2012年の春に、ヴェルサーチのファッションハウスは非常に珍しいタスクで私たちに近づきました-オンラインストアを作成しますが、販売用ではありません。 新しいeコマースサイトは、主にグローバルな視聴者とのコミュニケーションチャネルであり、オンラインブランドの影響力を拡大するためのプラットフォームであると想定されていました。 Versaceは、顧客だけでなく、Versaceのサインを持って実際の店に行くことを敢えてしなかった人々にも流行のメッセージを放送しようとしました。 クライアントのもう1つの目標は、インターネット上のターゲットオーディエンスのポートレートを作成することでした。 したがって、完全に典型的なタスクが新しい店舗の設計に委ねられたわけではなく、それらのおかげで、それがプロジェクトの最も重要で最も興味深い部分であることが判明しました。

ドナテラ・ヴェルサーチは、ヴェルサーチのクリエイティブディレクターであるだけでなく、誇張することなく、ブランドの魂と心です。 下院の遺産に目を向け、微妙に感じて、彼女は絶えずブランドのアップグレードと更新を行っています。 彼女の目には、ヴェルサーチは魅力、官能性、,慢なエネルギー、妥協のない、常に新鮮な解釈の贅沢に対する無私の愛です。 これらのすべての特性は、完全に重要な機能とオフラインブティックのスタイルを忘れずに、新しいオンラインストアに提供する必要があります。
