
私たちの仕事の目的は:
- 必要なマークが付いたマップを取得します(マークは一意であり、さまざまな場所に配置できます) 。
- マークにカーソルを合わせると、その情報(ハウス番号)が表示されます。
- マークをクリックすると、マークの追加の説明(コンテンツ)が表示されます。
- マップには、完全なズームおよびナビゲーション機能があります。
マップの特定の部分、たとえばエリア内でナビゲーションを整理する必要がある場合があります。 そのため、Yandexマップ、
ユーザーレイヤー 、および
マップの管理が役立ちます。 多くの点でそう思われるかもしれませんが、Yandexがこれに対する解決策を持っているのであれば、なぜこれをすべて説明してください。 Yandexにはこの機能があるとすぐに答えますが、すべてのタスクに解決策はありません。
仕事のために、私は使用しました:
- Yandex API
- jQuery-メインプロジェクトにあったため。
- Yandexのソフトウェア「タイルレイヤーの準備」
- できれば小さくないデザイナーの写真(3607pxで7987pxを与えられました、これで十分です)
- メモ帳++と手
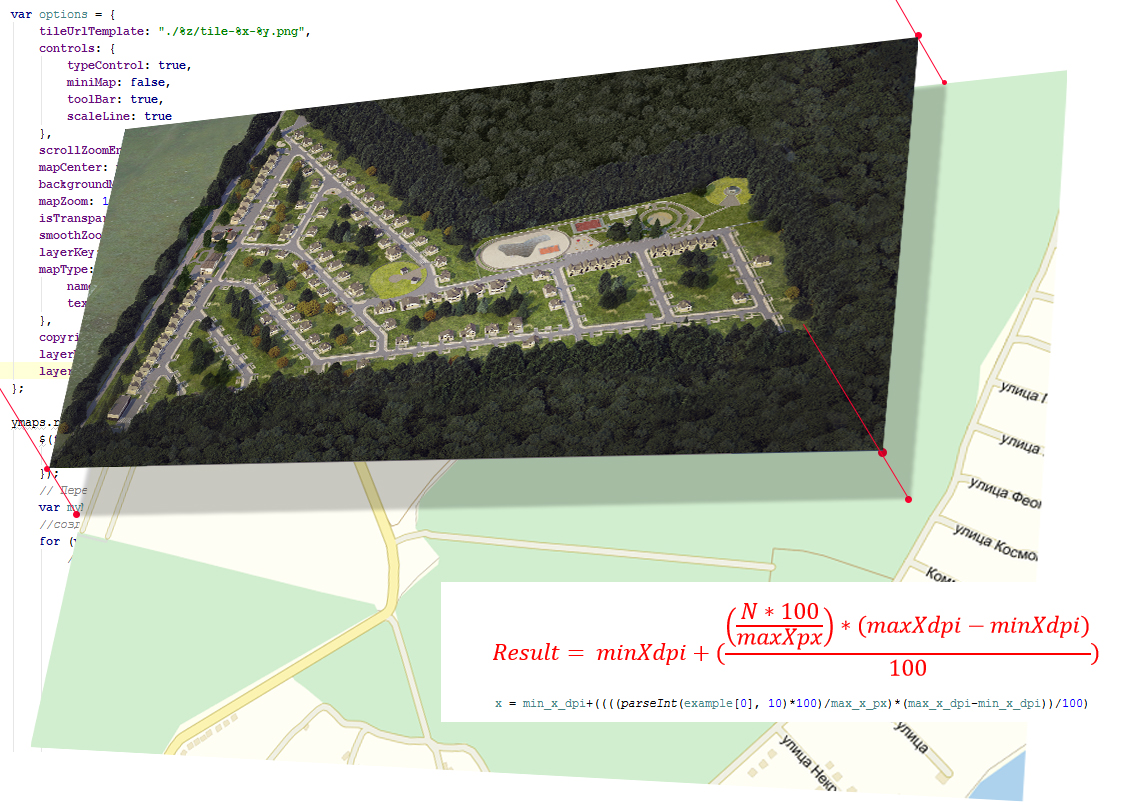
すぐに私たちが得たもののビュー:

タイルの準備を始めましょう:
各極端なコーナーにポイントとそれに対応するコーディネーターを配置します(これにより非標準のソリューションが見つかりました。半透明の画像を作成してマップに配置しました)。 どういうわけか、ポイントが写真の縦横比で一致しない場合、画像がゆがむ可能性があります。 カード用にカスタマイズ-これは必要ありません!!!

