モバイルサイトとアプリケーションの開発の昔、デバッグは困難な作業でした。 はい、デバイスを入手してすぐに作業を確認できますが、バグを見つけた場合はどうなりますか?
デバッグツールがないため、さまざまなハッキングに頼らなければなりませんでした。 一般的に、彼らはデスクトップブラウザーでバグを再現し、Chrome Developer Toolsまたは他の場所を使用してバグをキャッチしようとすることに要約しました。 たとえば、ブラウザウィンドウのサイズを小さくしたり、ユーザーエージェントを変更したりできます。
大まかに言って、これらのハッキングは機能しませんでした。 デスクトップのバグを修正した場合、そのバグがモバイルデバイス(MU)で修正されているかどうかはわかりません。 そのため、デバイスとデスクトップの間を常に急ぐ必要がありました。
これで、MUから直接意味のあるデータを取得できる一連のツールができました。 さらに、デスクトップツールを使用して、MUで直接デバッグできます。
この記事では、サイトとアプリケーションを迅速かつ簡単にテストできるいくつかのエミュレーターとシミュレーターを分析します。 次に、リモートデバッグ用のツールを見て、MUに接続できるようにします。
エミュレーターとシミュレーター
物理デバイスでのテストは正当化されます。 しかし、これは、エミュレーターとシミュレーターでテストする必要がないという意味ではありません。 テストされたデバイスのセットを拡張し、その場で変更を確認できます。
IOSシミュレーター
Appleデバイス、iPhone、iPadのテストには、いくつかのオプションがあります。 その中で最初のものは、Xcodeに含まれている公式のApple iOSシミュレーターです。 ソフトウェアとハードウェアのさまざまな組み合わせをテストできますが、Macのみです。

