注釈
すべての良い一日。 私の仕事の一部として、私はしばしばデザイナーのために外国の定期刊行物を読む必要があり、そしてもちろん、しばしばそれを翻訳します。 すでに準備されたいくつかの翻訳を蓄積しましたが、そのうちの1つをあなたと共有することにしました。 誰かが興味があるなら、私は続けます。
PSいくつかの翻訳が私のブログに公開されているので、もしhabrの読者から興味があれば、habrの独占記事を残します。
ミニマリズムの人気が常に高まっているのはなぜですか?
近年、ミニマリズムの人気は着実に高まっています。 フラットデザイン(フラットデザイン、フラットデザイン)が登場するずっと前から、ミニマリズムはアーティスト、彫刻家、監督、インテリアデザイナー、デザイナー、そしてもちろんウェブデザイナーに大きな影響を与えていました。
ミニマリズムでは、デザインはパーツで構成され、粉砕されています。 習得するのは困難ですが、ミニマリズムの基本は簡単に習得できます。 芸術活動でミニマリズムを試したい場合は、可能な限りすべての作業をクリアして、最も必要な要素を残しておく必要があります。
正しく使用すると、ミニマルなデザインがウェブサイトのデザインで最も効果的でシンプルなアプローチになります。 ミニマリズムは、乱雑でノイズの少ないデザインになります。
これらの目的のために、設計者は不要な要素を差し引くことに注力しており、最近ではこの概念を追う設計者が増えています。
その人気は、フラットなデザイントレンドの広がりとともに急速に成長しています。 ますます多くのWebサイトが、ミニマリズムの概念を適用したフラットなデザインに適応され、より少ないものが本当に多いと考えています。
しかし、なぜミニマリズムがそんなに人気があるのでしょうか? このデザインコンセプトの人気の裏には何がありますか? そして、この人気をどのようにしてデザインをより効率的で美しいものにすることができますか?
少ないほど多い。

ルートヴィヒ・ミース・ファン・デル・ローエモダニスト建築家のルートヴィヒ・ミース・ファン・デル・ローエは、彼が言った「より少ないことはもっと意味がある」というフレーズが彼の後に生きる輝かしい心にどのような影響を与えるかを推測することはなかっただろう。 これらの3つの言葉は、ミニマリズムがすべてであることを要約しています-簡潔かつ簡潔に。
サイトを開発するときは、常に「どういう意味ですか?」という質問を自問する必要があります。 したがって、視聴者をどこに導くかを理解できます。
乱雑なデザインは、この点のみをブロックします。 原則として、不要な要素は、視聴者に目標を伝えるための橋渡しではなく障害となります。
なぜこれが悪いのですか?
- 要素の山は、行動を促すフレーズに応答するのではなく、ユーザーを他のことに集中させます。
- 情報が理解しにくくなります。
設計者は、コンテンツをトリミングし、不要で有用性の低い無関係な要素を切り取ります。
より少ないからより多くを達成する方法?
- ウェブサイトをより慎重に計画してください。 これにより、デザインに触れる前に不要な要素が追加されるのを防ぎます。
- 目的を定義します。 設計要素の1つがこの目的を果たさない場合は、削除します。
- 「本当に必要ですか?」と自問してください。
- ウェブサイトでクリックトラッカーをいくつか試して、視聴者が使用したことがないアイテムを特定します。 その後、これらの要素の場所を変更するか、削除する価値があるかどうかを評価します。
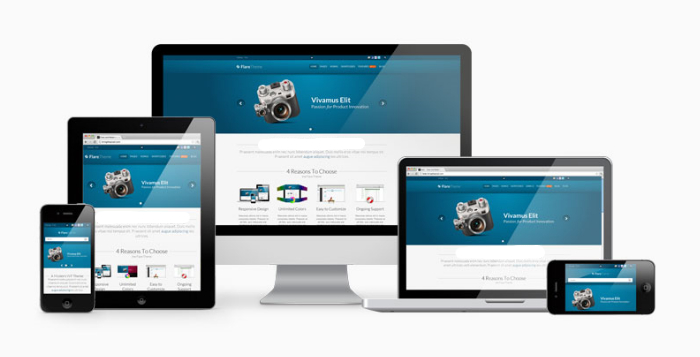
設計の応答性