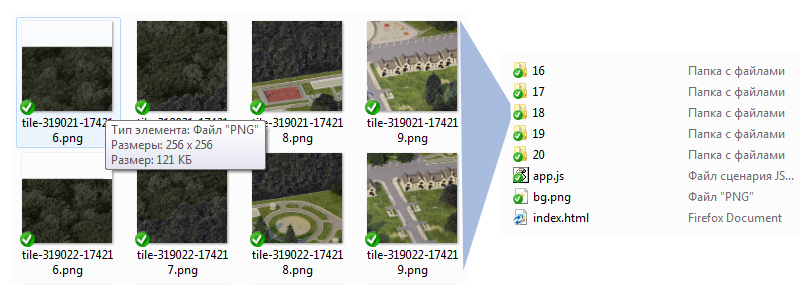
苦労してポイントを配置した後、タイルを保存します。 結果は次のようになります。

ブザーに対応するフォルダー内の解像度256x256の小さなスライス。 フォルダの数とその番号付けは、画像ズームの数に依存します。
生成されたファイルの接続スクリプトを次のように変更します。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="http://api-maps.yandex.ru/2.0/?load=package.standard,package.geoObjects&lang=ru-RU" type="text/javascript"></script> <script src="app.js" type="text/javascript"></script>
bodyタグ内には、次のもののみを残します。
<div id="YMapsID"></div> <map id="ImageMapsCom" name="image-maps"> <a href="/catalog/projects/aleksandrovskij_21186_kvm3/" alt="" title=". 1a" data-maps="2042,239,2137,331" class="hause_items_shows" data-info="1310"> <div class="show-items-info"> <img src="/images/cms/data/catalog/12.jpg" alt=""><div class="description-house"> <p class="status"><span>:</span><span color="1716"></span></p><p class="plowad"><span>: </span>5,05</p><p class="stoimost"><span>: </span></p></div></div> </a> <a href="/catalog/projects/aleksandrovskij_21186_kvm3/" alt=" 265,29 .." title="" data-maps="1319,1237,1441,1339" class="hause_items_shows" data-info="1310"> <div class="show-items-info"> <img src="http://adveks.gowhiterabbit.ru/images/cms/data/content/minimarket.png"> </div> </a> </map>
個々のカードスタイルについて少し説明しますが、スタイルを接続します。
#YMapsID { width: 100%; height: 100%; min-height: 600px; } #YMapsID > ymaps { background: url("bg.png") repeat scroll 0 0 rgba(0, 0, 0, 0); } #YMapsID .ymaps-copyrights-pane, #YMapsID .ymaps-controls-rightbottom { display: none; } #YMapsID.hause_items_shows{ display: none; } #YMapsID.show-items-info { background: none repeat scroll 0 0 rgba(253, 250, 243, 0.8); left: 0; padding: 15px; top: 0; width: 250px; z-index: 19; }
地図の設定:
var options = { tileUrlTemplate: "./%z/tile-%x-%y.png", controls: { typeControl: true, miniMap: false, toolBar: true, scaleLine: true }, scrollZoomEnabled: true, mapCenter: new YMaps.GeoPoint( , ), backgroundMapType: YMaps.MapType.NONE, mapZoom: 17, isTransparent: true, smoothZooming: false, layerKey: "my#layer", mapType: { name: "", textColor: "#000000" }, copyright: "", layerMinZoom: 16, layerMaxZoom: 20 };
アンロードからメロンを取得する機能
ここでは、画像ナビゲーションシステム(ピクセル単位)からマップナビゲーションシステム(度)への移行、つまり ピクセルを度に変換します。

var contentString = new Array(); function strat_masiv() { var clo_in=0; $('#ImageMapsCom .hause_items_shows').each(function (_index, _label) { var blocks = $(_label); contentString[clo_in] = new Array(); var bjects_alt = $(blocks).attr('alt'); var example = $(blocks).attr('data-maps').split(','); var max_x_dpi = 39.05776,
すべての設定の後、希望に応じて、設定した家の周りにこれらの小さな正方形が表示されないようにします。
fillOpacity: 0, strokeOpacity: 0,
完全なスクリプトファイルリポジトリへのリンク!