[注 trans。]:GitHub開発者、元Twitter開発者、最も有名なCSS Bootstrapフレームワークの作成者であるMark Ottoによる記事の翻訳に注目しています。 この記事では、GitHub CSSプロジェクトの内部構造について説明しています。
私は常に、他の製品の開発プロセスの詳細、特にガイドラインとCSSの使用方法に興味がありました。 他の人のCSSコードの詳細を好むので、GitHubでCSSアプローチについて書くことにしました。
いくつかの事実
現在のCSS状態の概要:
- プリプロセッサとして、SCSSを使用します。
- 本番環境に展開する前にコンパイルする、100を超えるスタイルのソースファイルがあります。
- ソースは2つの個別のCSSファイルにコンパイルされます(IEのセレクターの最大数の問題<10を回避するため)。
- これらの2つのファイルの合計は約90 kbです。
- 特別な「CSSアーキテクチャ」は使用しません。
- サイズを決定するためにピクセルを選択しましたが、まだいくつかの「em」があります。
- Normalize.cssをいくつかの独自のスタイルと組み合わせて使用して、プロパティをリセットします。
プリプロセッサ
上記のように、SCSSを使用します。 この選択は、開発に参加し始める前から行われていましたが、それに同意します(BootstrapはLESSで書かれているという事実にもかかわらず)。 SCSSは、Railsアセットパイプラインとスプロケット(現時点では)を使用してコンパイルおよび接続されます。 詳細は後述します。
LESS、またはスタイラスはどうですか? GitHubがLESSに切り替わるとは思わない。 明らかな利点がないため、この点に関しては何も変更したくないでしょう。
プリプロセッサが必要な理由 内部フレームワークには、一連の変数(フォントや会社の色など)と不純物(主に接頭辞用)が含まれており、コードの記述プロセスをより迅速かつ簡単にします。 現在
Autoprefixerを使用していませんが、それを行うべきでした。 したがって、既存の不純物をすべて無効にすることができます。 私たちはすぐにこれを行うことを願っています。
ソースマップも使用していませんが、まもなく変更されます。 (知らない人のために、ソースマップを使用すると、コンパイル済みファイルや縮小ファイルとは異なり、特定のスタイルセットがどのソースSCSSファイルを参照しているかをデバッガーで確認できます。
SCSSツールの使用は非常に限られています。 色、不純物、色を操作する関数、数学関数、ネストレベルを定義する変数があります。 クラスを繰り返し処理したり、グローバル設定を作成したりする必要はありません。 私たちが持っているシンプルさが気に入っています。
建築
通常、CSSアーキテクチャはBEMまたはOOCSSです。 OOCSSに傾倒していますが、全体的なアプローチはありません。 基本的なルールは次のとおりです。
- オプションの添付ファイルを避ける
- クラスの命名時に(単一の)ダッシュを使用する
- 混同しないように、できるだけ少なく書く
- 私が好むCSSアーキテクチャについては、別の記事で書きます。 現在、私はGitHubアプローチについて説明していますが、これは完全ではありませんが、その目的を非常にうまく果たしています。
コード分析
数週間前、コードアナライザーは使用しませんでした。 いくつかの共通の合意がありましたが、各開発者には独自のスタイルがあり、私たちそれぞれのフォーマットはややユニークでした。 現在、各アセンブリはSCSSコード分析プロセスを通過し、次の場合にクラッシュします。
CSSは、アプリ/ビュー/テンプレートで使用されないクラスを記述します。
同じセレクターが複数回使用されます(常に結合する必要があるため)。
基本的な書式設定ルールに違反しています(最大ネスト、ルールセット間の改行など)。
一般に、コードベースを十分に整頓するためのいくつかのルールがあります。 コメントのスタイルやアーキテクチャの違いは考慮されていませんが、これはまさにすべてのチームが必要とするものです。 そして、私たち一人一人が何かを提供し、改善することができます。
2つのパッケージ
GitHubプロジェクトのCSSは、githubとgithub2の2つのファイルで構成されています。 この分離は、IEでの作業の問題を解決するために数年前に追加されました。これは、セレクタの数を1ファイルあたり4.095に制限します。 この制限はIE 9以前のバージョンに適用されます。 GitHubの要件はIE9以上であるため、ファイルを分割する必要があります。
現在、2つのファイルは約7000のセレクターで構成されています。 これは他のサイトと比較してどうですか?
