私の観察によると、ユーザーとのやり取りを設計する際に、設計者は有用な情報とサービス情報のバランスをとらないことが多く、サービスに偏りがあります。
有用な情報によって、たとえばサイトに人が来るものを理解します。 サービスの下-ナビゲーション、ブランド、またはインターフェイスハードウェアに関連するサービス。 論文をわかりやすくするために、カラーコーディングを使用して不均衡の例を示します。赤で、有用な緑のサービスを強調しています。
1.
VTB24住宅ローン計算機サービス情報の大きなスキュー。 有用な情報はインターフェースの背後で失われます。

2.
Sberbankの住宅ローン計算 。
「ローンの計算」ボタンをクリックするまで、有用な情報はありません。 したがって、すべてが赤です。

3.
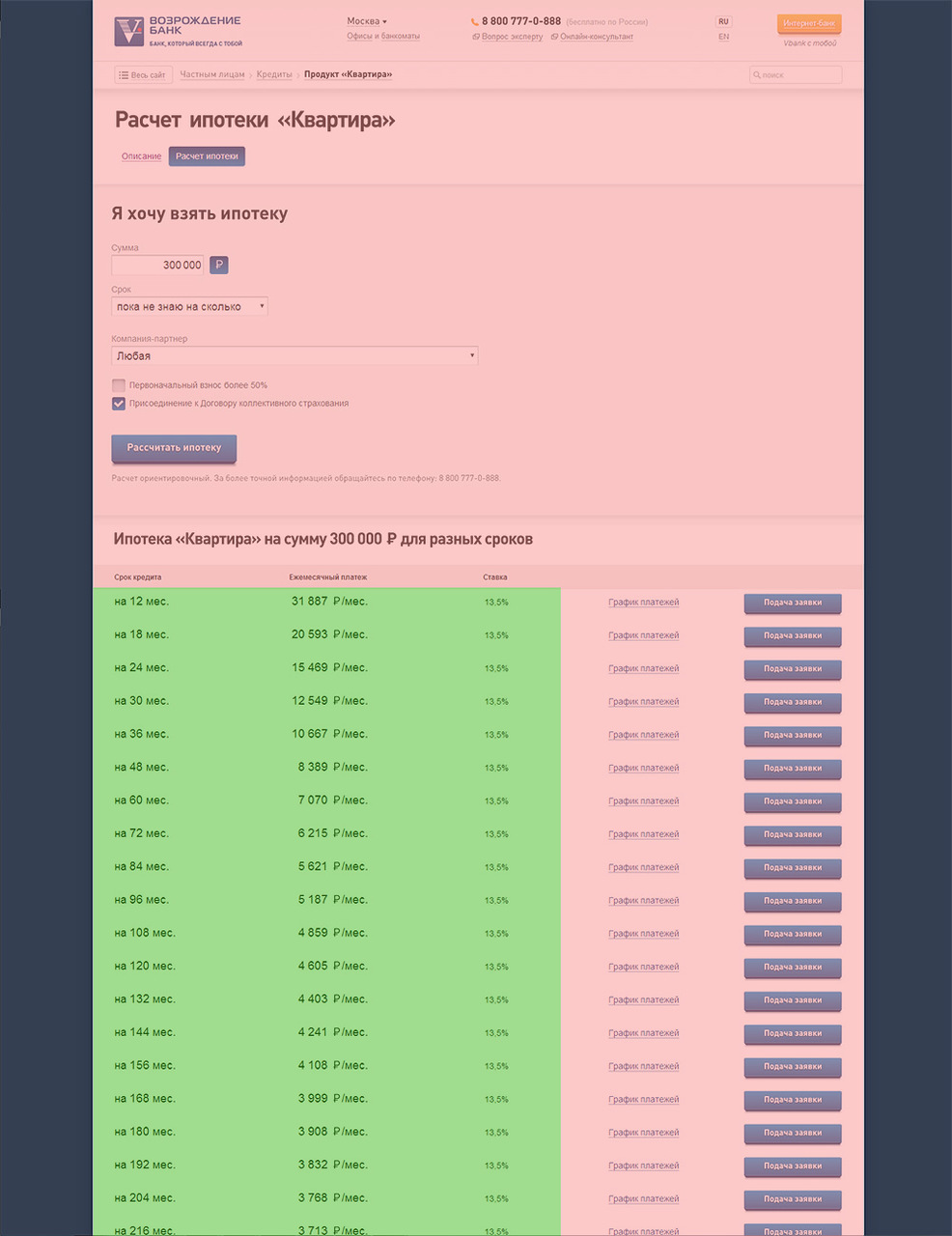
銀行Vozrozhdenieの住宅ローンの計算 。
月、金利、毎月の支払いのシート。