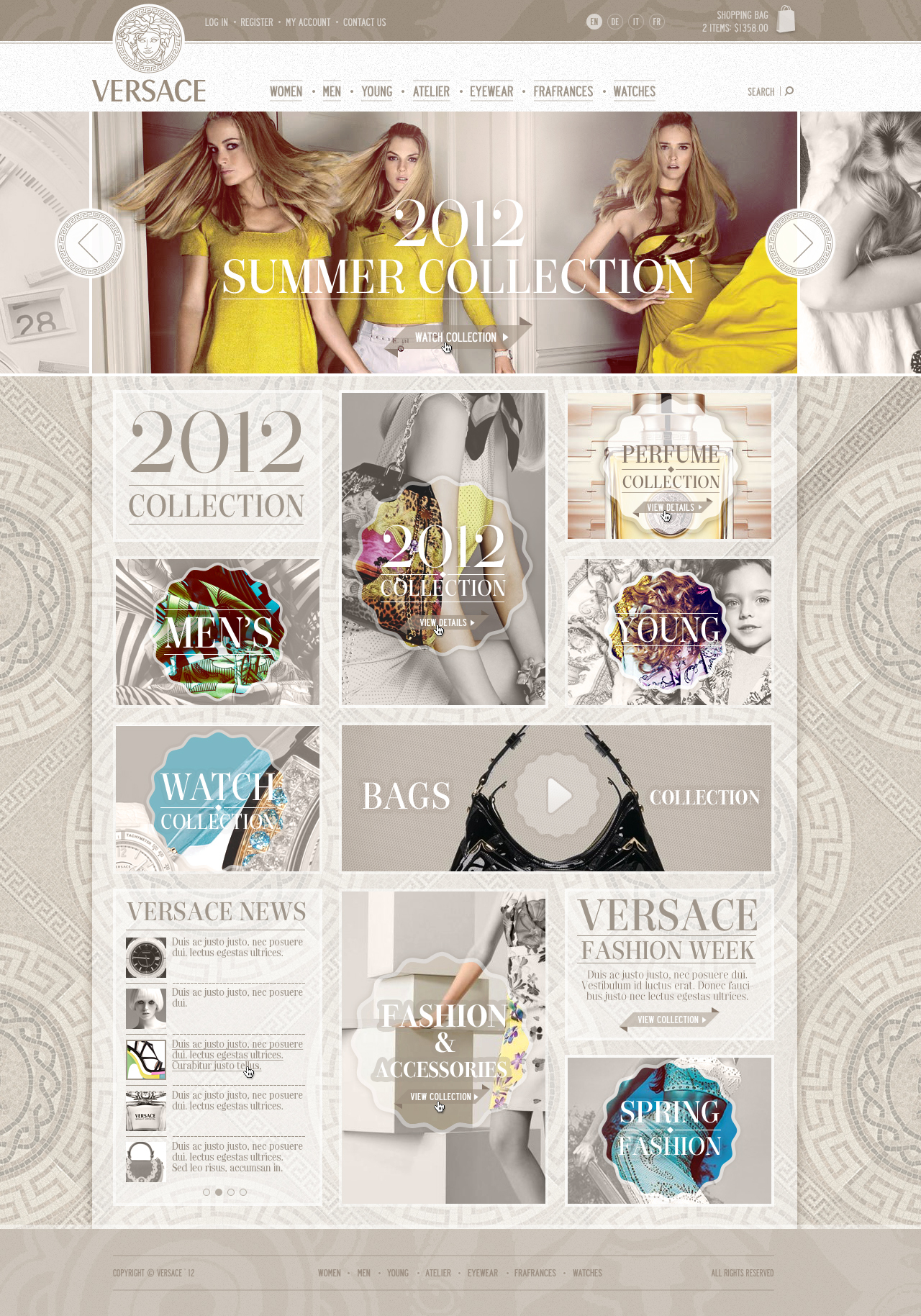
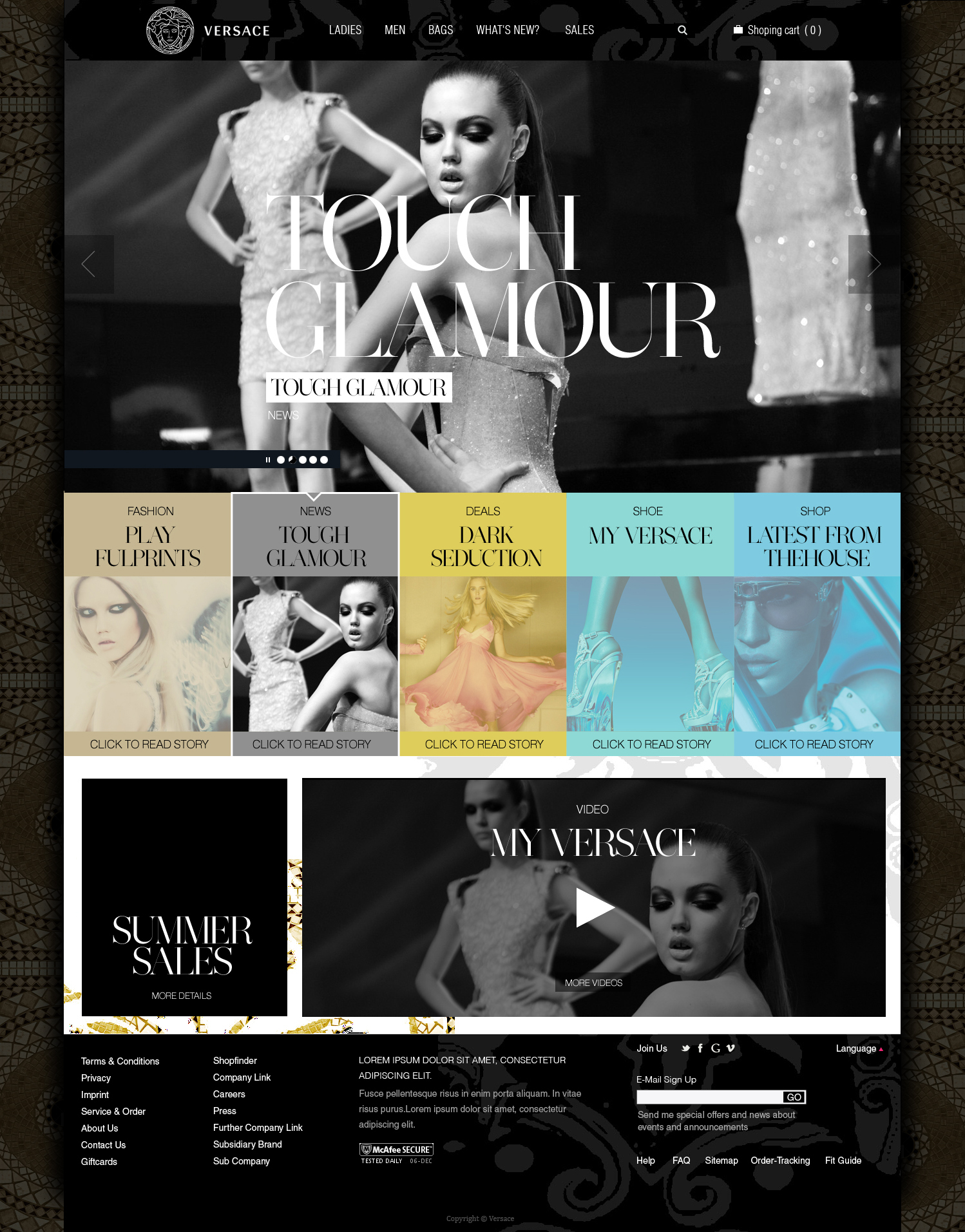
お客様に提案した最初の3つの設計オプションは次のとおりです。


上記のオプションを何度か繰り返した後、ヴェルサーチが協力しているイタリアのクリエイティブエージェンシーからコンセプトの形でクライアントのコメントを受け取りました。 コンセプトの本質:
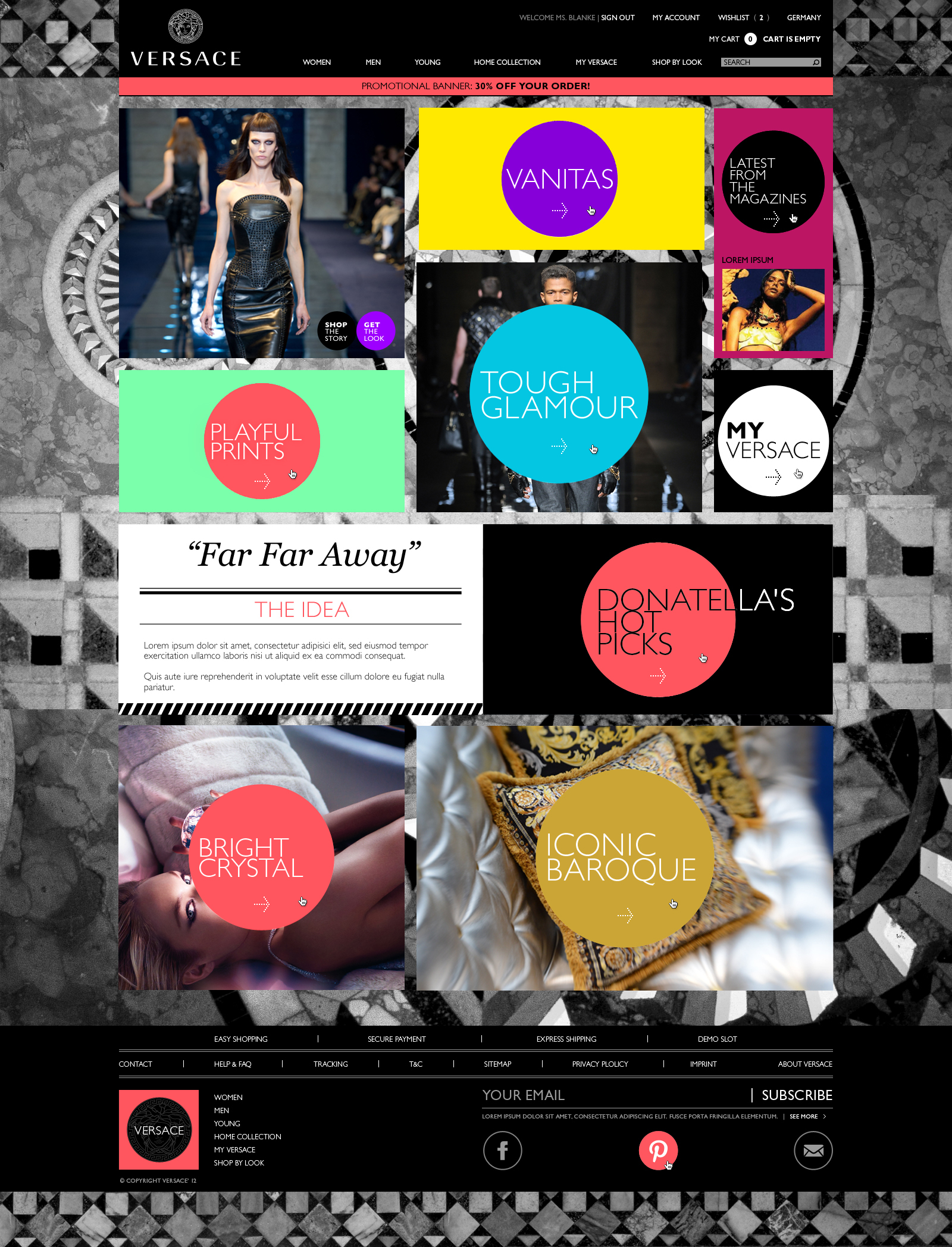
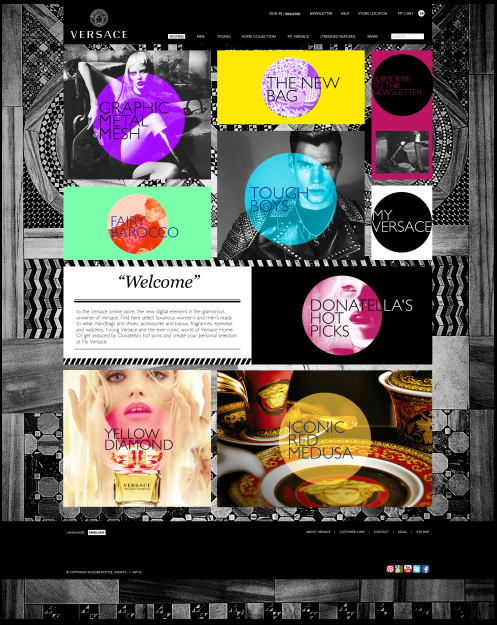
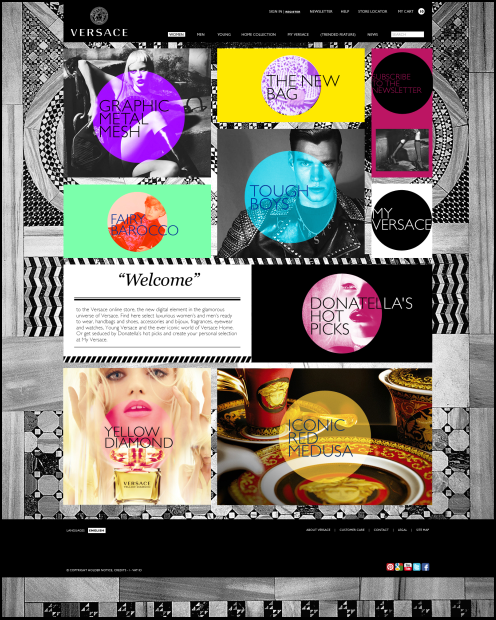
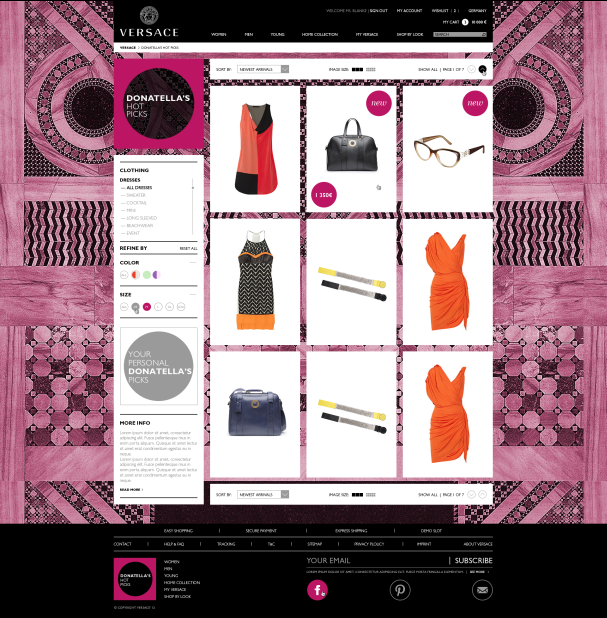
暗い背景、ゴシック様式、支持要素としての円、セクションの異なる色のテーマ 。 新しいバージョンを提案しました:

有名ブランドのデザインでは、統一性を維持することが非常に重要であるため、最初は1人がオンラインストアのデザインに取り組みました。 主な要素が描かれ、顧客と合意したら、
