
今日は、JetBrainsからPHPで開発するためのIDEの新しいバージョンである
PhpStorm 8のリリースについてお話します。
PHP開発者の主要ツールの1つであるPhpStormは、ユーザーが最新のWeb開発トレンドを追跡できるように(そして時々それらを尋ねることができるように)組み込みツールを絶えず進化させ、改良しています。
PhpStorm 8のリリースにより、プロトタイプ作成から導入およびサポートに至るまでのライフサイクル全体にわたるバックエンドおよびフロントエンドの開発のために、多くの急速に開発されている多くのWebテクノロジーの使用が簡素化されます。
PHP言語のサポート
言語挿入の力

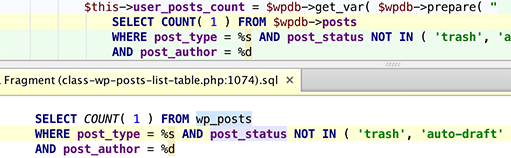
PHPリテラルの言語挿入の機能が大幅に再設計されました。動的な部分を値に置き換える機能など、複雑な式がサポートされるようになりました。
これは、プロジェクトでSQLクエリを使用する場合に特に重要であり、データベースクエリを作成およびテストする際の生産性が大幅に向上します。
PHPの進化を追う

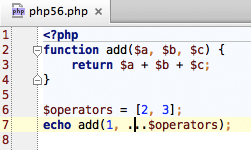
最近安定したPHP 5.6の最近のリリースは、PhpStormで既に完全にサポートされています。これには、べき乗、
constの 使用、functionの使用 、定数式、可変引数関数、引数のアンパック、その他多くの言語関数が含まれます。
実装されたすべての言語機能を使用して、プロジェクトをPHPの最新バージョン
にアップグレードしない理由
はありません 。
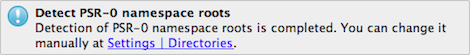
ネームスペースルートでのPSR-0 / PSR-4標準に従う

PhpStormを使用したPSR-0 / PSR-4コード標準に従うことは、プロジェクトの構造と名前空間(標準PSR-0)の比較により、新しいバージョンにPHPのソースおよびテストディレクトリ(ソースおよびテストディレクトリ)のサポートが含まれているため、さらに簡単になりました; 新しいプロジェクトのPSR-0構造を定義したり、新しいクラスを作成したりリファクタリングするときに構造をサポートしたりできます。 また、さまざまなコード検査を提供します。
各サブシステムの変更点の違いを感じてください。
PhpStormの新しいバージョンごとに、多くの製品サブシステムがリサイクルされます。 今回は、新しい意図(望ましいアクション)とコード検査、フォーマットの改善、型推論(
ArrayAccess / Iterator戻り値型に基づく出力を含む)、PHPDocブロックでのマークダウンのサポート、および統合されたマルチレベル配列の理解を紹介します。
フレームワーク
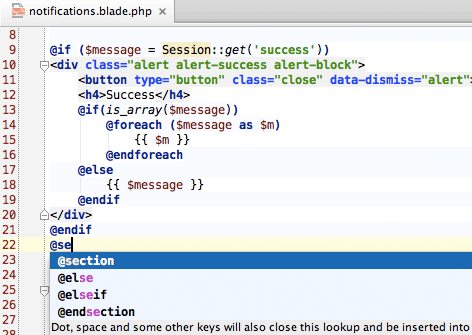
ブレードテンプレート

アクティブに開発中のBladeテンプレートエンジン(Laravelフレームワークで導入)は完全にサポートされています。
- テンプレートファイルでのブレード構文の強調表示。
- ディレクティブの自動補完。
- forおよびforeachディレクティブの変数の実装。
- ブレード固有のプロジェクトナビゲーション
- テンプレートの用途を検索します。
- カスタムブレードディレクティブ。
PhpStormを使用したWordPress開発

