
この投稿がすべてのWebデザイナー、レイアウトデザイナー、プロジェクトマネージャーの教育プログラムとして役立つことを願っています。 あなたが優れたレイアウトデザイナーであれば、ビットマップイメージに間違いなく悩まされます。 あなたはラスターと、目に見えるピクセルを持つものすべてを嫌います。 そうでない場合は、猫へようこそ。
タイプセッターがテーブルを使用してタイプセットされたとき、それはすべてかなり前に始まりました。 このようなレイアウトはそれほど時間がかからず、すべてのブラウザーで正しく表示され、DIVを使用することを考えた人もいませんでした。 しかし、時間が経つにつれて、インターネットが発展し進化し、テーブルの可能性が尽き、レイアウト設計者は表形式の「セル」で非常に不快になりました。 その後、
テーブルは表形式のデータにのみ使用されるべきであることがわかりました! そして、インターネットが層を支配し始めました。
WEB 2.0の時代が到来しました。影付きの楕円形のガラスボタン、ハイライト付きの反射ロゴ、およびその他の「魅力」。 ある感染を取り除くと、別の感染が発生しました。ビットマップ画像です。
この投稿の主なアイデアは、
インターネットはベクトルであり、ビットマップ画像は写真にのみ使用することです。 コアでは、どのサイトもインターフェースであり、すべてのインターフェースはベクトルでなければなりません。 1年前、デスクトップでhighDPIディスプレイを使用し始めて、はっきりと見えるように見えました。 不適切なレイアウトは、サイトへの最初の訪問時に即座に検出され、インスペクターを開く必要さえありませんでした。
もちろん、highDPIディスプレイを備えたデスクトップ時代はまだ来ていませんが、これは時間の問題です。 これはスマートフォンで起こったのと同じくらい速く起こると信じています。 それでも、2013年の調査結果を考えると、世界人口の91%が携帯電話を所有しており、その半数が携帯電話をインターネットサーフィンのBASICツールとして使用しています。

現在、ほとんどのスマートフォンにhighDPIディスプレイが搭載されていることを考慮すると、レイアウトでビットマップグラフィックスを使用するのは愚かなことです。これにより、ユーザーの目はすぐに目のソケットから離れるだけでなく、モバイルデバイスユーザーにとってもそれほど重要ではない非常に顕著な重量になります。 これが、今考えている@ 2xビットマップを使用するのが不適切な理由です。
ラスターイメージを使用しないレイアウトでは、多くの重要な利点が得られます。
- 軽量、つまりダウンロード速度が速いことを意味します。
- highDPIディスプレイでの優れた表示。
- あらゆるものの柔軟性とスケーラビリティ
個人的には、30以上のベクターシンプルなアイコンがあり、何らかの理由でそれらが強制的にラスタ化されている別のレイアウトを見ると激怒します。 なんで?
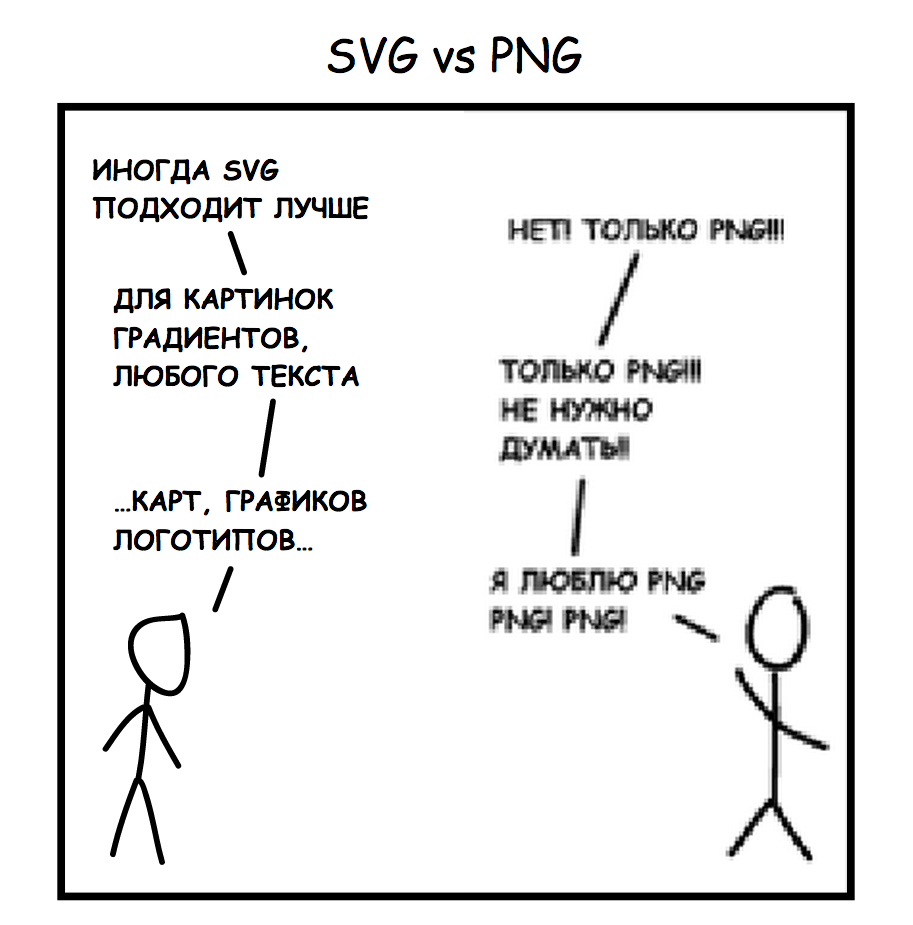
 デザイナー、覚えておいてください! 写真はラスターであり、他のすべてはベクターです。
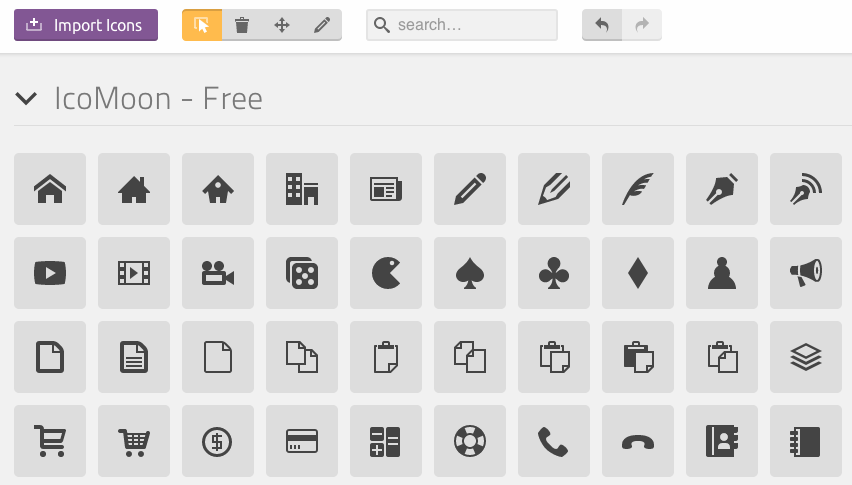
デザイナー、覚えておいてください! 写真はラスターであり、他のすべてはベクターです。優れた
IcoMoonツールのおかげで、これらすべてを簡単にWebFontキットに変換し、レイアウトで便利に使用できます。

