
少し前に、Selenium WebDriverに目を向け始めました。SeleniumWebDriverは、PageObjectと連動して、自動テストの優れたツールになりつつあります。 Selenuimに詳しくない人は
この記事を読むことができますが、
ここではSelenium WebDriverについて詳しく読むことができます。
この記事を書くときに使用された:
- メイヴン
- Testng
- Selenium WebDriver
- PageObject
- モルモット:pechkin-mail.ru
環境設定
1. JDKをインストールする必要があります。 公式Webサイト
-http://www.oracle.comから入手できます
。2.ビルドツールをインストールします。Mavenを好みます。
Mavenのインストール手順からMavenの最新バージョンをダウンロードし
ます。 サイトCなどのディレクトリに解凍します。\ Program Files \ maven \
環境変数M2_HOME = C:\ Program Files \ maven \を追加し、%M2_HOME%\ binをPATHに追加します
すべてが正しく行われていることを確認します。
mvn -version
Mavenバージョンを表示する必要があります
Apache Maven 3.2.3 (33f8c3e1027c3ddde99d3cdebad2656a31e8fdf4; 2014-08-12T00:58:10+04:00) Maven home: C:\Program Files\maven Java version: 1.8.0_20, vendor: Oracle Corporation Java home: C:\Program Files\Java\jdk1.8.0_20\jre Default locale: ru_RU, platform encoding: Cp1251 OS name: "windows 7", version: "6.1", arch: "amd64", family: "dos"
3.アーキテクチャソリューションとして、Alexei Barantsev(
barancev )の原型を使用します。 GitHubからアーキタイプを取得する
git clone git://github.com/barancev/webdriver-java-quickstart-archetype.git
アーキタイプのあるフォルダーに移動してインストールする
cd webdriver-java-quickstart-archetype mvn install
次のステップは、プロジェクトを作成することです。チームとしてこれを行います。
mvn archetype:generate -DarchetypeGroupId=ru.stqa.selenium -DarchetypeArtifactId=webdriver-java-quickstart-archetype -DarchetypeVersion=0.7 -DgroupId=ru.mail.pechkin -DartifactId=PechkinFuncTest
ここで
ru.mail.pechkin-作成されるプロジェクトのID、
PechkinFuncTest-作成されるプロジェクトのアーティファクトID
練習に行きましょう!
わかりやすくするために
、 4つのテキストフィールド、2つのチェックボックス、1つの登録ボタンで構成されるPechkin
の登録ページをテスト
します。 それらから始めますが、最初にプロジェクトを少しセットアップする必要があります。
pom.xmlを編集します。
Selenium WebDriverの最新バージョンを使用します
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>2.42.2</version> </dependency>
テストが行われるサイトとブラウザーのURLを指定するためにapplication.propertiesに残ります。
site.url=http://pechkin-mail.ru/ browser.name=firefox
叙情的な余談
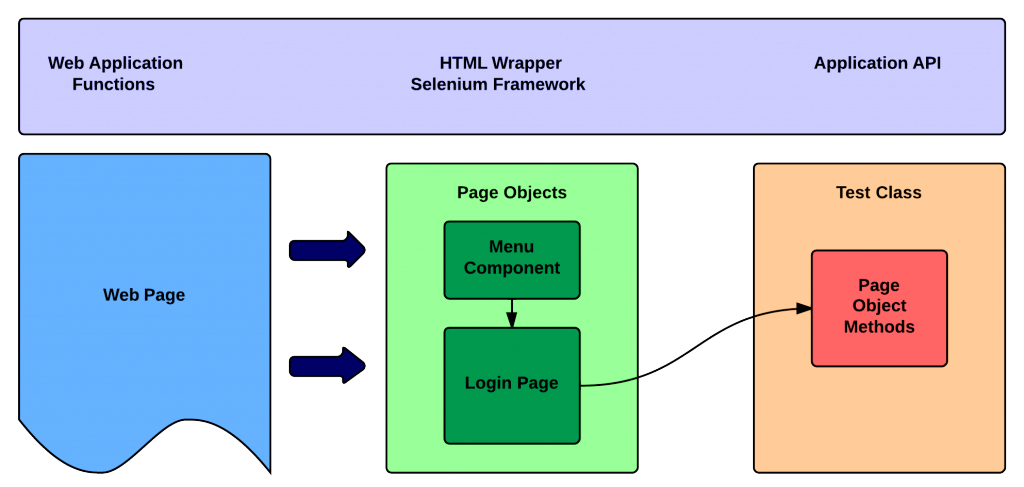
コードを書き始める前に、PageObjectに慣れる必要があります。 大まかに言うと、PageObjectは、読みやすさとコードサポートを向上させながら、インターフェイス要素の検索と使用の低レベルのロジックから高レベルのロジックを分離する設計パターンです。
結果は、この場合、特定のページ(WebElements)を記述する別のクラスと、それらと対話する方法です。

さあ始めましょう
ru.mail.pechkin.pagesで RegistrationPage.javaを作成します。 これが登録ページのテンプレートになります。 フィールドの説明を始めます。 上記のように、次のものがあります。
1. 4つのテキストフィールド:
private WebElement emailField; private WebElement usernameField; private WebElement passwordField; private WebElement inviteField;
2. 2つのチェックボックス:
private WebElement dogovorCheckbox; private WebElement persCheckbox;
3.登録ボタン:
private WebElement submitButton;
コードインスペクターを使用して、これらの要素のロケーターを特定します。 オブジェクトは次のようになります。
@FindBy(id = "email") private WebElement emailField; @FindBy(id = "username") private WebElement usernameField; @FindBy(id = "password") private WebElement passwordField; @FindBy(id = "invite") private WebElement inviteField; @FindBy(id = "dogovor") private WebElement dogovorCheckbox; @FindBy(id = "pers") private WebElement persCheckbox; @FindBy(id = "reg_submit") private WebElement submitButton;
次のステップは、ページを操作するメソッドを作成することです
public RegistrationPage setEmail(String email){ emailField.sendKeys(email); return this; } public RegistrationPage setUsername(String username){ usernameField.sendKeys(username); return this; } public RegistrationPage setPassword(String password){ passwordField.sendKeys(password); return this; } public RegistrationPage setInvite(String invite){ inviteField.sendKeys(invite); return this; } public RegistrationPage setDogovor() { if(!dogovorCheckbox.isSelected()) { dogovorCheckbox.click(); } return this; } public RegistrationPage setPersonal() { if(!persCheckbox.isSelected()) { persCheckbox.click(); } return this; } public void clickSubmitButton() { submitButton.click(); }
また、無効なメールを入力した場合のエラーメッセージを追跡する必要があります。
@FindBy(id = "error_block") private WebElement errorText; public boolean isError() { if(errorText.isDisplayed()) { return true; } else { return false; } }