バランスの黄金律はありません-ここでは常識のみが機能します。 設計者は、ユーザーが有用な情報を必要とすることを覚えておく必要があります。それ以外はすべて付属物であり、それを取得する方法です。 理想的には、サービス情報はそうすべきではありません。 バランスをとるために、インターフェースの
非線形性を恐れる必要はありません。
最適なバランスの例。
1.
銀行TCSでの預金の計算
2.
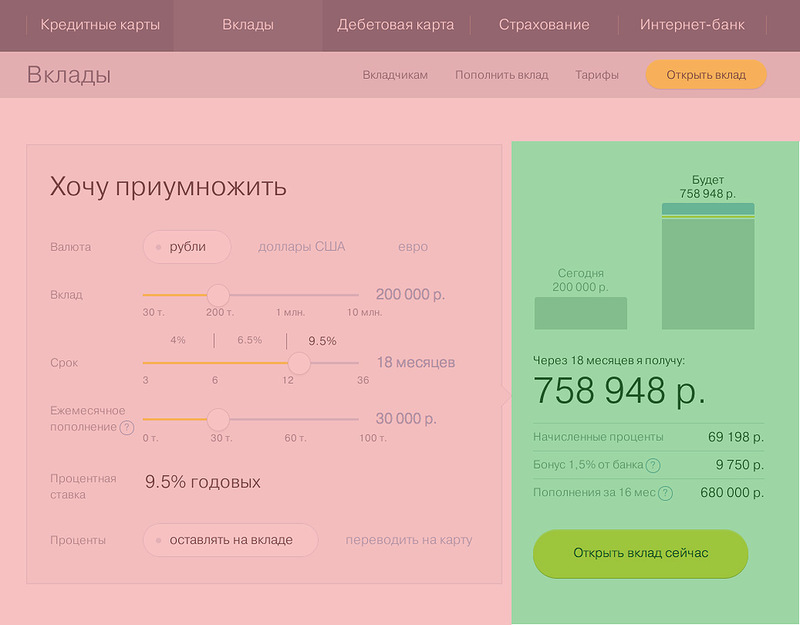
コネクテッドバンクの魚への貢献度の計算
3.
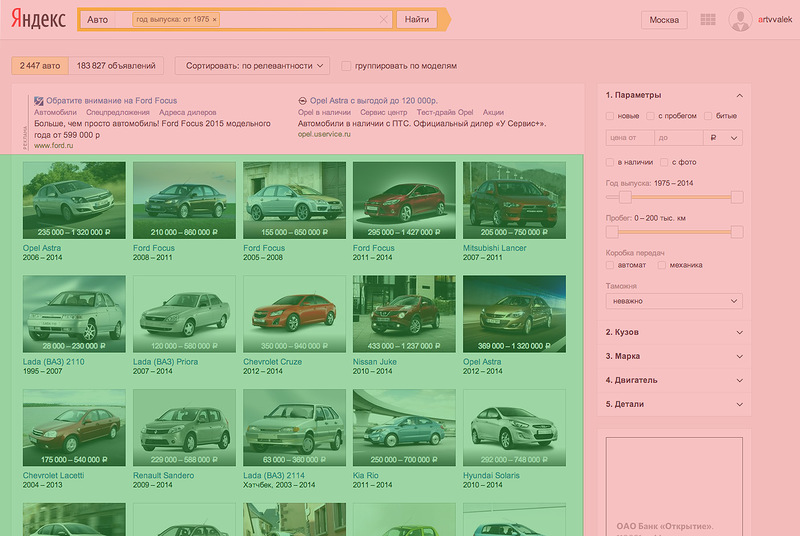
Yandexで車を選択して検索します。 オート
良い例をまとめます:
-フィードのコントラスト、
-サービス情報のコンパクトな配置、
-有用な情報の視覚的強調。
まとめ
インターフェースの作成-サービスと有用な情報を強調します。 必要に応じて、バランスを取り、サービスの偏りを取り除きます。