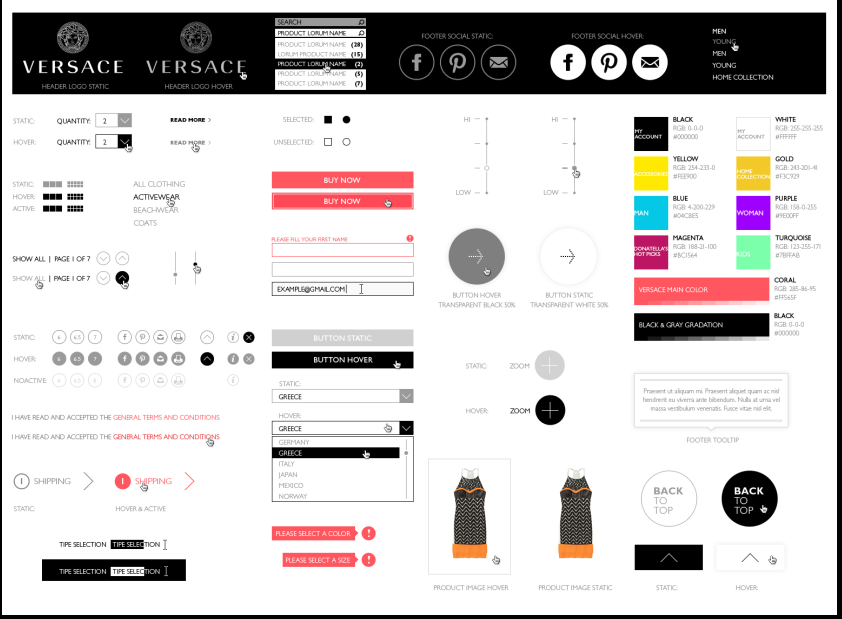
スタイルシートを作成しました。これは、主な色とグラフィックコンポーネント、ホバー、スロット、アイコン、その他の要素のリストです 。 その後にのみ、追加の設計リソースが集められました。 Versaceブランドの本から取った重要なもの(色、フォント)。 しかし、フィードバックもありました-デザイナーの業績は、ブランドのブランドブックを補完しました。

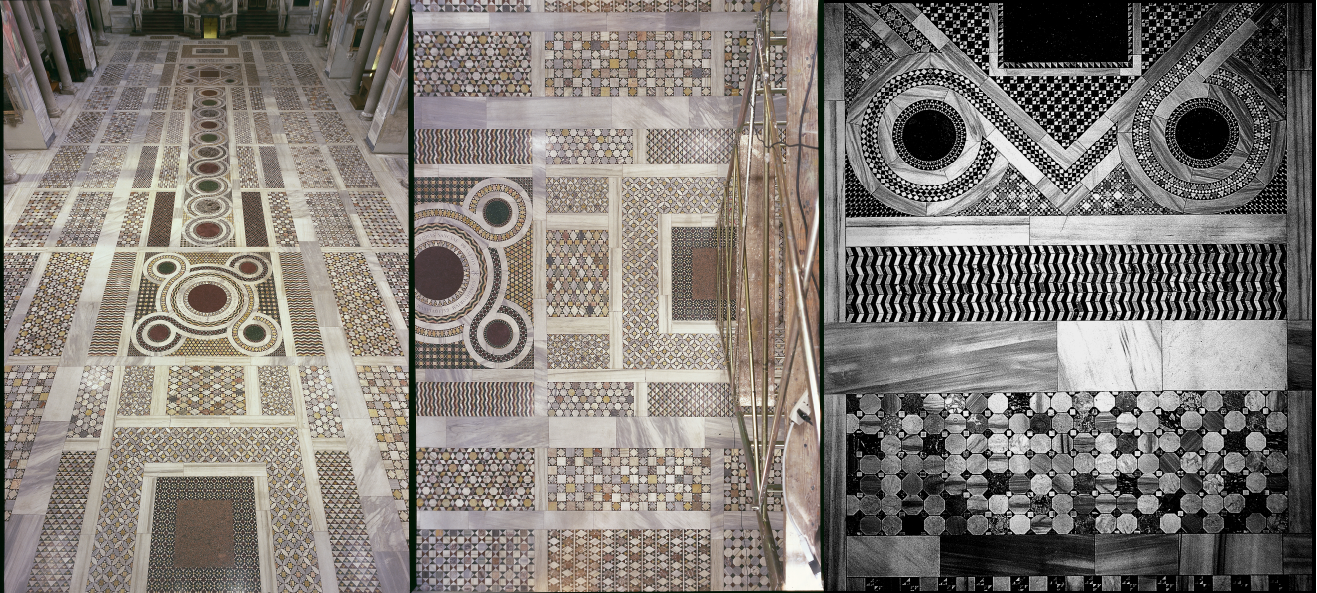
しかし、この設計オプションは最終的なものではありませんでした。 Donatellaは、Cosmatescoモザイクパターンを背景として使用することを望んでいました。 上の写真でわかるように、似たようなものを使用しましたが、この写真は理想とはほど遠いものでした。 目的の効果を得るには、特別なモザイクも必要であることが判明しました-ローマのサンタプラセデの9世紀の大聖堂から。 この教会の床図は、ヴェルサーチのオフラインストアの設計に使用され、仮想ブティックに「レイアウト」されていました。 したがって、
