
こんにちは友人。 この投稿では
、js13kコンテスト用に小さなHTML5ゲームをどのように作成したか、この厄介なパスでどのような落とし穴があったか、そしてその結果何が起こったかについて
お話したいと思います。
とげのある道の落とし穴(例えば、とげのある道の落とし穴は、乾燥する川の河床です。夏には、すべての草や他の菜食主義の物がその中で成長し、秋には雨が降り、すべてが水の下に行きます。
物語には、私の仕事で私を助けてくれたさまざまなものへのリンクがたくさんあります。つまり、同じような状況であなたに役立つ可能性があることを意味します。 一般に、この投稿の目的は、すべてが実際に行われた方法を伝えることです。 何千人もの人々があらゆる種類のビデオゲームや他のプログラムを書くようにすぐに動機付けするか、動機付けしないと確信しています。
しかし、最初に、js13kについての77の言葉
誰かが見逃した場合、コンテストについて簡単に説明します。js13kは、その場で自由時間を殺すための特別な方法です。 あなたはビデオゲームを書く必要があります、それをするのに1ヶ月かかります(私は一度に2つ書いた、それはどういうわけか
貪欲から起こった)。
主な要件は、アーカイブ(zip)内のすべてのアプリケーションソースのサイズが13キロバイト以下であることです。 プログラムはオフラインで動作する必要があります。つまり、Googleサーバーからお気に入りのフォントをロードすると、SoundCloudサーバーの音楽は動作しません。すべてをアーカイブに保存する必要があります。
それが判明した
このような問題の声明は、もちろん、クライアント上で直接、ほとんどの部分のリソースを生成することを直ちに推進します。 手続き型アルゴリズムで特別な米国を発見したことはないので、すぐに何が起こったのかを示しましょう。最後まで読むのは面白くないかもしれませんし、最大10分の命を救うでしょう。
これは非常に深刻な節約です。(これは非常に深刻な節約です:過去4回のサンプルでの私の投稿の平均表示回数は約2万回です。10分間で2万回保存すると、4か月半になります。この年齢の子供はすでに他のオブジェクトと両親を視覚的に区別しています) )
2つのリンク、
firstと
secondがあります。 内部にはgithubがあります。
他の誰かが私のプログラムの外観の目から血で泣いていないなら、これがどうして起こったのかを確かに教えてください。 退屈なソースコードを投稿にコピーすることはしませんが、それらはあります-すべてが、動作する例またはgithubへのリンクで囲まれています。
それで、ビデオゲームのスペアパーツについての話:
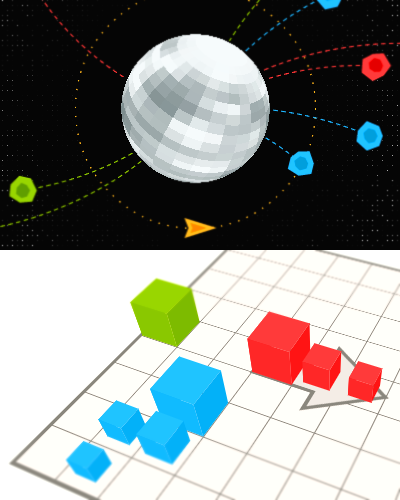
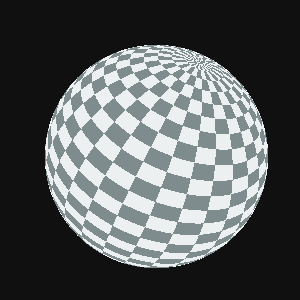
ディスコボールの惑星
最初は何を書けばいいのか分かりませんでしたが、何もないところに何らかの大空を作りたかったのです。 私が自分自身をそのようなユダヤ・クリスチャンGdであると想像しているのではなく、なぜ大空ではないのか。
ボールに出てきた最初のテクスチャスイープアルゴリズムは非常にうまくいきました。 こちらが
ディスコプラネットです (リンクの動作例)。 もちろん、実際のソース
はgithubにあります。

そして、ここで設計エラーがすぐに始まります。
私は、緑の大陸と青い海を持ち、小惑星が飛んで、死と悪の美しい黒い斑点を残す、まともな外観の惑星を作りたかったのです。 したがって、ボールレンダラーは理論的にはこれをすべてサポートしますが、その結果、特にゲームプレイにまったく影響を与えないため、すべてのクールなものを実装したいという欲求はなくなりました。 一番下の行は、ディスコボールレンダラーのコンテキストでは重く、むしろ無意味です。
少なくとも静的な(または、たとえば画面の平面内で回転する)画像でも、もっと簡単なことをした方が良いでしょう。 そのような解決策は、酸味のあるパフォーマンスの向上をもたらし、何もないよりも20-25%良く見えるでしょう。 まあ、大丈夫、私はそれを改造しませんでした-それをディスコボールにしてください。
(オーバーキルについて:最終バージョンでは、テクスチャの代わりに、Perlinの隠れたノイズがあります。プログラムの半分は、不必要なボールを、恵みなく、やめることなく描くだけです。)
小惑星
その後、カラフルな小惑星の形で面白い統合失調症が惑星に落ちます。 そのようなことがあります。私は彼らに直線ではなく、どういうわけか精巧に飛ぶことを望んでいました。 数学の学校コースの断片的なノスタルジックな思い出は、円弧の形の軌跡に十分でした。 簡単にするために、すべての小惑星は反時計回りに落下します。
ここに私が数学をテストし
た小さなプログラムがあります。 マウスを動かして、このものがマウスから画面の中心への弧を作成し、架空の惑星との交点を見つけようとする様子を見ることができます。
小惑星自体は単純で、そのような湾曲したポリゴン(数ピクセル内のいくつかの乱数が各頂点に追加されます)。 ポリゴンは一度テクスチャにレンダリングされ、小惑星のライフパス全体にキャッシュされ、その後破棄されます。
