強力なJavaScriptデバッグツール、Sublimeの完全なコードインスペクター。 機能:エディターで直接ブレークポイントを設定し、クリック可能なオブジェクトを含むインタラクティブコンソールを表示し、トレーススタックを表示してデバッガーのステップを管理することで停止 これはすべて大丈夫です! また、Mozillaの
Fireplayを使用すると、Firefox開発者ツールと最も単純な
JSHintデバッガーに接続できます。
エディター向けの最も人気のあるプラグインの1つ。 以前のZen CodingであったEmmetも、Web開発者の生産性を向上させる最も重要な方法の1つです。 タブをクリックすると、Emmetは単純な略語をHTMLおよびCSSのバルクコードスニペットに変換します。 また、カスケードスタイルの便利な略語のコレクションである
Hayakuプラグインも共有したいと思います。
プロジェクトの作者による最高のテクニックを使ったビデオ:
このプラグインの本質は、その名前から明らかです。お気に入りのエディターでGitを直接操作する機能です。 この方法でGitを使用すると、時間を大幅に節約できます。 まず、Sublimeウィンドウとターミナルウィンドウを常に切り替える必要はありません。 第二に、有能なオートコンプリートがあり、
git add -Aの代わりに
addを書くだけで十分です。 第三に、クイックコミットのような些細なことがあります。これは、1つの
クイックコマンドですべての変更を追加してコミットします。
Gitからリモートリポジトリからのみコンテンツを
取得する機能が必要な場合、
Fetchはこのタスクで問題なく動作します。
Glueもあります
。Glueは 、シェルの下に書き込むことができる小さなウィンドウを表示します。 これにより、Gitがエディターから利用可能になるだけでなく...
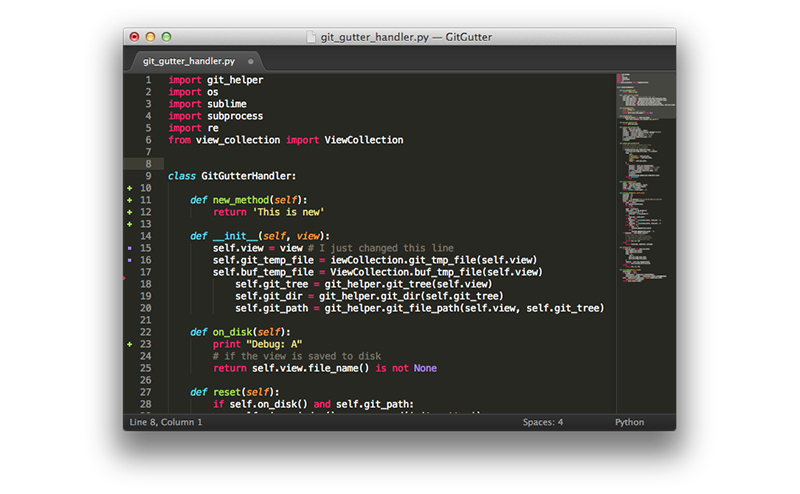
これらのプラグインは、最後のコミットによって変更された行、つまりリアルタイムで差分ツールを強調表示します。