スマートフォンユーザーの数が日々増加しているため、Webサイトは応答する必要があります。 サイトがすべての種類のデバイスで表示され、美しくなるとすぐに、目標を達成できる可能性が高まります。
設計の応答性がここで言及されたのはなぜですか? ミニマリズムの人気においてそれが果たす役割は何ですか?
重要な役割
単一のプロトタイプとグリッドシステムを使用するレスポンシブサイトは、デスクトップ画面からモバイルバージョンに安全に切り替えることができます。 コンテンツ、ブロック、およびデザイン要素(ミニマリストスタイルに準拠)が少なく、空白が追加されているため、ミニマルなWebサイトは美しいモバイルバージョンに変換される可能性が高くなります。
応答性とミニマリズムとの関係についてのもう1つのことは、ユーザーです。 モバイルユーザーは辛抱強く、常に忙しく、常に外出しています。 モバイルデバイスの一般ユーザーに情報を提供することは非常に役立ちます。 ユーザーが希望する場合は、できるだけ早くユーザーに提供してください。
レスポンシブデザインについて覚えておくべき事項を次に示します。
- レスポンシブだと思う。 レスポンシブデザインには理想的なデザインがあり、完璧ではないものもあります。 これを理解すると、あらゆるデバイスのWebサイトデザインを作成するのに役立ちます。
- コントロールポイントに注意してください。 画面解像度には、さまざまなコントロールポイントのセットがあります。 これらのポイントは、さまざまな画面のデザインを作成する上で主要なものになるはずです。
- 図面は柔軟でなければなりません。 幅を変更するときは、写真を可能な限り適応させてください。 これがあなたに役立つツールです: アダプティブイメージ 。
より軽いウェブサイト

気球に乗って想像してみてください。 バーナーをオンにすると、ボールが膨らみます。 しかし、重い土嚢がボールを地面に引き付けるため、離陸できません。 あなたは何をしますか?
答えは明らかです。 軽量サイトは、ミニマリズムの人気の主な理由の1つになりました。 いくつかのデザイン要素があるだけで、ウェブサイトが軽くなります。
- コンテンツ、ウィジェット、デザイン要素が少ないほど、ブラウザにダウンロードする必要のあるデータが少なくなり、より速く、より簡単に、より効率的で生産的なユーザーインターフェイスが提供されます。
- ウェブサイトがモバイルデバイスにどれだけ速く読み込まれるかを考えて、すぐに応答性の高いデザインを設計します。
- サイトの軽量化は、更新、保守、トラブルシューティングが容易になることを意味します。
- 未使用のプラグインを削除します。
- 何かが効率的に機能しない場合は、捨ててください。
- コードを使用してデザイナー要素を作成できる場合は、作成してください。
- PNG、GIF、またはJPGファイルを使用するほうが適切な場合を検討してください。
以下にいくつかの提案を示します。
- 未使用のプラグインを削除します。
- 何かが効率的に機能しない場合は、捨ててください。
- コードを使用してデザイナー要素を作成できる場合は、作成してください。
- PNG、GIF、またはJPGファイルを使用するほうが適切な場合を検討してください。
コンテンツターゲティング

コンテンツが主なものです。 誰もがこれを知っていることは明らかです。 ミニマリズムを選択するときに人々を駆り立てるものは、コンテンツへの焦点でもあります。 ミニマルなサイトは、不要な要素を破棄し、できるだけ早くデザインを公開する傾向があるため、ユーザーは主なもの、つまりコンテンツに集中します。
ユーザーは混乱せずに、行動を促すフレーズにすばやく対応するために必要なものを簡単に見つけることができます。 ウェブサイトのパフォーマンスが向上するのは、最小限の設計とメンテナンスの労力でコンバージョン数が増加するためです。
コンテンツのデザインを作成する方法は?
- 適切なアライメントを使用してください。
- 空のスペースを使用します。
- 適切なフォントを使用してください。
- サイズが重要であることを忘れないでください。
おわりに
ミニマリズムはどれほど人気がありますか? イントロスペクションを刺激するライフスタイルを反映しています。 どんなものが必要ないのですか? 何が必要ですか? これらの質問への答えは、本当に必要なものとあなたが保持し、保存する必要があるものを実現することにつながります。
ソース: http : //www.1stwebdesigner.com/