- Bootstrap v3.2.0-1,900未満のセレクター
- Twitter-8,900未満のセレクター
- NY Times-2,100未満のセレクター
- SoundCloud-1,100セレクターのみ(編集:以前7,400について話しましたが、古いSoundCloudでした)
このデータは、cssstats.comを使用して収集されました。 これは、私を含むほとんどの人が通常見ない角度からCSSを見る小さなツールです。 GitHubには、独自の目的で使用するグラフもあります。
スプロケットを介した接続
GitHubでは、CSSとJavaScriptはSprocketsを使用して有効化され、requireされます。 両方のCSSパッケージをapp / asset / stylesheets内の個別のディレクトリに保存します。 これはどのように見えるかです:
/ *
=プライマー/ベースコート/ノーマライズが必要
=プライマー/ベースコート/ベースが必要
=プライマー/ベースコート/フォームが必要
=プライマー/ベースコート/タイプが必要
=プライマー/ベースコート/ユーティリティが必要
= require_directory ./shared
= require_directory ./_plugins
= require_directory ./graphs
=プライマーユーザーコンテンツ/コンポーネント/マークダウンが必要
=プライマーユーザーコンテンツ/コンポーネント/構文-顔料が必要
=プライマー/コンポーネント/ボタンが必要
=プライマー/コンポーネント/ナビゲーションが必要
=プライマー/コンポーネント/動作が必要
=プライマー/コンポーネント/アラートが必要
=プライマー/コンポーネント/ツールチップが必要
=プライマー/コンポーネント/カウンターが必要
=プライマー選択メニューが必要
=オクティコンが必要
= require_directory。
* /
依存関係をプラグインし(Primerは内部フレームワークです)、scssディレクトリからすべてのファイルをダウンロードします。 接続順序はスプロケットによって決定されます(アルファベット順のようです)。 (require_directoryを記述するだけで)スタイルシートを簡単に接続できます。 しかし、このアプローチには欠点があります。
スタイルを適用する方法は重要です。 スプロケットの使用により、特定の問題が発生する場合があります。 これは、いつでも新しいファイルをパッケージに追加できるためです。 ファイル名によっては、コンパイル済みCSSのさまざまな場所に新しいスタイルが表示される場合があります。
さらに、Sprocketを使用すると、SCSSファイル内のグローバル変数や不純物に即座に自動的にアクセスすることはできません。 つまり、変数または不純物を参照する各ファイルの先頭で明示的にインポートする必要があります。
性能
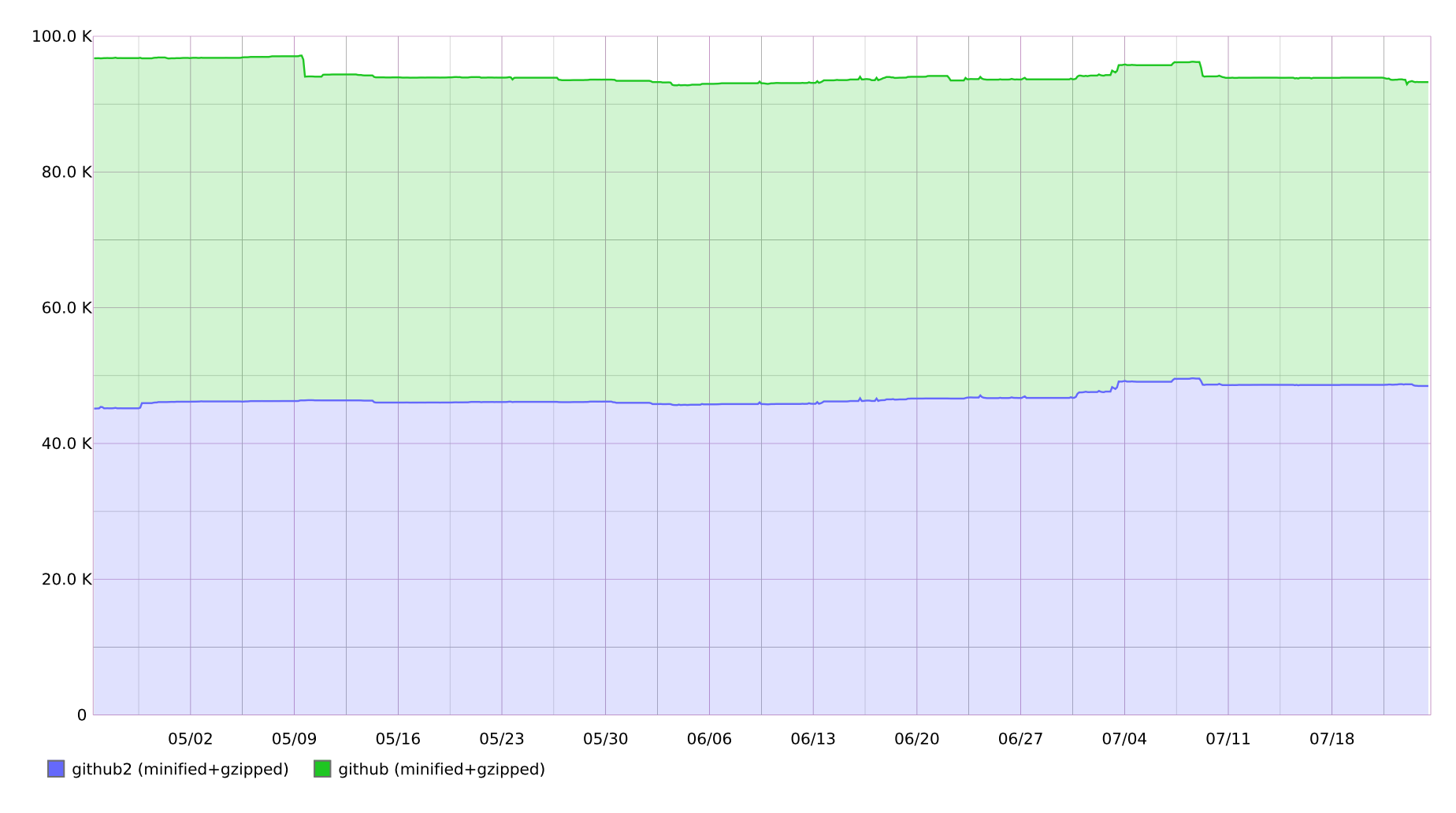