メガクール! コード内のフラグメントを開いたり閉じたりすると、そのように見えるはずです。


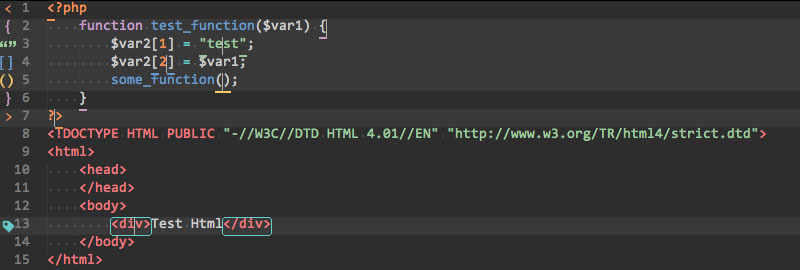
このプラグインの本質は、開発者がすべてのエディター/ IDEおよびすべてのプログラミング言語に対して単一の設定形式を持つ機会を提供することです。 .editorconfigファイルには、タブ、インデント幅、エンコード、およびその他の構成に関する情報が格納されます。
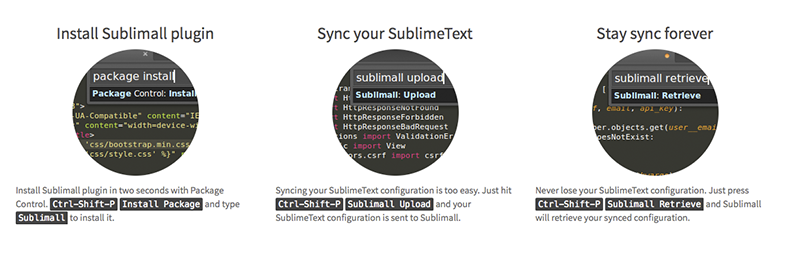
Sublime Textエディター間ですべての構成(設定、プラグイン、作業ファイル)を同期する素晴らしいプラグイン。 すべて無料です。アカウントを作成するだけです。 より単純な代替手段は
BufferScrollです。

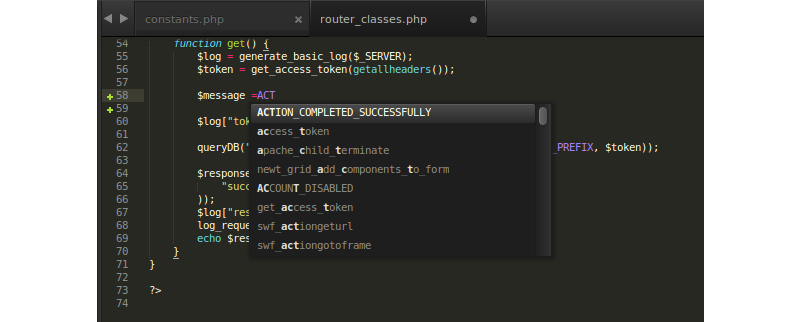
Sublime Textのクラシック自動補完は、現在のファイルでのみ機能します。 AllAutocompleteは、現在のウィンドウで開いているすべてのファイルを検索するため、開発プロセスが大幅に簡素化されます。 IDEの機能を具現化する
CodeIntelプラグインもあり、スマートオートコンプリートに加えて、JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、 XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit、PHP。

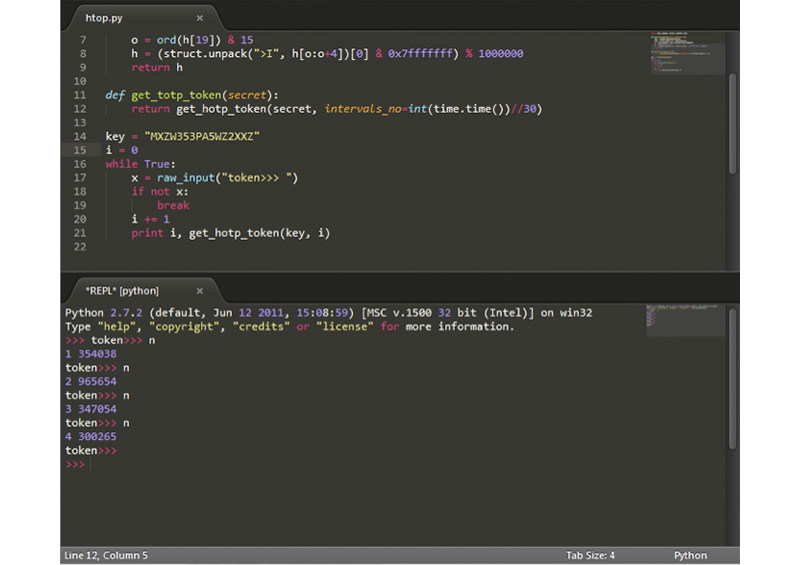
おそらく開発者にとって最も便利なプラグインの1つです。 SublimeREPLを使用すると、Clojure、CoffeeScript、F#、Groovy、Haskell、Lua、MozRepl、NodeJS、Python、R、Ruby、Scala、shellなどのさまざまな言語をエディターで直接解釈できます。