人気のあるブログプラットフォームとWordPress CMSの完全なサポートを導入しました。これは、少し前に、アーリーアクセスプログラム中に
ハブで既に作成し
ました 。 現在サポートされているもの:
- 既存のプロジェクトと新しいプラグイン用のPhpStormとWordPressの統合。
- WordPressの開発用の作業環境をセットアップします。
- WordPressコードの標準を設定し、それらに従う;
- フックのサポート(登録関数のパラメーターの自動補完、フックを登録する関数からフックおよび他の関数の呼び出しへのナビゲーションを含む);
- エディターからWordPress.orgのドキュメントを直接検索します。
- WordPress WP-CLIコマンドラインツールとの統合。
他のフレームワーク
Drupal 8が間もなくリリースされるため、Drupal 6/7サポートと同様のサポートレベルで最新バージョンをサポートしました。 また、Drupal 8にはSymfony2フレームワークコンポーネントが含まれているため、これらのコンポーネントの追加サポートは、Drupal Symfony2 Bridgeオープンソースプラグインによって提供されます。
すべての主要なPHPフレームワークがサポートされているため、PhpStormを使用してお気に入りのフレームワークを使用してください。 追加のフレームワークサポート用のサードパーティプラグインが
リポジトリで利用可能
です -たとえば、Symfony2、Laravel、Magento、CakePHPなどのプラグインがあります。
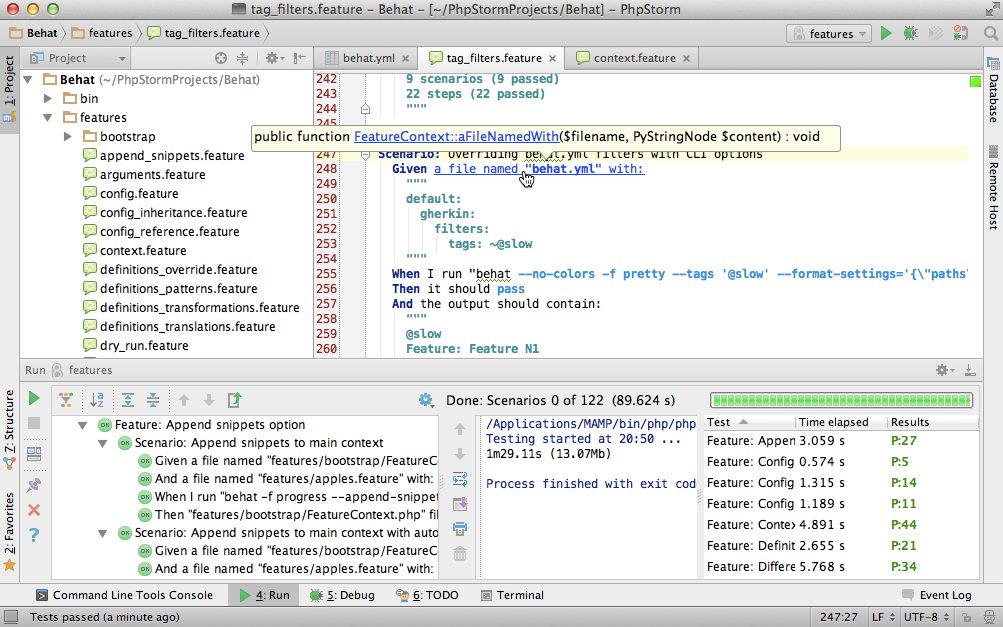
Behatを使用したPHPのBDD

PhpStormはPHPのBDDフレームワークであるBehatをサポートしているため、Behavior-Driven Development(BDD)パラダイムに従うのは簡単です。 アプリケーションの動作(およびビジネスロジック)を記述する人間が読めるテストコードを記述できます。
現在のBehatサポートには以下が含まれます。
- Behatのインストールと構成の支援。
- Behatの実行構成(PHPUnitに類似);
- Behat intellisense(解決、使用の検索、オートコンプリートなど)。

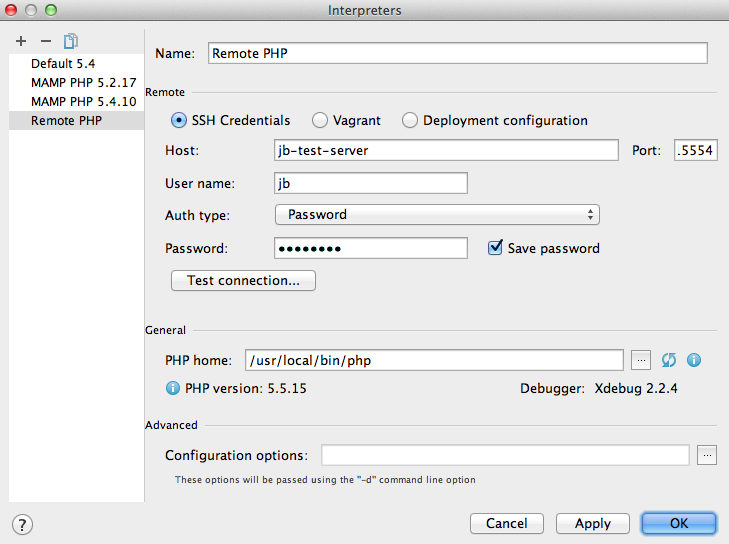
リモートPHPインタープリター

ローカルの代わりにリモートPHPインタープリターを使用すると、実サーバーでもVagrantまたはDokerを使用して作成された仮想マシンでも、実稼働に近い環境でアプリケーションまたはPHPツールを実行できます。 このアプローチにより、実稼働環境へのアプリケーションのデプロイが不快な驚きをもたらさないようにすることができます。
リモートPHPインタープリターが(SSH認証データ、Vagrant設定、またはデプロイメントを使用して)構成されたら、それを使用してアプリケーションを実行/デバッグし、テストツール(PHPUnitやBehatなど)をリモートで実行することもできます。 PhpStormは、このリモートインタープリターをローカルインタープリターとほぼ同じ方法で処理します。
フロントエンド開発ツール
PhpStormにはすべてのWebStorm機能が含まれています(したがって、すべての
WebStorm 8機能と現在の
WebStorm 9 EAP機能)が含まれています(一部は無料のプラグインの形で)。 Web開発用の人気のあるツールの最新セットをご紹介します。
- AngularJSの拡張サポート。
- spy-js、JavaScriptおよびNode.jsのトレースツール。
- JavaScriptタスクランチャーであるGrunt
- PhoneGap / Cordovaの統合
- Bower、gulp.js、CucumberJSテストフレームワーク、Postfix JavaScriptテンプレートなど