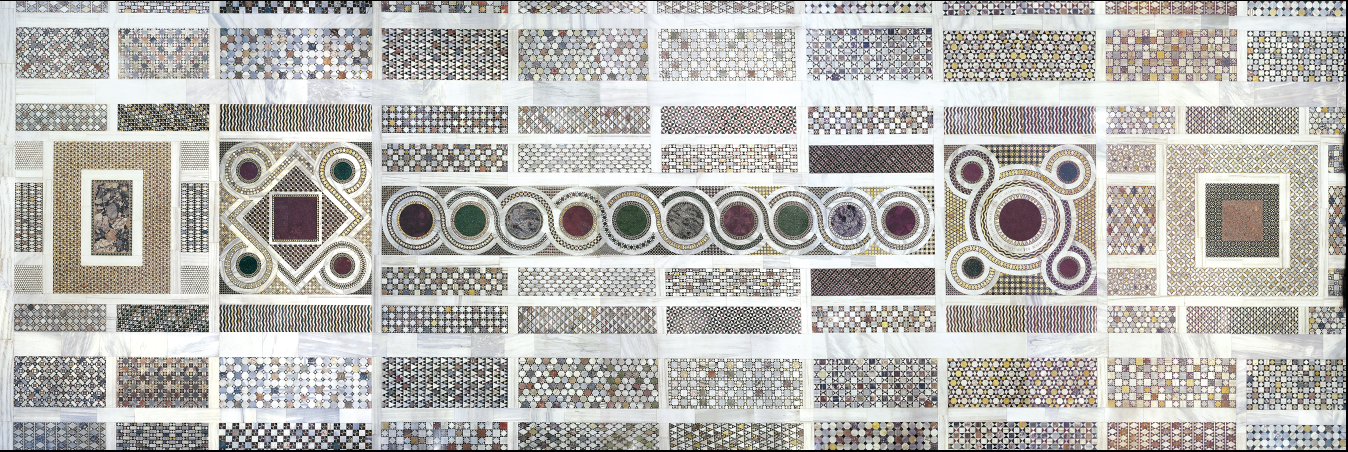
クライアントは、ブランドの精神を現実世界からオンラインに移して、文字通りヴェルサーチにいるという感覚をユーザーに与えることにしました 。 長い間、彼らはこのモザイクの高品質の写真を私たちに提供することができませんでした-再建は大聖堂で行われました。 最後に、それらを得ました:

 再描画および植え付け:
再描画および植え付け:
デザイナーによって再描画された背景モザイクの初期重量は、26 Mbの悲惨なものでした。 通常、ページを適切にロードするには、背景画像の重量を約200 Kbにする必要があります。 解像度とファイルタイプを使用していくつかのトリッキーな操作を実行し、さまざまな形式で数回保存し、小さなファイルサイズで目的の背景品質を達成しました。
フィルターの実験 :



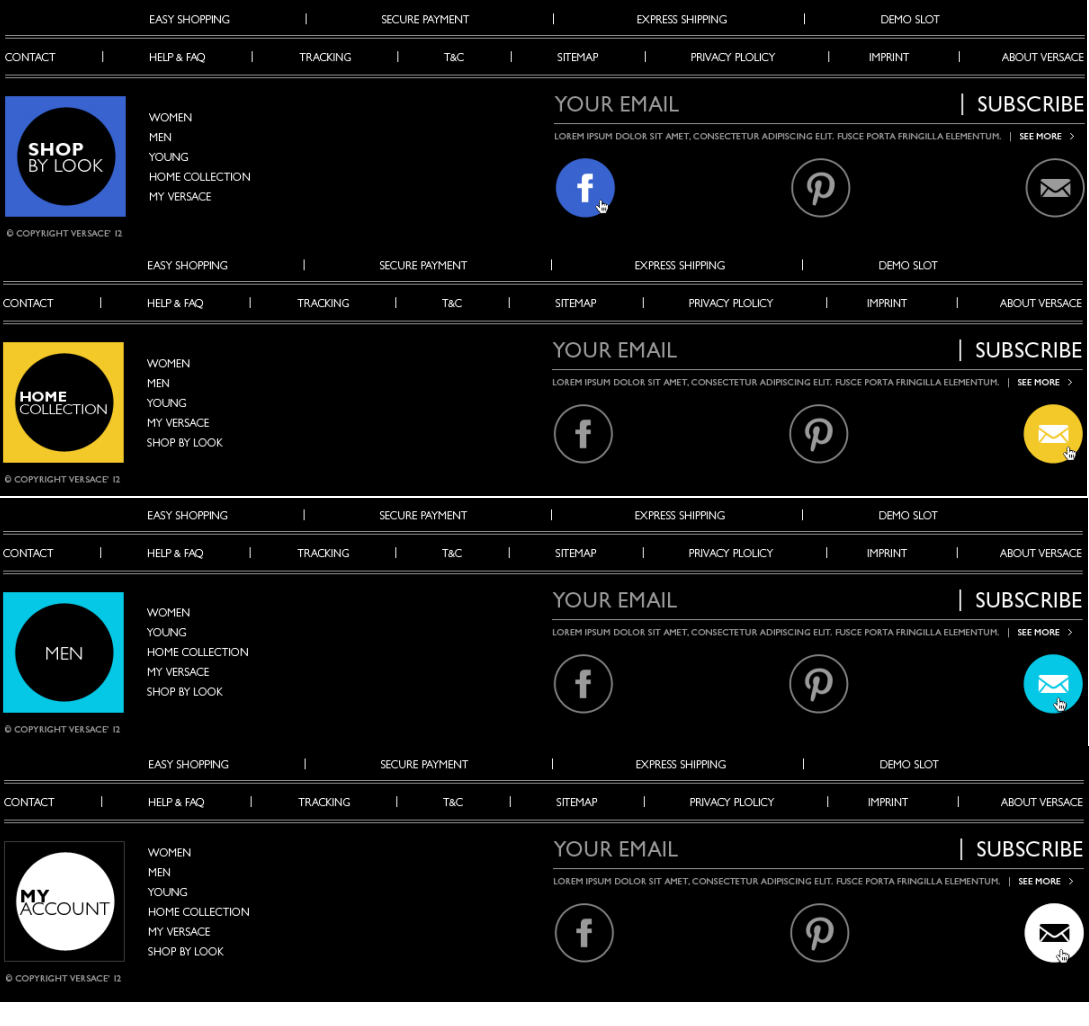
最初は、イタリア人のアドバイスに従って、サイトの各セクションに異なる色のテーマを適用することが決定されました。 1つの例は、サイト上の彼女の個人的な「お気に入り」であるDonatella Versace DonatellaのHot Picksの著者セクションです。 