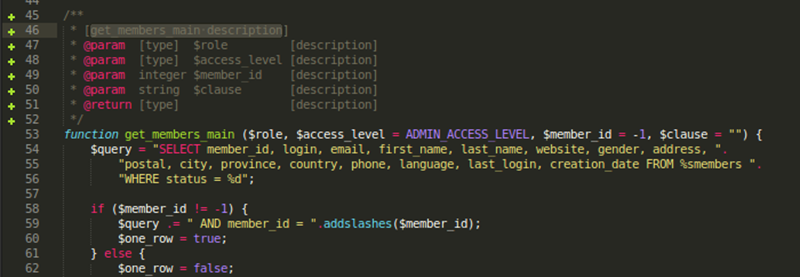
DocBlockrは、コードを文書化するための効果的なアシスタントになります。
/ **を入力して
Tabキーを押すと、プラグインはすべての関数を自動的に解析し、対応するテンプレートを準備します。

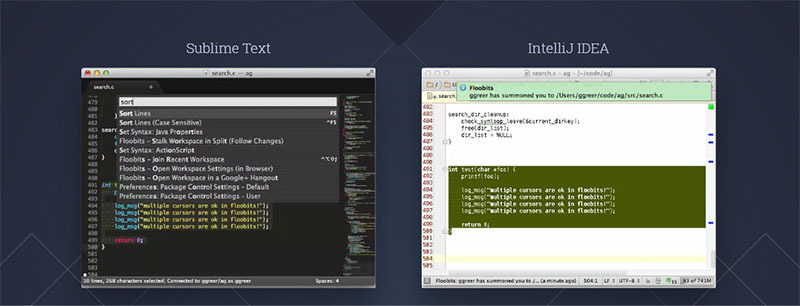
SublimeText、Vim、Emacs、IntelliJ IDEAの素晴らしい拡張機能。これにより、開発者はさまざまなエディターからのコードを共同作業できます。

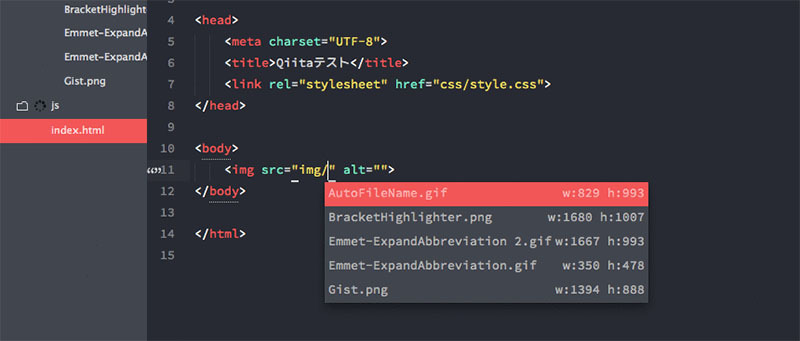
ファイルを含めるための自動補完パス-非常に便利です。 さらに苦労せず。

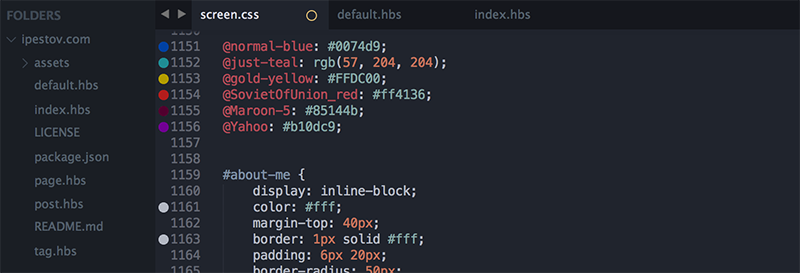
通常、カラーパレットが必要な場合、PhotoshopまたはGimpの使用に慣れています。 ただし、本格的なカラーピッカーをエディターウィンドウに直接配置できます(
Ctrl / Cmd + Shift + C)。 また、素晴らしい
GutterColorと
ColorHighlighterがあり、カラーコードの方向を単純化します。
 カラーコーダー
カラーコーダーすべての変数に色を付けることで、コードの方向を大幅に簡素化します。 ディスレクシアの開発者にとって特に便利です。

