
CSS Shapes仕様により、Webページ上のテキストフローを適切にスタイル設定できます。 CSSを使用すると、任意の形状を作成できますが、これは通常非常に時間がかかる作業です。 Chrome用の新しい
CSS Shapes Editor拡張機能により、プロセスが大幅に簡素化されます。 これはインタラクティブなCSSシェイプエディタで、マウスでポイントをドラッグするだけで輪郭が示されます。
エディター自体が、
circle() 、
inset() 、
ellipse() 、および
polygon()設定する値を決定します。
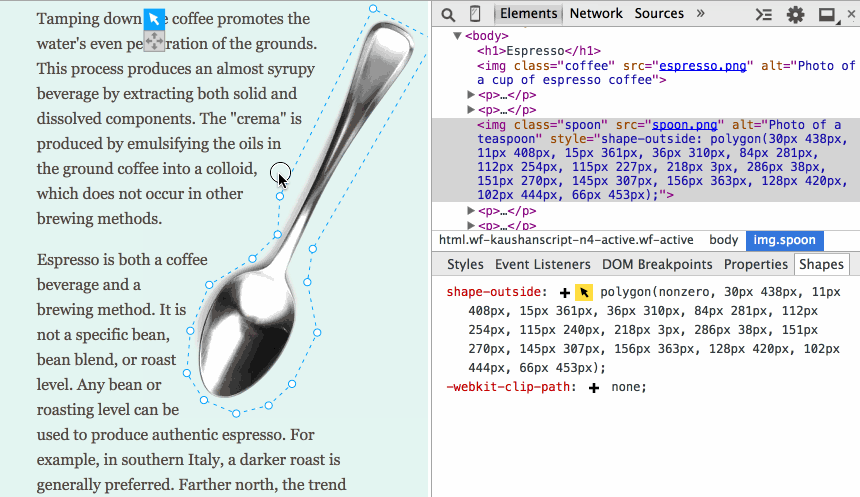
拡張機能をインストールすると、[要素]パネルに新しいタブが表示されます。
画像プロパティを持つフラグメントを選択したら、プラス記号をクリックして新しいプロパティを追加するか、カーソルをクリックして既存のプロパティを編集する必要があります。

最終的な形状は、必要に応じて移動、回転、スケーリングされます(円と楕円は回転しません)。

Shiftキーを押しながらカーソルをクリックすると、要素プロパティのピクセルが他の単位に変わります。 これにより、CSSアウトラインを正しい方向にわずかに調整できる場合があります。
ところで、エディターはCSSマスク(CSSマスキングの
clip-pathプロパティ)でも機能し
ます 。拡張機能の作成者はを
書き込みます 。