サイトとAPIの動作を監視するための膨大な数のグラフがあります。 含めて、フロントエンドでいくつかの興味深い統計を追跡します。 たとえば、過去3か月の2つのCSSパッケージのサイズ:

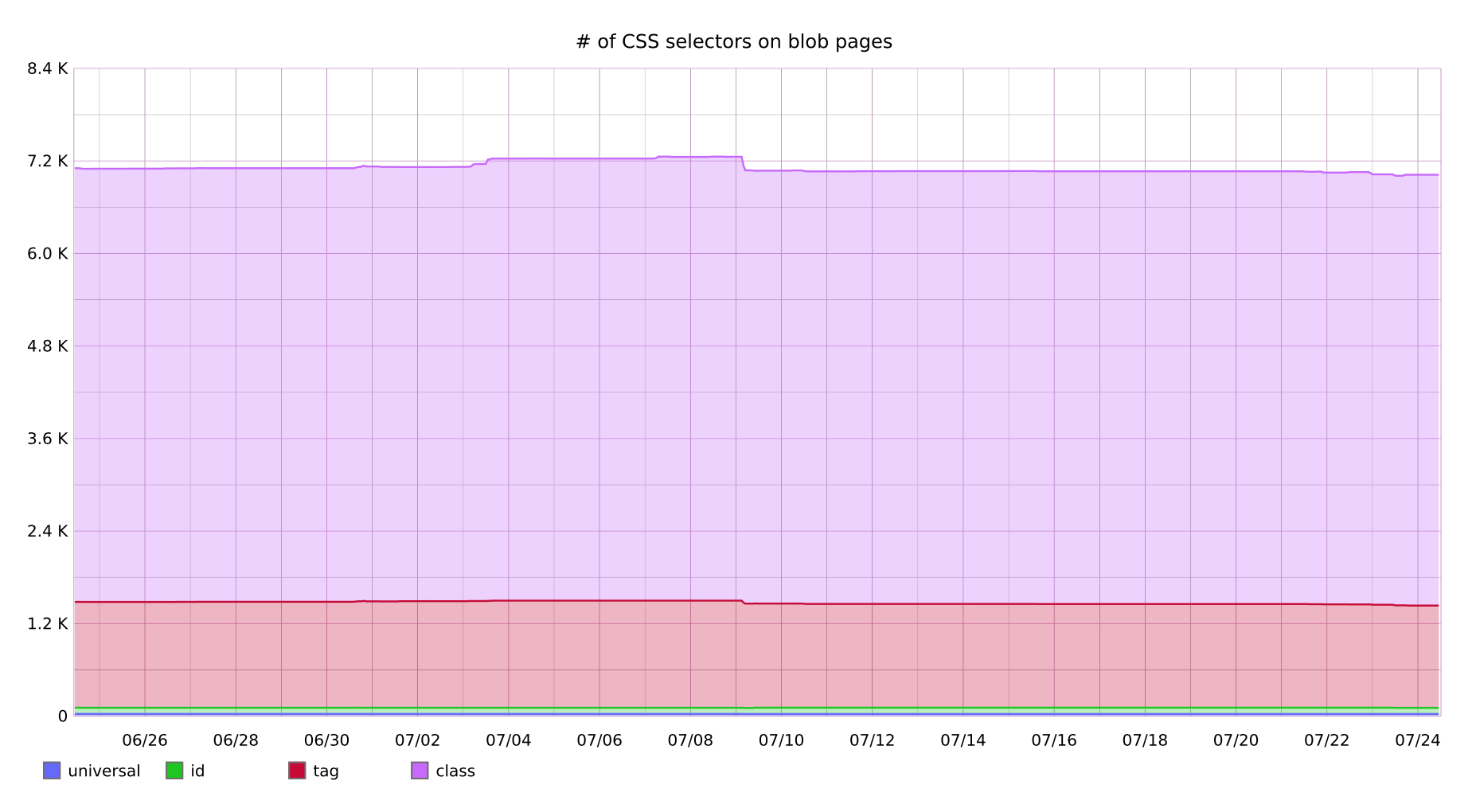
また、ページごとのセレクターの数も追跡します。 タグごとにセレクタの数を減らすという課題にまだ直面しています。

CSSを定期的に更新し、毎日何度も更新しているため、かなり大きなファイルのキャッシュを常にリセットする必要があります。 これまでのところ、これらのファイルのサイズの最適化とキャッシュのダンプの制限についてはあまり進歩していませんが、すでに真剣に考え始めています。 めったに変更されないメインパッケージと、マイナーで正直に変更可能なメインパッケージがあると便利です。
私がTwitterで働いていたとき、2つのパッケージ(これがまだ当てはまるかどうかわかりません)、プライマリーとセカンダリーがありました。 基本的に、最初のツイートをできるだけ早く表示するために必要なすべてのスタイルが説明されました。 他のすべては追加で保存されました。 GitHubがすべてのことを迅速に愛していることを考えると、これはまさに近い将来に検討する予定のことです。 現在、ファイル共有はランダムです。
原則として、セレクターのパフォーマンスは扱いません。 私たちは悪い習慣について知っています-多くのネスト、idと要素によるセレクターの使用など。しかし、私たちはそれを少し最適化しようとはしていません。 1つの例外は、差分ページです。 