 BaasCMS
BaasCMSは、人気のある
BaaSプロバイダーをバックエンドとして使用するJavaScript CMSです。 現在サポートされているのは
Parse.comのみ
です 。
BaasCMSソースコードはGitHubで入手できます。
GitHubページでのBaasCMSデモTumblrでの同じ
BaasCMSデモこのデモの
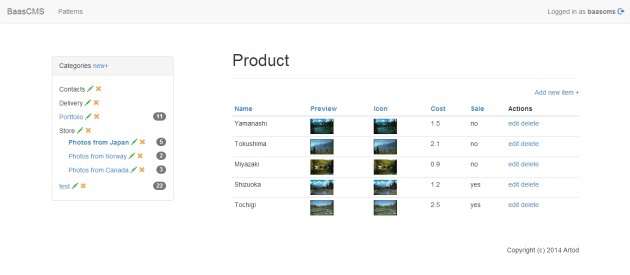
管理パネルを見ることができます(変更/追加は禁止されています)。 管理パネルのメインページの適切なフォームに、次のキーを挿入します。
- アプリケーションID :nM7P7NnFA95CK1WrqWOf9wa3mskctaTOdk9vYflj
- Javascriptキー :0zHfA9FG8L1xR699qmFXjxkZ1pDxgml0MWZMpqJG
クイックスタート
BaasCMSを開始するには、次の手順を実行する必要があります。
- Parse.comで登録します 。
- 新しいアプリケーションを作成します 。
- 新しいアプリケーションのアプリケーションIDとJavascriptキーをコピーし、BaasCMS管理パネルのメインページの適切なフォームに貼り付けます。
キーを保存したら、管理パネルで作業を開始できます。
BaasCMSで導入されるエンティティは、
category 、
pattern 、および
itemです。 定義済みのパターンを各カテゴリに割り当てることができます。 カテゴリにパターンがある場合、このカテゴリ内で、パターンで定義されたフィールドを持つアイテムを作成できます。
たとえば、
テキストタイプの
名前フィールド、
Googleドライブイメージタイプの
写真、 テキストエリアタイプの
本文を持つ
Articleというパターンを作成し、
Blogというカテゴリを作成して、適切な選択
ボックスで
Articleパターンを選択でき
ます 。 これで、フィールド
名 、
写真 、および
本文を使用して、このカテゴリにアイテムを追加できます。
アプリケーションのフロントエンドのカスタマイズを開始するには、
baascms.parse.htmlディスクを使用します。
- ファイルをコンピューターに保存し、編集用に開きます。
Parse.initialize('YOUR-APPLICATION-ID-HERE', 'YOUR-JAVASCRIPT-KEY-HERE'); 19行目をParse.initialize('YOUR-APPLICATION-ID-HERE', 'YOUR-JAVASCRIPT-KEY-HERE'); そこに鍵を入力します。- ファイルをホスティングにアップロードし、何が起こったかを確認します。 ディスクにスタイルはないので、心配しないでください。
独自のホスティングがない場合は、
GitHub Pagesまたは
Tumblr、またはHTMLをアップロードでき、スクリプトをカットしない他のサービスを使用できます。
ホスティングとしてのTumblr:
- Tumblrにサインアップするか、アカウントを既にお持ちの場合は新しいブログを作成してください。
- ダッシュボードに移動し、右側の[構成]リンクをクリックします。
- 次に、左側の[HTMLの編集]リンクをクリックします。
- 表示されるサイドバーで、html全体を削除し、ディスクの内容を貼り付けます。
- 変更を保存し、リンク{YOUR-BLOG_NAME} .tumblr.comでブログにアクセスして、何が起こったかを確認します。
パターン
BaasCMSのHTMLテンプレートは次のようになります。
<script id = "template-baascms-categories-wrap" type = "text / template">
<ul>
<%= htmlElements%>
</ ul>
</ script>
Underscore.js-function
テンプレートは 、テンプレートエンジンとして使用されます。
テンプレートのIDの命名規則は、例によって示されます。 デフォルトのカテゴリには、次のIDを持つテンプレートが使用されます。
- template-baascms-categories-element-多くのカテゴリのリストから単一の要素を表示します。
- template-baascms-categories-wrap-周囲の要素のHTML出力用。
- template-baascms-category-カテゴリーの詳細な説明を表示します。
アイテムには、デフォルトでidが使用されます。
