こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

BasketはRequireJSに少し似ていますが、すべての接続されたスクリプトとスタイルがlocalStorageにキャッシュされるだけで助けられます。 GoogleとBingの
テストでは、ローカルストレージを使用した場合、通常のブラウザーキャッシュと比較してパフォーマンスが向上することが実証されています。 プロジェクトは当初、これらのテストの結果を完全に正当化する実験として登場しました。
basket .require({ url: 'missing.js' }) .then(function () {
ngrok
ngrokは、インターネット上でローカルWebサービス(Node.js、ColdFusion、PHPなど)をスローできるシンプルなサービスです。 ローカルサイトを閲覧して全員にアクセス可能なURLを探すだけでなく、着信リクエストをテストし、それらを繰り返すこともできます(制限付きのサービスをテストする場合、これは決定的な要因になる可能性があります。 「リモートサービス」。
Frontender Magazine-「ngrokで自分を見せてください。」ngrokの代替としての
Fenix 2.0には、まだ
srvdirがあります。

CORSは、純粋なJavaScriptの代替です。 Xdomainの重量はわずか25kb(縮小された形式では12kb)であり、サードパーティのライブラリに依存せず、サーバーでの変更は不要で、proxy.htmlを目的のドメインに追加するだけです。 AmazonおよびDropboxファイルサーバーへの単純なXHRアクセス。

JavaScriptを使用してクライアント上で.PDFを生成するための優れたツール。 新しい機会を喜ばせて、今では必要なドキュメントの多くを簡単かつ簡単に生成できます。

高解像度ディスプレイ用のレスポンシブ画像の問題に対する最もエレガントなソリューションは、最も難しいとさえ言えます。 一番下の行は、Retinaを定義するときにスクリプトがすべての画像をぼかし、すべてが本来あるべきように見えることです。 私の意見では、それは非常に便利です。
<script src="jquery.min.js"></script> <script src="dense.min.js"></script> <script> $('img').dense(); </script>
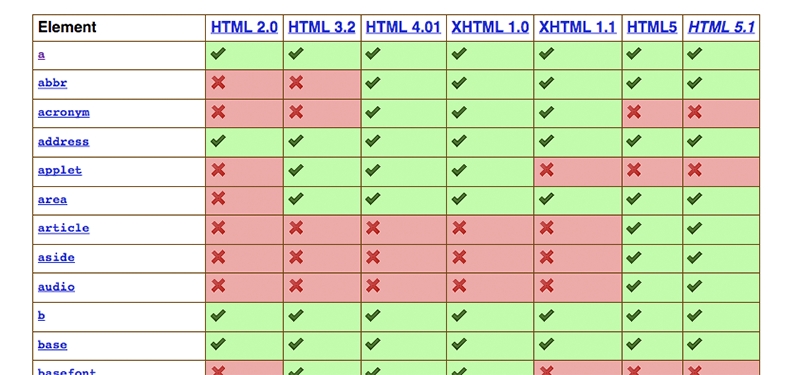
HTMLの要素-セマンティクスを尊重する人向け
色を操作するための機能ライブラリ。 Chrome for colorは、ちょっとしたデートのようです。 関連タスクを完了するための実績は無限です。
色を操作できます:
chroma('#D4F880').darken().hex();
スケールの色:
scale = chroma.scale(['white', 'red']); scale(0.5).hex();
モードの管理:
chroma.scale(['white', 'red']).mode('lab');
そして、残りの多く。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
Habrの発言と表示:
最後に:
前のコレクション(問題22)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。