RegistrationPage.java package ru.mail.pechkin.pages; import org.openqa.selenium.WebElement; import org.openqa.selenium.support.FindBy; public class RegistrationPage extends AnyPage{ @FindBy(id = "reg_submit") private WebElement submitButton; @FindBy(id = "email") private WebElement emailField; @FindBy(id = "username") private WebElement usernameField; @FindBy(id = "password") private WebElement passwordField; @FindBy(id = "invite") private WebElement inviteField; @FindBy(id = "dogovor") private WebElement dogovorCheckbox; @FindBy(id = "pers") private WebElement persCheckbox; @FindBy(id = "error_block") private WebElement errorText; public RegistrationPage(PageManager pages) { super(pages); } public RegistrationPage setEmail(String email){ emailField.sendKeys(email); return this; } public RegistrationPage setUsername(String username){ usernameField.sendKeys(username); return this; } public RegistrationPage setPassword(String password){ passwordField.sendKeys(password); return this; } public RegistrationPage setInvite(String invite){ inviteField.sendKeys(invite); return this; } public RegistrationPage setDogovor() { if(!dogovorCheckbox.isSelected()) { dogovorCheckbox.click(); } return this; } public RegistrationPage setPersonal() { if(!persCheckbox.isSelected()) { persCheckbox.click(); } return this; } public void clickSubmitButton() { submitButton.click(); } public boolean isError() { if(errorText.isDisplayed()) { return true; } else { return false; } } }
次に、ページを管理する人が必要です。
ru.mail.pechkin.logic RegistrationHelper.javaに追加します。 3つのメソッドのみがあります。
電子メールを除くすべてのフィールドに正しい値を入力します。
public void setEmailWithValidAllFields(String email) { pages.registrationPage.setEmail(email).setUsername(username).setPassword(password); pages.registrationPage.setDogovor().setPersonal(); }
登録ボタンクリック
public void clickRegistration() { pages.registrationPage.clickSubmitButton(); }
エラーメッセージの表示を確認する
public boolean isError() { return pages.registrationPage.isError(); }
RegistrationHelper.java package ru.mail.pechkin.logic; public class RegistrationHelper extends DriverBasedHelper implements IRegistrationHelper { private final String username = "username"; private final String password = "passw"; private ApplicationManager manager; public RegistrationHelper(ApplicationManager applicationManager) { super(applicationManager.getWebDriver()); this.manager = applicationManager; } @Override public String getTitle() { return driver.getTitle(); } public void setEmailWithValidAllFields(String email) { pages.registrationPage.setEmail(email).setUsername(username).setPassword(password); pages.registrationPage.setDogovor().setPersonal(); } public void clickRegistration() { pages.registrationPage.clickSubmitButton(); } public boolean isError() { return pages.registrationPage.isError(); } }
テストを書く
テスト
ru.mail.pechkinディレクトリで、RegistrationPageTest.javaを作成します。 電子メールフィールドをテストする方法を示します。そのため、電子メールフィールドの仕様を開き、テストをコンパイルします。 いくつか例を挙げましょう。
陽性検査
@Test public void validEmailWithLowerAndUpperLetters() { app.getNavigationHelper().openRegistrationPage(); app.getRegistrationHelper().setEmailWithValidAllFields("testEmail@mailinator.com"); app.getRegistrationHelper().clickRegistration(); Assert.assertTrue(!app.getRegistrationHelper().isError()); } @Test public void validEmailWithNumberInLocalPart() { app.getNavigationHelper().openRegistrationPage(); app.getRegistrationHelper().setEmailWithValidAllFields("1testEmail1@mailinator.com"); app.getRegistrationHelper().clickRegistration(); Assert.assertTrue(!app.getRegistrationHelper().isError()); }
陰性検査
@Test public void notValidEmailEmptyField() { app.getNavigationHelper().openRegistrationPage(); app.getRegistrationHelper().setEmailWithValidAllFields(""); app.getRegistrationHelper().clickRegistration(); Assert.assertTrue(app.getRegistrationHelper().isError()); } @Test public void notValidEmailWithLackOfLocalPart(){ app.getNavigationHelper().openRegistrationPage(); app.getRegistrationHelper().setEmailWithValidAllFields("@mailinator.com"); app.getRegistrationHelper().clickRegistration(); Assert.assertTrue(app.getRegistrationHelper().isError()); }
おわりに
これで終わり。 37件のメール検証テストを受けました。 メールのローカル部分の2つの連続したポイントをチェックするためのネガティブテストは、ローカル部分の文字数の超過と同様に、予期せずに反転しました。