はじめに継承MK.ObjectMK.ArrayMatreshka.js v0.1Matreshka.js v0.2TodoMVCの実装マトリョーシカのウェブサイトGithubリポジトリ 。
みなさんこんにちは! この短い投稿では、待望の「Hello、world on steroids」のマトリョーシカフレームワークに基づくTodoMVCの実装を公開します。

マトリョーシカのアイデアの1つは、単純な関数を使用してデータとHTML要素を簡単にリンクできることです。これには、他のフレームワークで同じ問題を解決するよりも次の利点があります。
1. HTMLコードにロジックはありません。 JavaScriptとHTMLに不安を抱く人として、私はプログラミング言語をプログラミング言語のままにしておきたいと思います。私はマークアップ言語、つまりマークアップ言語です。
2. UIを更新するためにデータイベントを個別にリッスンしたり、データを更新するためにUIイベントをリッスンする必要はありません。 これにより、一度に複数のエンティティを頭に保存する必要がないため、「ハンドラをハングアップするのを忘れた」などのエラーを回避できます。 データをビューと同期する方法のルールを設定してから、データのみを操作します。
this.bindNode( 'x', 'select.my-select' );
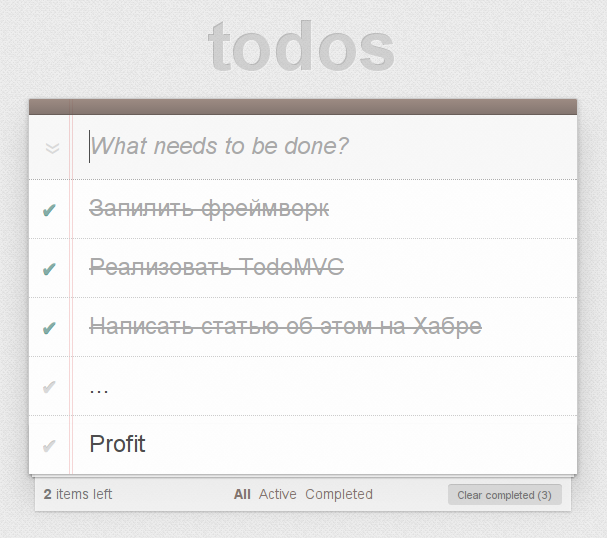
TodoMVCは、最も一般的で「不便な」タスクを含むリファレンスアプリケーションであり、仕様があり、プログラマが好きなフレームワークを選択できるように設計されています。
同じ名前の
サイトには 、最も一般的なフレームワークを使用したアプリケーション実装のリストが含まれています。
プロジェクトのgithubで -詳細(labsフォルダー)。
ここで 、マトリョーシカに基づいたアプリケーションの実装を見ることができ
ます 。 そして
、このリンク上 -注釈付きのソースコード。 英語よりロシア語を好む人のために、
私はここで尋ねます 。
ご覧のとおり、アプリケーションは3つのファイルで構成されています。
app.js-グローバル変数(TodoMVC仕様で必要)とアプリケーションの初期化。
todos.js-アプリケーション自体(to-doリスト)およびこれらのto-doのコレクション。 これには、アプリケーションロジックの主要部分とインターフェイスの反応が含まれます。 そこでは、モデルのHTMLノードであるHTMLノード(またはHTML文字列)を返す特別な再定義されたメソッド
itemRenderer見ることができます。 配列を変更できることを思い出してください:要素の追加、削除、並べ替え(
Array.prototypeから借用したメソッドを使用)、UIは開発者の介入なしに独立して応答します。
todo.js-コレクションアイテム(to-doリストアイテム)。
いくつかの実装機能に注意してください。
1.外観の原因となるほぼすべてのロジックはバインディングにあります。 スクリプトを接続し、1つのテンプレートを別のタグで出力することを除いて、HTMLコードはほとんど変更されていません。
2.最小限のエンティティ。 実際、2つのクラスがあります。コレクションを担当するクラス(Todos)とモデルを担当するクラス(Todo)です。 ここで彼らは私に反対するかもしれませんが、デザインパターンについてはどうでしょう、そして彼らは正しいでしょう:マトリョーシカはMVCを使用するための要件を指示していません。 イデオロギーとアプローチの質問:特定のウィジェットを担当するすべてのロジックが1つのファイルにあるという考えに感銘を受けました。 ウィジェットが他のウィジェットで構成されている場合、それらのロジックもJSファイルに完全に出力されます。 ウィジェットをいくつかのエンティティに分割することは、私には不快に思えます。 ...考えてみると、Modelはアプリケーションデータ、ViewはHTMLコード、Controllerはバインディングであると言えます。 本当に必要な場合は、モデルとコントローラー(より正確にはViewModel)を分離し、2つの別個のファイルに配置して、依存関係でリンクできます。
3.最小限の抽象化。 迷惑な「スマート」コードはありません。それが行うはずのコード(JavaScriptMVCフレームワークの庭の石)だけを実行するコードです。
4.最小限のコード:過度に抽象化されていないため、コードを実際に見てください。
(コードの90%以上はフレームワークに慣れていない人にも理解できるというテキストがここにありましたが、私はこの不正直なものを見つけて投票にかけました)
結論として、他のフレームワークが悪いとは思いません。 たとえば、Angularは非常に優れていますが、.NET環境からWebに移行したMVVMパターンの実装は、余計に思えます。 もちろん、この質問は議論の余地があり、良いか悪いかはあなたが決める。 別のバックボーンの質問:それにより、HTMLコードはHTMLコードのままです。 しかし、そのAPIは私には適さず、用語は奇妙に思えます(まあ、どのようにコントローラーを「表示」と呼ぶことができますか?)。
私は客観的になります。 マトリョーシカは代替のフレームワークですが、常に進化しています。 すべての機能が実際に追い越され、「戦闘中」の主観的なテストに合格しなかった余分な機能は破棄され、リリースやドキュメントに入る時間がありません。 今日、マトリョーシカの仕事は、「代替」という言葉を取り除くことです。これは、近い将来に行います。
すべてに良い。 コメントで建設的な批判を期待しています。