IntelliJプラットフォーム
PhpStormを支えるIntelliJプラットフォームも多くの興味深い変更を加えました。
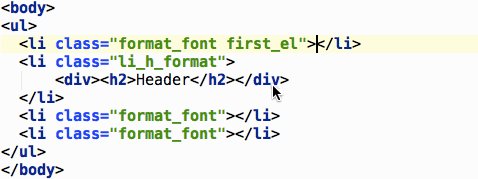
複数のカーソルと複数の選択

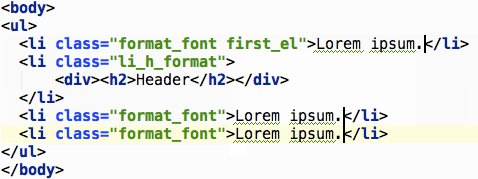
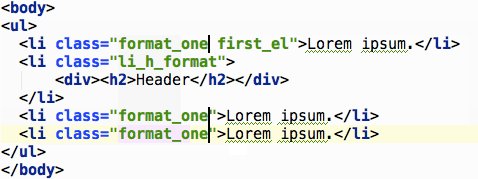
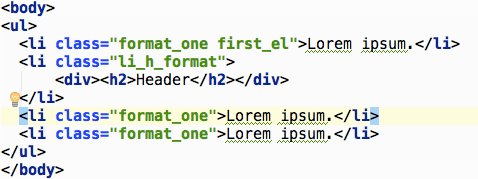
PhpStorm 8には、バグトラッカーで最もリクエストされている機能の1つ、複数のカーソルと複数の選択(複数のカーソルと選択)が含まれています。
Alt +クリックを使用してカーソルを配置できるとのみ言います。 次の一致を選択に追加します。Windowsの
場合は
Alt + J 、Macの
場合はCtrl-G 。 選択から一致を削除します。Windowsの
場合は Alt + Shift + J 、Macの
場合はCtrl-Shift-G 。 すべての選択とカーソルを削除します:
Esc そして、それが実際にどのように機能するか-あなたは右側に見ることができます。
プロジェクトを作成せずに単一のファイルで作業する

非プロジェクトファイルへの迅速な変更は、迅速な修正を意味するはずです。 また、既に開いているプロジェクトにファイルを追加することは常に可能でしたが
、プロジェクトを作成せずに単一のファイルを開くという機能はありませんでした。
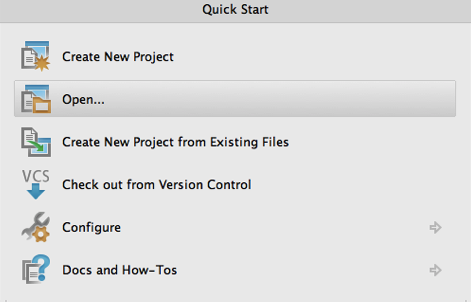
PhpStorm 8では、PhpStormのようこそ画面で
開くアクションを使用して任意のファイルを開くだけで、単一のファイルをすばやく変更できます。 IDEの経験は、コードの強調表示、検査、コード補完、さらにはデバッグと展開さえも知っていることでしょう。
さらに、ディスクに保存せずに一時ファイルを作成できるデフォルトの
Scratchプラグインをお勧めします(Windowsでは
Ctrl + Alt + Shift + Ins 、Macでは
Cmd-Shift-N )。
もっと読むには?
もちろん、この小さなhabropostでPhpStorm 8のすべての革新について話す時間はなかったため、他のリソースに関する追加情報を見つけることができます。
英語のブログと
チュートリアルのセクションでは 、この投稿(および他の多くの記事)で説明されているほとんどの機能に関する資料
を収集しています。 さらに、10月7日に開発者の支持者であるMaarten Balliauwのウェビナーに参加することもでき
ます 。
こちらから登録してください 。
次は?
製品ページでPhpStorm 8の30日間無料試用版を
ダウンロードしてください。必要に応じて
、新しいバージョンの詳細を確認できます。
バージョン8へのアップグレードは、2013年9月16日以降にライセンスを購入した人には無料です。
バグトラッカーまたは以下のコメントで、新しいバージョンに関するコメントや提案を
お待ちしております。
そしてもちろん、Twitterで
PhpStormをフォローして、私たちのニュースに遅れないようにしてください!
喜んでプログラム!
-JetBrains PhpStormチーム