非常に長い間、私はloginzaとは異なるUMIのスクリプトを作成したかったのです。それは、いくつかの理由で(完全に主観的な)完全には成功していないと思うからです。 もしそうなら、石を投げないでください。
habrahabrに関する記事の1つに触発されましたが、残念ながらその記事は削除されました。 いずれにせよ、
この記事ですべての消防士へのリンクを残します。 この記事では、HybridAuthをサイトに接続する方法を一般的に説明し、メソッドを実装して記事を書く準備ができています。
人気のあるHybridAuthライブラリを介してUMI.CMSでの認可の実装を検討します。
UMI.CMSの承認は、プロバイダーを通じて実装されます。
- フェイスブック
- Twitter
- Linkedin
- Google+
- ヴコンタクテ
UMI.CMSのHybridAuthの記事は、いくつかの記事に分かれます。
1)ユーザーフィールドのカスタマイズ
2)HybridAuthをインストールして構成する
3)HybridAuth + UMI.CMSスクリプトをインストールします
4)テンプレート調整
ユーザーフィールドのカスタマイズ
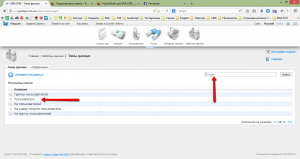
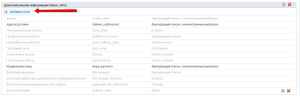
まず、データテンプレート(モジュール)に移動して、「ユーザー」データタイプを見つけます。

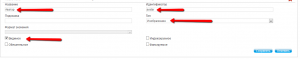
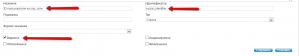
新しいフィールド「アバター」と「ソーシャルからのユーザーID」を追加します。 ネットワーク」:



ユーザーのセットアップが完了しました。
HybridAuthをインストールして構成する
ここからライブラリをダウンロードできます(これらは元のファイルです)。
ここに追加します。 プロバイダー。
このリンクは、vk.comが既に追加されている状態でダウンロードできます(このアーカイブの使用をお勧めします)。
まず、サイト用のアプリケーションを作成する必要があります。 アプリケーションの作成プロセスについては説明しませんが、自分でそれを理解できると確信しています。 より速く理解するために、アプリケーションの作成へのリンクを提供します。
次に、HybridAuthを構成する必要があります。 これを行うには、_http://your_site/hybridauth/install.phpを開き、必要なサービスを選択します。 hybridauthを開発した人たちがすぐにアプリケーションの作成へのリンクを提供したという事実に注目したいと思います。
すべての設定を行って保存すると、次のように表示されます。

ここで、新しいプロバイダーを追加する必要があります。
リポジトリから元のファイルを使用した場合は、vk.comのプロバイダーをインストールする必要があります(完成したアーカイブを取得した場合は、vk.comのセットアップをスキップしてください)。
このリンクに従ってファイルをダウンロードしてください。 \ hybridauth \ Hybrid \ Providersディレクトリに配置する必要があります。 hybridauth \ config.phpファイルにコードを追加し、VKontakteが提供するIDとシークレットを入力します。
"Vkontakte" => array ( "enabled" => true, "keys" => array ( "id" => "", "secret" => "" ) ),
HybridAuth + UMI.CMSスクリプトのインストール
次に、次の内容の
auth_with_social.phpファイルをルートに配置する必要があります。
session_start(); require_once('standalone.php'); $config = CURRENT_WORKING_DIR . '/hybridauth/config.php'; require CURRENT_WORKING_DIR . '/hybridauth/Hybrid/Auth.php'; $domain = cmsController::getInstance()->getCurrentDomain()->getHost();
次に、.htaccessファイルに次の行を追加します。
テンプレート調整
次に、ソーシャルを介した承認のためにテンプレートにリンクを追加する必要があります。 ネットワーク。 このコードを取得する必要があります。
<ul class="b-social-links"> <li class="b-social-links__item"> <a href="/auth_with_social.php?login_with=_fb" class="fb" title=" Facebook"> Facebook</a> </li> <li class="b-social-links__item"> <a href="/auth_with_social.php?login_with=_vk" class="vk" title=" "> </a> </li> <li class="b-social-links__item"> <a href="/auth_with_social.php?login_with=_in" class="in" title=" LinkedIn"> LinkedIn</a> </li> <li class="b-social-links__item"> <a href="/auth_with_social.php?login_with=_gp" class="gp" title=" Google+"> Google+</a> </li> <li class="b-social-links__item"> <a href="/auth_with_social.php?login_with=_tw" class="tw" title=" Twitter"> Twitter</a> </li> </ul>
セットアップはこれですべてです。
ここで、認証中にエラーが発生した場合に注意を払いたいと思います。 これが発生した場合、スクリプトはgetパラメータエラーでページ/ authorization /にリダイレクトします。
ユーザーエラーを表示するには、サイト構造内にページを作成し、そのURL / authorization /を作成する必要があります。 次に、xsltを使用してエラーパラメーターを解決します。 TPLテンプレート言語は考慮しません。
参照:
PS質問や理解できない瞬間がある場合は、コメントを書いてください。
PSS間違いを見つけたら、私に知らせてください、私はすぐにそれを修正します。 私は自分の経験をすばやく共有しようとしました。おそらく誰かが役に立つでしょう。
ご清聴ありがとうございました。