これはシリーズの12番目の記事で、Flaskマイクロフレームワークを使用してPython Webアプリケーションを作成した経験を説明しています。
このガイドの目的は、かなり機能的なマイクロブログアプリケーションを開発することです。オリジナリティが完全に欠如していることから、
microblogと呼ぶことにしました。
短い繰り返し
あなたが私たちのマイクロブログで遊んだなら、あなたはそれが最良の方法に見えないことに気づきました。 これまでのところ、スタイリングなしで基本的なテンプレートを使用しました。 これは、美しいHTMLを作成するためのコードを書くことに気を取られたくないため、役に立ちました。
現時点までロジックをコーディングし、一生懸命働いたので、休憩を取り、ユーザーにとってアプリケーションをもう少し美しくする方法を確認します。
この記事は以前の記事とは少し異なります。魅力的なHTML \ CSSを書くことは、このシリーズの範囲を超える広範なトピックであるためです。 詳細なHTMLやCSSはありません。このタスクへのアプローチ方法に関する基本的な原則とアイデアを説明するだけです。
これをどうやってやるの?
コードを書くことの難しさは、多くのブラウザで見栄えのする美しいテンプレートをWebデザイナーが作成する方法に比べて何もありません。 そして私たちの時代には、ブラウザに加えて、サイトはリソースに制限のある携帯電話やタブレットのブラウザでも見栄えが良いという事実によって状況が悪化しています。
残念ながら、HTML、CSS、およびJavaScriptを学習し、各ブラウザーの固有の機能に苦労するのは、サイズが不確かなタスクです。 これを行う時間(または興味)は本当にありません。 余分な労力をかけずにアプリケーションを改善したいだけです。
では、このような状況でこのタスクをどのように達成できますか?
ブートストラップの概要
Twitterの良き友人たちは、Bootstrapと呼ばれるオープンソースのWebフレームワークをリリースしました。これは当選チケットになる可能性があります。
Bootstrapは、ほとんどの種類のWebページ用のCSSおよびJavascriptユーティリティのコレクションです。 このフレームワークを使用して開発することで得られるメリットをご覧になりたい場合は、いくつかの例をご覧ください。
Bootstrapの優れた点は次のとおりです。
- 異なるブラウザーで同じ表示
- タブレット、携帯電話、デスクトップブラウザーの画面サイズを改善する
- カスタムレイアウト
- 完全なスタイルのナビゲーションバー
- 完全なスタイルのシェイプ
- その他多数...
Bootstrapをアプリケーションに固定します
Bootstrapをアプリケーションに追加する前に、フレームワークに含まれるCSS、Javascript、および画像を、Webサーバーが見つけられる場所にインストールする必要があります。
Flaskアプリケーションでは、静的ファイルは
app/staticディレクトリに保存されます。 Webサーバーは、URLに
/staticプレフィックスがある場合、このディレクトリ内のファイルを検索する対象を認識しています。
たとえば、
image.pngというファイルを
/app/staticディレクトリに配置すると、HTMLテンプレートで次のタグを使用して画像を表示できます。
<img src="" />
この方法でBootstrapをインストールします。
/app /static /css bootstrap.min.css bootstrap-responsive.min.css /img glyphicons-halflings.png glyphicons-halflings-white.png /js bootstrap.min.js
ベーステンプレートの
HEADセクションで次の指示を指定して、フレームワークをロードします。
<!DOCTYPE html> <html lang="en"> <head> ... <link href="/static/css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="/static/css/bootstrap-responsive.css" rel="stylesheet"> <script src="http://code.jquery.com/jquery-latest.js"></script> <script src="/static/js/bootstrap.min.js"></script> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ... </head> ... </html>
linkおよび
scriptは、フレームワークによって提供されるCSSおよびJavascriptファイルをロードします。
必要なファイルの1つがjQueryであり、一部のBootstrapプラグインで使用されることに注意してください。
metaには「ゴム」モードが含まれており、これを使用すると、コンピューター、タブレット、および携帯電話用にページをスケーリングできます。
base.htmlの変更を考えると、Bootstrapの実装を開始する準備が整いました。これには、テンプレートの小さな変更が必要になります。
行われる変更:
- 「ゴム」機能を使用して、ページのコンテンツ全体を1つの列に配置します。
- Bootstrapスタイルを使用するようにすべてのフォームを調整します。
- ナビゲーションバーをNavbarに置き換えます
- 「前」および「次」リンクを
Pagerボタンに変換します - 点滅メッセージにブートストラップ通知スタイルを使用します。
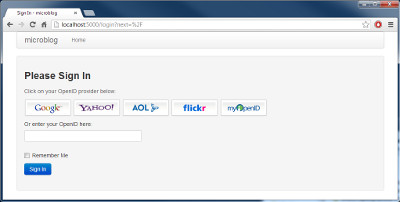
- 定型化された画像を使用して、ログインフォームでOpenIDプロバイダーを表します。
これらの変更を行う方法については説明しません。 それらは非常に単純です。 興味のある方は、GitHubの変更点を参照してください。
ブートストラップヘルプは、アプリケーションの新しいパターンを分析する際に役立ちます。
おわりに
今日、私たちはコードを1行も書かないことを約束し、約束を守りました。 テンプレートファイルにすべての改善を加えました。
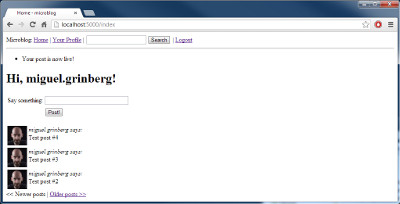
変換の範囲を理解するために、いくつかのスクリーンショットを以下に示します。




更新されたアプリケーションは以下からダウンロードできます。
microblog-0.12.zipをダウンロードし
ます。次のパートでは、アプリケーションの日付と時刻のフォーマットを改善する方法を見ていきます。
ミゲル