ポップアップ、ポップアップは、オンライン広告の最も物議を醸す要素の1つです。 控えめに言っても、ユーザーは、ニュースレターの購読またはバケツの購入の申し出により、希望するコンテンツが予期せず閉じられた場合、それを好みません。 しかし、何らかの方法で、外国のインターネットは徐々に広告情報を送信するこの方法の積極的な使用に戻りつつあり、国内のインターネットはすぐにこれに従事するでしょう。
サイトの作成者にとって、プロジェクトでポップアップを使用する理由は2つあります。
-それはTKでそう言う。
-ユーザーがどのようにそれらを扱っても、彼らは働きます。 特に、サブスクリプション、登録など、すぐに購入する必要のないものに関しては。
econsultancy.comによると
、 「重複するブロック」を使用
するサイトは、コンバージョンに関して4倍効率的です(ただし、これらのブロックを追加することでデフォルトの利益が保証されるわけではありません)。
現在、ポップアップには主に2つのタイプがあります。ページ停止とHello-Boardです。 最初のオプションは、サイトの機能を一時的に制限するウィンドウであり、ユーザーが特定のアクションを実行するか、ウィンドウを閉じる必要があります。 Hello-Boardは水平方向または垂直方向の攻撃性の低いバージョンであり、画面の一部をカバーするため、機能が多少低下します。 ユーザーの注意は、動きの視覚効果に惹かれます。
ページストップの利点-創造性のための幅広い機能と範囲、あらゆるツールとテクニックを使用する能力。
-訪問者の注意を引くことを保証し、強い効果;
-コンテンツをパーソナライズするためのその他の機能。
ページストップの短所-サイトを役に立たなくし、ネガティブな感情の出現に満ちた意志に反して、訪問者を何かと対話させます。
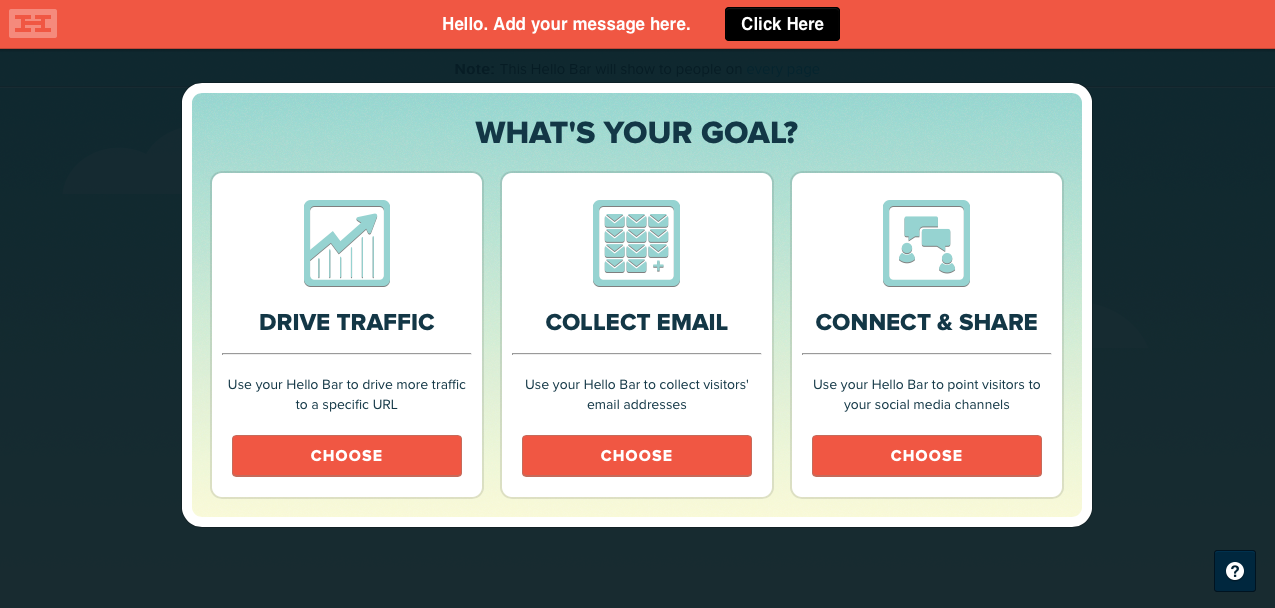
Hello Barについてポップアップの人間化されたバージョン。
リソースの名前で名前を取得しました。これは、サイト上で同様の要素を作成および接続するための無料サービスを提供します。 おそらく、これはユーザーエクスペリエンス/効率のネガティブな比率の観点から最良のオプションです。
 ハローバーの短所
ハローバーの短所-まだスペースの一部を占有し、コンテンツとのユーザーインタラクションを損ないます。
-サイズと場所が原因で、Page-Stopよりも効果的で機能的ではありません。
基本的なヒント1.よく知らないでください
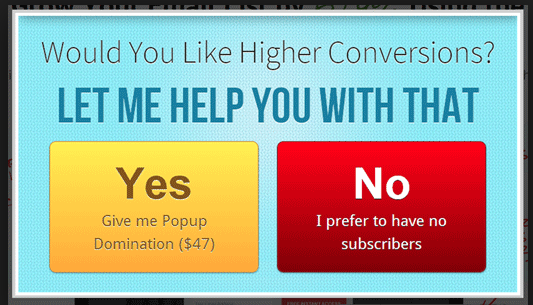
ユーザーを失礼にしたり、彼をバカだと見なしたり、さらに彼の行動の動機を推測しようとしないでください。 ポップアップの「いいえ、登録者はいません」という碑文は、訪問者の頭の中で「あなたと取引をしたくない」に変わります。