このセクションは、色のテーマと同様に、時間の経過とともに削除されました-現在、背景はすべてのページで同じです。 セクションのカラーコーディングは、フッター、アイコン、サイコロで実装されますが、一般的にサイトのデザインでは白黒のガンマが優先されます。

DonatellaのHot Picksセクションはなくなりましたが、SALEセクションが登場しました。 原則として、高級ブランドはオフラインストアで販売を行いません。 また、シャネル、ディオール、セリーヌなどの多くのブランドは、基本的にオンラインで服を販売していません。 第一に、彼らはオフラインストアからの顧客の流出を恐れています。 彼らの意見では、インターネットでの販売は排他性のオーラを破壊し、物との物理的な接触の喜びを買い手から奪い、プレミアムショッピングセレモニーを殺します。 第二に、彼らは「販売は私たちにとって主なものではない」という軽no的な議論を提示し、「入手困難」を果たすことによって保守的にブランドアイデンティティを維持するよう努めています。
このような考慮事項に基づいて
、SALEセクションは当初サイトで計画されていませんでした 。 しかし、会社のアメリカ部門は割引を主張し、その結果、このセクションはアメリカの店舗専用に開発されました。 現在、すべてのローカルバージョンで接続されています。 Versaceサイトが作成されるDemandware eコマースプラットフォームを使用すると、管理者は標準セクションをサイトに簡単に削除または追加できるため、SALEは参加せずにVersaceストアの異なるローカルバージョンで表示および非表示にできます。 他の高級プレイヤーを背景に、それでもクライアントは時々オンラインショッピングを喜ばせることにしたのです。
ローカライズに関して興味深い話が出ました。 支払い/配送オプションの開発に特別な問題はありませんでしたが、テキストにはいくつかのニュアンスがありました。 翻訳すると、単語が標準の丸いスロットに収まらないことが判明しました。
視覚的な一貫性を維持するために、テキストのサイズとレイアウトのバランスを取りました。 ヴェルサーチは、
ヴェルサーチは、 m
の販売に関して特に野心的な目標を設定していませんでした 。オートクチュールとプレタポルテの両方がほとんどオフラインで販売されていることは誰にとっても秘密ではありませんでした。 しかし、2012年12月の地域分析(プロジェクトの開始直後)では、楽観的な理由があり、楽観的ではないことが示されました。 