処理するためのコードをRecipeDetailPage_DataRequested関数に追加します。
{ DataRequest request = args.Request; var deferral = args.Request.GetDeferral(); try { Uri photoFileUri = new Uri("ms-appdata:///local/" + item.UserImages[0]); var photoFile = await StorageFile.GetFileFromApplicationUriAsync(photoFileUri); request.Data.Properties.Title = "I've been baking!"; request.Data.Properties.Description = "This was my attempt at making " + item.ShortTitle;
コードが使用されるすべての関数を使用するために、接続します:
using Windows.ApplicationModel.DataTransfer; using Windows.Storage; using Windows.Storage.Streams;
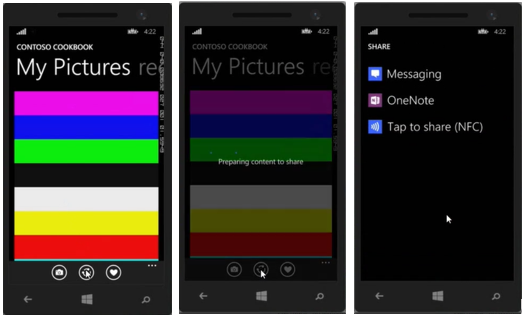
- イノベーションをチェックします。 アプリケーションを開きます。 写真の作成プロセスを再現し、「共有」ボタンをクリックします。


写真を共有できるサービスが開きます。
おわりに
Silverlight 8.1は、Silverlight 8.0の以前のバージョンの継続であるだけでなく、Windows Phone 8.1とWinRTが提供する新機能も兼ね備えています。 また、以前のバージョンのアプリケーションからSilverlight 8.1への移行は、時間のかかるプロセスではありません。
便利なリンク
新しいWindows Phone 8.1。 アプリケーション開発者は何をすべきですか?Windows Phone 8.0アプリケーションをWindows Phone 8.1(XAML)に更新するWindowsストアアプリをユニバーサルに変えるチュートリアル:Windows Phone 8.1用のアプリの構築MSDNライブラリ:Windows Phone Silverlight 8.1アプリでサポートされている機能Microsoft Virtual Academy(MVA)トレーニングコース無料または試用版のVisual Studio 2013をダウンロードするWindows Phoneアプリケーション開発者になるこの記事からSilverlight 8.1のサンプルアプリケーションをダウンロードするWindows Phone 8.1の基本機能(c#、c ++、javascript)を含むコードサンプルをダウンロードする