差分のレンダリングに必要な広範なマークアップのため、[class ^ = "octicon"]などの属性セレクターは避けます。 あまりにも頻繁に使用すると、そのような属性セレクターはブラウザーを配置できます(実際に使用しました)。
好奇心For盛な人のために、GitHubの開発者であるJon Rohanは、これらの問題に対処するGitHubのCSSパフォーマンスに関する優れたレポートを作成しました。
ドキュメント

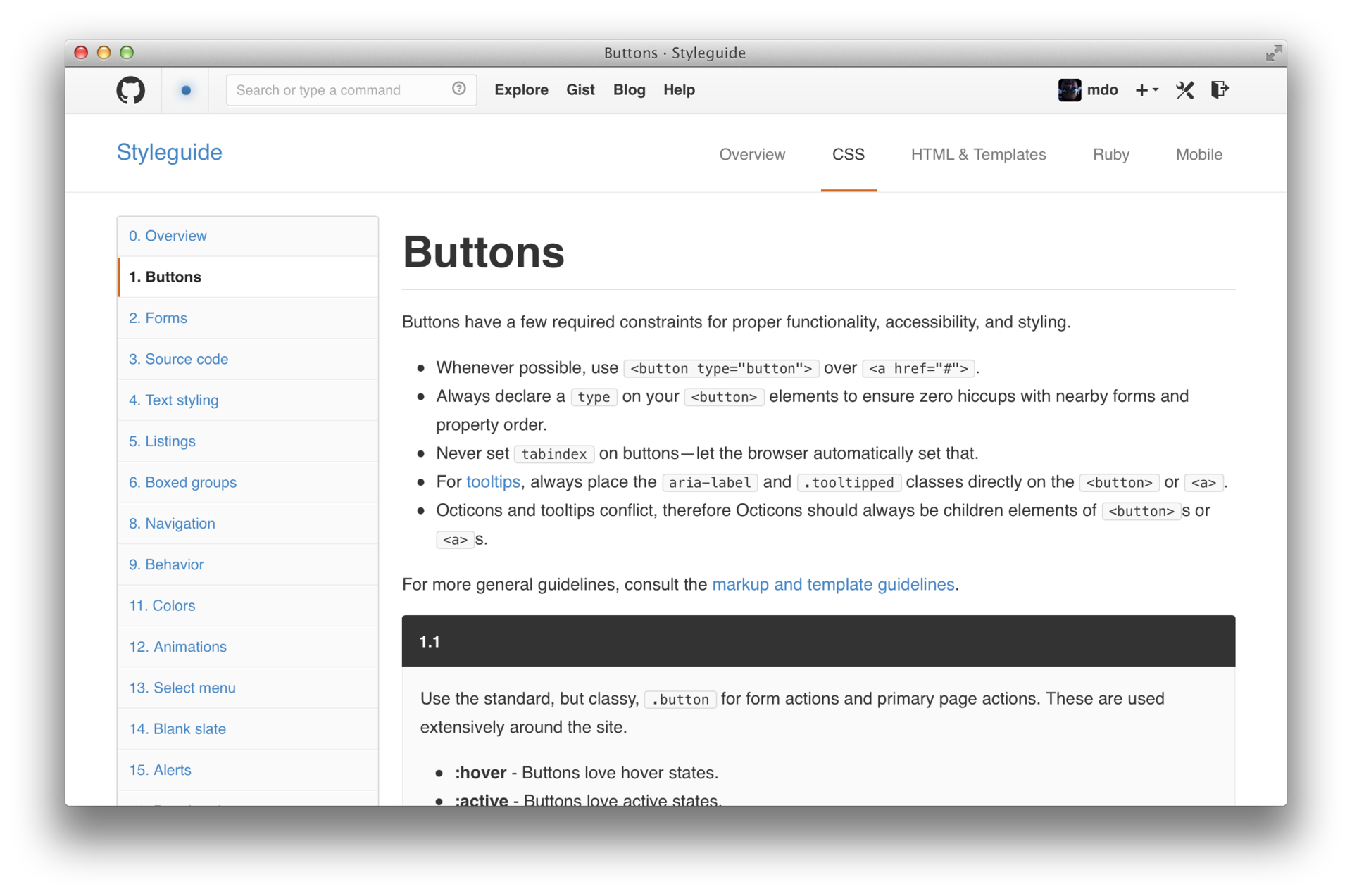
ドキュメントに関して言えば、私たちはそれについて素晴らしい仕事をしましたが、まだ改善に取り組んでいます。 CSSガイドとCSSを記述するためのすべての基本的なルールを公開しました。 また、ほとんどのコンポーネントの例を掲載しました。 スタイルガイドジェネレーターであるKSSを使用して構築されています。
私たちのドキュメントは完璧ではありませんが、人々が望むものを見つけて使うのに役立ちます。 さらに、これは、開発プロセスへの注入を加速するために私たちがどのように働くかを新人に示す素晴らしい方法です(約2年前に私がそうであったように)。
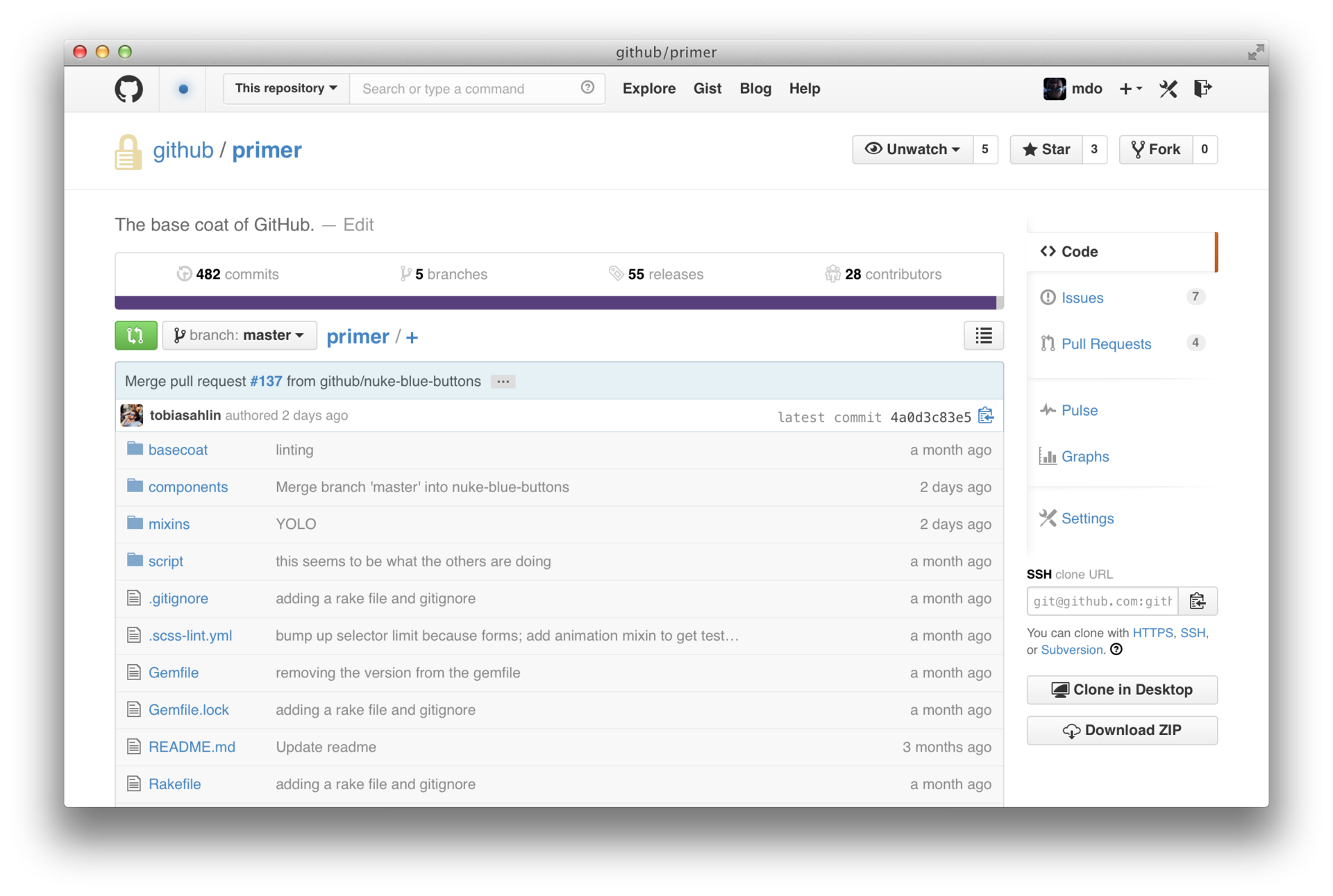
プライマー

以前Primerに言及しましたが、知らない人にとっては、Primerはパブリックフレームワークと内部プロジェクトの両方で使用されるスタイルとコンポーネントを含む内部フレームワークです。 以下が含まれます。