- template-baascms-items-element-単一の要素を出力します。
- template-baascms-items-wrap -HTMLの周囲の要素を出力します。
- template-baascms-item-詳細な説明を表示します。
Articleなど、特定のパターンのアイテム用に特別なテンプレートを作成する必要がある場合は、次のIDでテンプレートを作成すると、CMSが自動的にそれらを取得します。
- template-baascms-article-items-element
- template-baascms-article-items-wrap
- template-baascms-article-item
ウィジェット
ウィジェットは、データにアクセスしてレンダリングするために使用されます。 現在、6つのウィジェットがあります。
- カテゴリー
- カテゴリー
- アイテム
- アイテム
- パンくず
- メイン
Mainを除くすべてのウィジェットは、
BaasCMS.Widgetクラスを継承します。このクラスには次のオプションがあります。
{
elementSelector: ''、//レンダリングするコンテナのjqueryセレクター
テンプレート: ''、//単一の要素のテンプレート、たとえば「template-baascms-items-element」または「template-baascms-item」
templateWrap: ''、//「template-baascms-items-wrap」など、周囲のhtml要素のテンプレート
autoLoad:true、// trueの場合、自動的にajaxリクエストを作成し、コンテナにレンダリングします
cache: 'yes'、//サーバー要求をキャッシュするかどうか
select:null、//要求するフィールドを持つ配列
ここで:{}、//クエリ条件
beforeQuery:function(){}、//対応するコールバック
afterQuery:関数(){}、
beforeRender:関数(){}、
afterRender:関数(){}
}
たとえば、
販売フィールドが
yesである
Productパターンのすべてのアイテムを表示する必要があり
ます 。
<div id = "sale"> </ div>
<スクリプト>
新しいBaasCMS.widgets.Items({
elementSelector: '#sale'、
テンプレート: 'template-product-sale-element'、
templateWrap: 'template-product-sale-wrap'、
patternName: 'Product'、
キャッシュ:「はい」、
選択:['name'、 'category_id'、 'cost'、 'preview']、
ここで:{
セール:「はい」
}
});
</ script>
メインウィジェットは、
PathJSライブラリを使用してハッシュURLに応じてデータを表示します。 ウィジェットには、
'#/baascms/category/:cid(/page/:page)(/sort/:sort)'と
'#/baascms/category/:cid/item/:iid' '#/baascms/category/:cid(/page/:page)(/sort/:sort)' 2つのルートが縫い付けられています。 1つは1つのカテゴリまたはアイテムのリストの詳細な出力用で、2つ目はアイテムの詳細な出力用です。 ルートに応じて、
メインウィジェットは上のリストの対応するウィジェットを接続します。
BaasCMSデモのソースコードでは、ウィジェットの使用例を見ることができます。
また、
管理パネルのjsアプリケーションのソースコードは、ウィジェットを操作する方法の良い例として役立ち、htmlのjsコードに干渉しません。
アダプター
アダプターは、BaaSプロバイダーと連携するための中間層クラスです。 すべてのサーバー要求は、このクラスのインスタンス(
Parse.comのアダプターソースコード )を介して間接的に発生します。 したがって、任意のサービスまたはバックエンド用のアダプターを作成できます。 アダプター名は、CMS初期化パラメーターで渡されます。
BaasCMS.init({
baas:「解析」
});
おわりに
まだテストと説明文書を作成する必要がありますが、今では見込み客を何をどのように評価するかを見ることができます。 このプロジェクトに興味がある場合は、
GitHubでの開発に参加でき
ます 。 バグや質問はbaascms@gmail.comに送信できます。