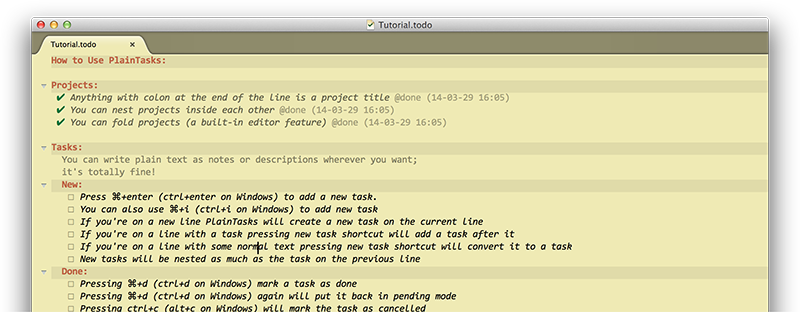
素晴らしいタスクブック! すべてのタスクはファイルに保存されるため、プロジェクトと比較すると非常に便利です。 プロジェクトを作成し、タグを指定し、日付を設定する機能。 有能なインターフェースとショートカット。

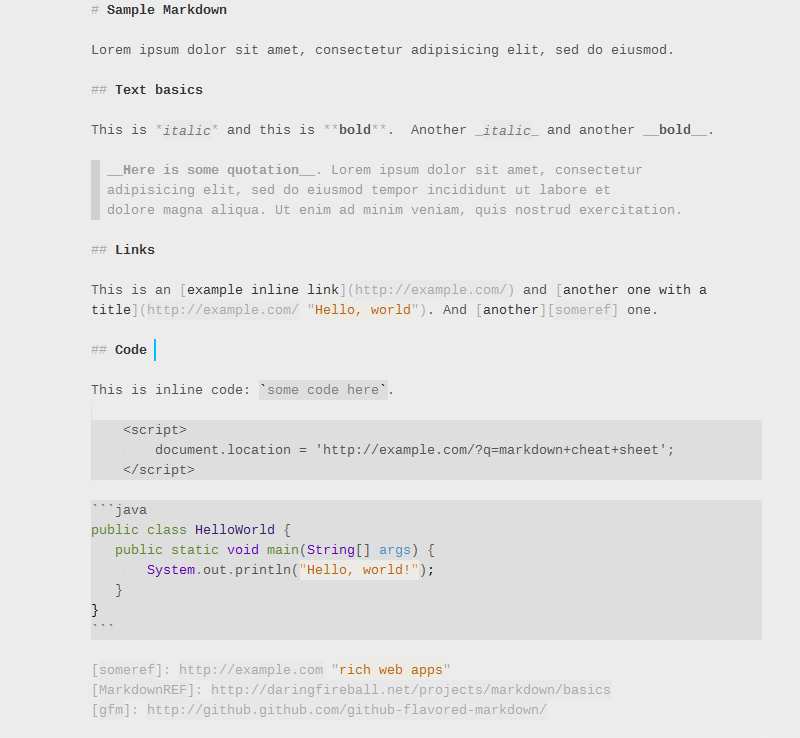
おそらく、Markdownを操作するのに最適なプラグイン:ハイライト、縮小、自動補完、配色など。代替ソリューションとして、
MarkdownPreviewを試すことができます。

最後に:
*一部のリポジトリは、プラグインがST2で記述されていることを示していますが、私はすべてをチェックし、ST3で多くを使用しています。*私は、これらがGrunt、Gulp、Prepros、またはCodeKitのタスクであると心から信じているため、フォーマット、コンパイル、最適化でアクションを実行する多くのプラグインについては説明しませんでした。