- ノーマライズ
- ボックスサイズ、タイポグラフィ、リンクなどのグローバルスタイル
- ナビゲーション項目
- フォーム
- ネット
- カスタム選択要素
GitHub.com、Gist、およびいくつかの内部アプリケーションで使用しています。 原則として、別のアプリケーションで何かを使用できる場合は、それをPrimerに含めます。 ほとんどのプライマーコンポーネントは、ガイドに記載されています。
リファクタリング
プロジェクトには一定量のレガシーコードがあり、CSSが含まれています。 厳格なバージョン管理規則を持つオペラプロジェクトとは異なり、私たちはしばしばこれを打ちます。 次の2つの場合に、コードの一部を削除することにしました。
- 手作業で似た場所を見つけますが、異なるHTMLまたはCSSコードで記述されています。 この場合、単純に組み合わせます。
- ビューにないCSSコードのクラスを探すスクリプトを実行します。 (テストに含めることで、このプロセスを自動化しました)。
GitHub上のCSSリファクタリングプロセス自体はユニークではありません。 不良コードを見つけて削除し、できるだけ早く展開します。 チームメンバーは誰でもコードを削除できます。 多くのクールな開発者がチームに参加していますが、削除できるものとそうでないものを監視するオタクもいます。
ご質問は?
この記事、Bootstrap、GitHub、またはその他について質問がある場合は
、 Twitterまたは
私のリポジトリにフィードバックを依頼してください。