2.無理をしないでください400%、もちろん魅力的な数字ですが、すぐに手に入れないことが保証されています。 品質を量で補おうとしないでください。 最適なオプション、テスト、実験を探してください。
そして、もちろん、すべてのページにウィンドウを配置しないでください。
3.間違った場所で、間違った時間にサイトをロードした直後にウィンドウがポップアップした場合、ユーザーを失う可能性が高くなります。 画面全体を閉じて閉じるのが難しい場合、潜在的な顧客を失うことが保証されます。
ページでユーザーが費やした時間を分析し、ポップアップが必然的に閉じる直前にポップアップが表示されるように構成します。 また、カーソルをコンテンツブロックからボタンへのカーソルのパスにあるブロックに移動してタブを閉じることもできます。
4.パーソナライズを忘れないでください。現代の電子商取引のもう1つの傾向は、パーソナライズです。 訪問者は、顔のないユーザー名ではなく商品やサービスを購入する傾向があると一般に受け入れられています。
可能であれば、ポップアップはこの仮定に従う必要があります。 オンラインストアについて話している場合は、ユーザーに自分の興味の範囲を説明し、興味のあることを提案できるように時間を与えます。
5.十字架を隠さないでくださいポップアップを閉じるのが難しいほど、訪問者があなたのサイトに関連付けられたネガティブなアンカーを持つ可能性が高くなり、それに応じて、目的のアクションを実行する可能性が低くなります。
6.ユーザーに迷惑をかけないでください...可能な限り特に望みの結果を達成するのを妨げる何かに関しては、人々は驚きを本当に好みません。 毎週のニュースレターの購読を申し出たために、興味深い記事を読んだり、面白い小さなことを熟考したりすることは、生産的なコラボレーションを始める良い方法ではありません。
このルールの素晴らしい
例です。
ウィンドウは野生のシカを画面の中央にジャンプしませんが、画面の下部にほとんど目立たないように滑らかに表示され、サイトの機能の損失を最小限に抑えます。
7.具体的にポップアップは他の方法とは異なり、ユーザーの興味を引く時間がほとんどありません。 訪問者があなたのオファーを理解し評価するのを助けるために、正確で特定の言語を使用してください。
8.簡潔にするこれはテキストだけでなく、デザインにも当てはまります。 シンプルな形、清潔で心地よい色、使い慣れた機能要素を使用します。 ウィンドウを直感的なゾーンに分割して、提案の構造をすばやく理解できるようにします。
9.リスクを比較検討し、慎重に考えます。 他のオプションがない場合にのみポップアップを使用します。