ドイツ(versace.de)の平均小切手は439ユーロで、サイトの平均滞在時間は5.25分でした。 フランスの店舗のウェブサイト(versace.fr)では、買い手は平均で546ユーロを残しており、上位のクエリは季節のジャケットと帽子でした。 奇妙なことに、イタリア人(versace.it)が最も経済的でした-平均265ユーロ、販売のリーダー-エロスのトイレの水とサングラス。 英国人は魅力的なアクセサリーに熱心であることが判明しました-平均小切手額は391ポンドで、平均で購入する決定は3.59分で行われ、彼らはほとんどの場所で時計と眼鏡を探しました。 アメリカ人は最も忠実で寛大でした-すべてのヴェルサーチのサイトの中で最も出席率が高く、平均小切手は739ドルで、これは平均でわずか3.04分です-トップグラスとベルト。 ロシアを起源とするユーザーがアメリカのオンラインストアVersaceの最もアクティブな購入者になったことは興味深いです。
開発に関するいくつかの言葉このサイトは
デマンドウェアプラットフォームに実装さ
れており、視覚的なカスタマイズが可能な標準の電子商取引ソリューションです。 顧客の観点から見ると、デマンドウェアのオンラインストアは、コンテンツと管理に十分便利です。 これはクラウドシステムであり、顧客はサーバーの料金を支払う必要はなく、追加のスタッフを維持する必要があります。 プラットフォームは、すべての技術的側面を処理し、月額料金を請求します。これは、売上高の割合として計算されます。
しかし、コインには別の側面があります。 Demandwareでサイトを開発することの複雑さは、その「すぐに使える」ソリューションがVersaceのようなプロジェクトで作業を開始するのに最適ではないことです。 DemandwareプラットフォームのメインアプリケーションであるSiteGenesisは、HTMLマークアップとCSSスタイルで飽和状態になり、高級クライアントには不必要でした。 Versaceについては、SiteGenesisに基づいた参照アプリケーションを作成しましたが、顧客が必要とするすべてのものを含めました(そして、彼が必要としないものは含めませんでした)。 この参照に基づいて、ブランドのすべてのローカルサイトを作成しました。
メインストアの立ち上げ後、顧客は新しい注文で返品しました。サブブランドのヴェルサーチ、ヴェルサスユースラインの「ストアインストア」です。 ここでは完全な行動の自由が与えられましたが、このプロジェクトについては次の投稿で....