さらに良いのは、デザインで
FontAwesomeを使用すること
です 。これはコミュニティによって積極的にサポートされており、開発中です。 このフォントをシステムに簡単にインストールし、レイアウト内のグラフィカルエディターで使用して、
http://fontawesome.io/cheatsheetからアイコンをコピーできます。

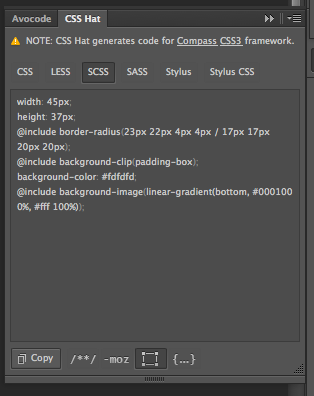
グラデーションでも同じです。 2人に1人のデザイナーは、シェイプにグラデーションをスローし、「レイヤースタイルのラスタライズ」をクリックすることが自分の義務であると考えています。 そして、あなたは、色を選ぶために、クソ勾配に沿ってピペットを貼り付けます。 私はソースから
CSSHatを使い始め、特別なスリルでこれを取り始めました。

ところで、これらの人たちは、
「Avocode」と呼ばれるコーダー向けの「Photoshopのキラー」を開発しています。 プロジェクトは現在、プライベートベータ段階にあり、これまでのところ、機能は非常に限られています。 レビュー:
http :
//habrahabr.ru/post/231381/
結論として、CSS / SVGの可能性はほとんど無限であると言いたい。特にWebGLとCanvasは彼らの助けに駆けつけているからだ。 これを確認するには、
http://codepen.ioを掘り下げ
ます 。


最後まで読んでくれてありがとう、そして覚えておいてください:
インターネットはベクトルです!UPD:pepelsbeyからのリンク
1. SVGに関する詳細レポート:
紹介させてください:SVG2.
CSS Proブログのサンプルを含む多くの優れたSVG記事
そして
SVGenから
SVG情報の大要UPD2:Avocodeのレビューを取得しましたUPD3:k3nnyは彼の
SVG投稿
、Iconfonts vs PNGでトピックを続けました