著者が途方もなく怠け者であることが判明したため、空間オブジェクトの速度は非常に角張っていてまったく同じです。
他のコスモス
残りのスペースについて話すことすらありません。 アスタリスクは5ピクセルずつ順番に進みます。 また、私は惑星に大気を描きたかっ
たのですが 、
そのようなものを手に入れましたが、それを取り除きました-完全なアセンブリはいように見えました、そして私の内部のマクスウェル監督は、この人道的美学の生活の世界への大惨事を見逃しませんでした。
(一般的に、大気はもちろん惑星の上に描画する必要があります。しかし、Firefoxブラウザーでは、レンダラーはすでに大幅に遅くなっています。それ以上強制する必要はありません。
惑星の周りを回っている人工の銃撃衛星は、一般的に非常に退屈であり、少し注目に値しません。 そして、小惑星が惑星に衝突すると、
CSSに対するそのよう
なジッター効果が含まれます。
これで、他の宇宙はどういうわけかそれ自身で終了し、それが始まりました
サウンドトラック
ここでは、一度に多くのことに驚きました。
まず、発音できない名前
jsfxrを持つ
「8ビット」サウンドエフェクトの ライブラリ 。 このライブラリと単純なラッパーを組み合わせることで、プログラムのどこからでも2キロバイトのコードの価格で悲惨なリンクを公開できます。
ここに実例があり
ます (より詳細なストーリーを含むブログ投稿全体があります)。簡潔さを評価してください、それは絶対に大丈夫です。
次に、このjsfxrは適切ではないため、何らかのバックグラウンドミュージックが必要でした。 私は
このことを思い出しました、要するに、それは非常に独特なハックです:0から整数を取り、退屈するまで、式を考えるたびに、サウンドカードにバイトを書き込みます。
一部のマニアはこの方法で
実際の音楽を作ります。
ライグのデモシーン(Fabian Giesen、Farbrauschから)は、避けられない背景メロディーの公式を見つけるのに大いに役立ちました。
Twitterで、この素晴らしい人物と才能あるプログラマーが私に公式を与えてくれる様子を見ることができます。 とてもよかったです。 はい、まだいいです。
最小限の
サウンドシンセサイザーはここにあり、数行しかありません。
ところで、この方法で取得した手続き型音楽に興味がある場合は、ここ
に式の小さなコレクションがあります 。
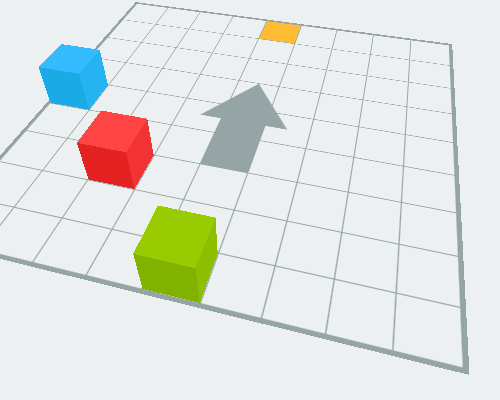
3Dキューブ
2番目のビデオゲームでは、要素が大幅に少なくなり、基本的には何もないところにカラフルなキューブのあるボードがあります。 キャンバスを使用したグラフィックスのプログラミングは、それまでは非常に疲れていたため、CSS3を使用することにしました。 それはかなりクールでした:
 こちらでプロトタイプを試してみてください。
こちらでプロトタイプを試してみてください。 スライダーを使用してボードを回転できます。 nopsp(偽)という言葉は絶望を意味し、オフにする必要があります。
ブラウザーの互換性について:このプロジェクトではプレフィックスを気にしませんでした。 通常、最新のFirefoxおよびChrome / Chromiumは問題ありません。 (プレフィックスの問題は、プレフィックスがCSSだけではないことです。)
Firefoxはスムージングせずに突出したピクセルも描画しますが、これは若干美的な開発者を混乱させる可能性がありますが、Chromeのポリゴンのせっけんのようなエッジよりも気に入っています-このような8ビットの魅力。 私は古いビデオゲームが大好きです。
パスなどを見つける
敵がキャラクターに追いつくために、彼らはパスの検索を必要としました。 何も発明しなかったので、
この実装であるA *アルゴリズムを使用しました。 アルゴリズムの非常にクールなバージョン、小さくて高速。
ゲームのその他の側面は、私にとっては技術的な関心事ではないようです。
グーグルを使わず
にレベルの
名前を見つけることができれば、友達を作ることができると思います。
おわりに
もちろん、インターネットでは、グラフィックス、サウンド、その他のプログラミングに関するトピックの素材の突破口を簡単に見つけることができます。
ビデオゲームを書くのはかなり骨の折れる作業ですが、予備的な計画やさまざまな管理なしで外出先ですべてを考えるとき、特に自発的で「楽しい」ために、エキサイティングな興味深いプロセスです。
大企業でそれがどのように起こるかご存知です。したがって、昨年の会議の結果の議論の結果を議論する会議を集めます。そして、仕事からの小さな喜びが残され、圧倒的な空虚と絶望を残します。 そして、ここでそれは全く反対であり、魂の美しい突風がすべての分野に行きます。
そして、覚えておいてください:試行することは失敗への第一歩です。
このような動機付けの投稿。 生きている偉大なロシア語と私が友達ではないこと、そしてあなたにとって楽しい時間について、私にプライベートメッセージを書いてください。