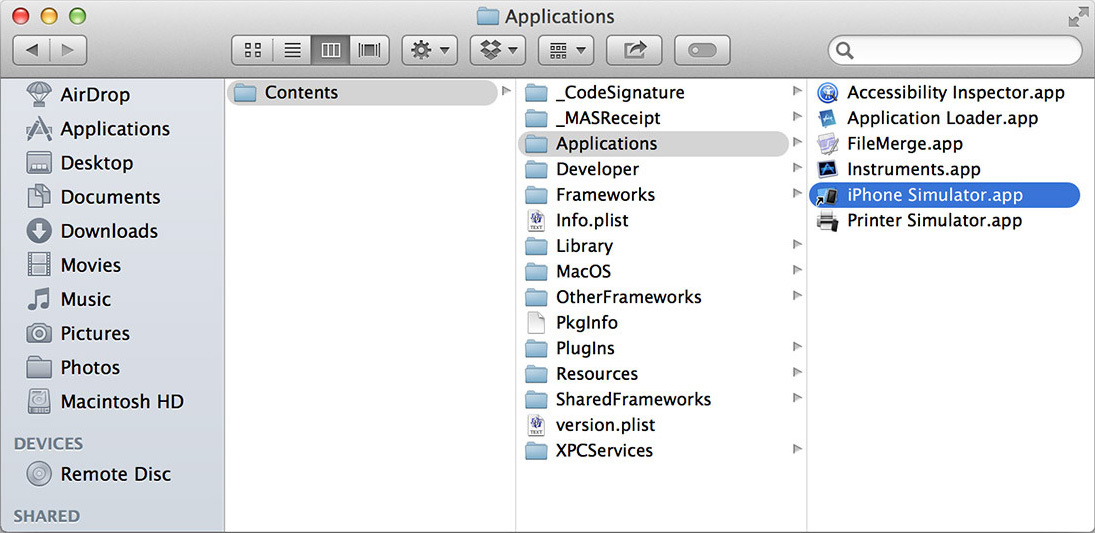
Xcodeをインストールして実行します。 次に、RMBで「パッケージの内容を表示」を選択します。 次に、「コンテンツ」→「アプリケーション」→「iPhone Simulator」を選択します。

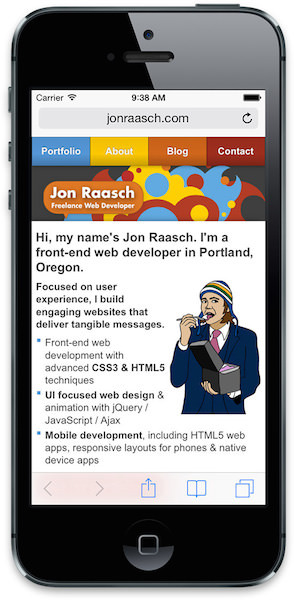
見つけるのは簡単ではありませんが、シミュレータの使用は簡単です。 シミュレーターでSafariを開き、サイトをテストします。 さまざまなiPhoneデバイスとiPadデバイスの切り替え、iOSバージョンの変更、デバイスの回転などを行うことができます。
Macを持っていない場合は、気にする必要があります。
iPadianは、Windows用のiPadシミュレーターです。 それに加えて、特に
オンラインで 、さらにいくつかのオプションがあり
ます 。 しかし、正直なところ、それらは特に良くありません。
Androidエミュレーター
Androidにはクロスプラットフォームエミュレーターがあります。 残念ながら、設定するのは困難です。
開始するには、Eclipse用のAndroid開発ツール(ADT)とAndroidソフトウェア開発キット(SDK)を含む
コレクションを
ダウンロードしてください。 その後
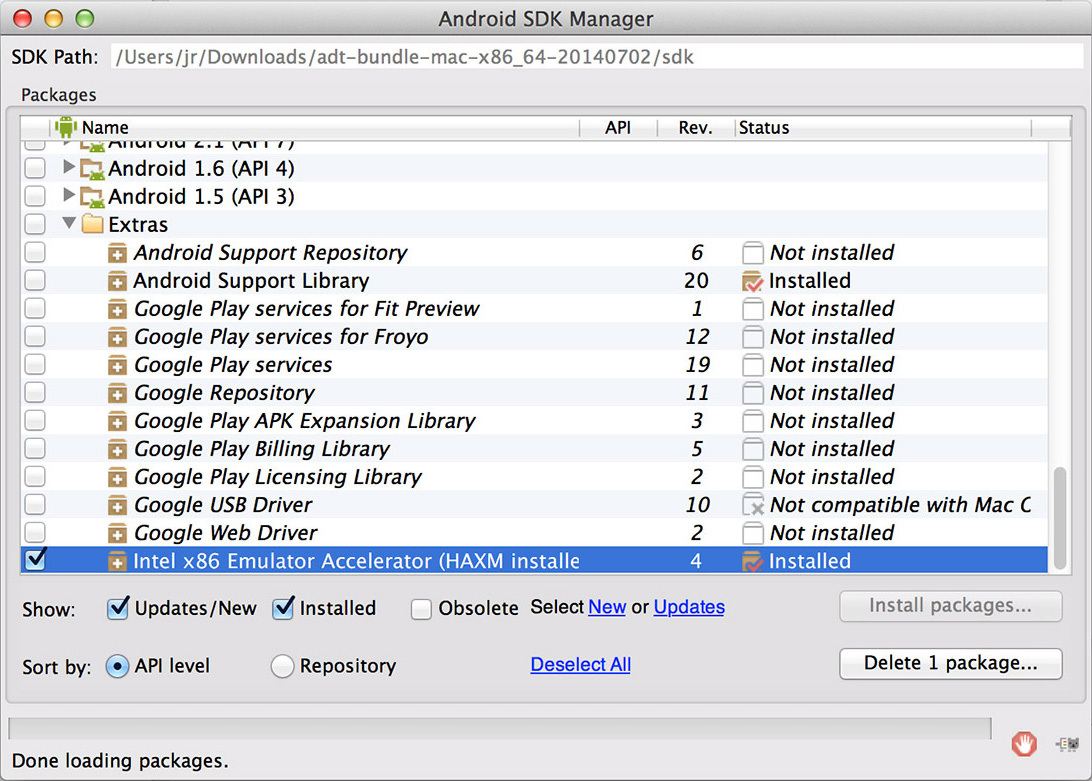
、インストール手順に従い 、デフォルト設定以外に「Intel x86 Emulator Accelerator(HAXMインストーラー)」を設定することを忘れないでください。 また、HAXM(MacではIntelHaxm.dmg、PCではIntelHaxm.exe)をインストールする必要があります。

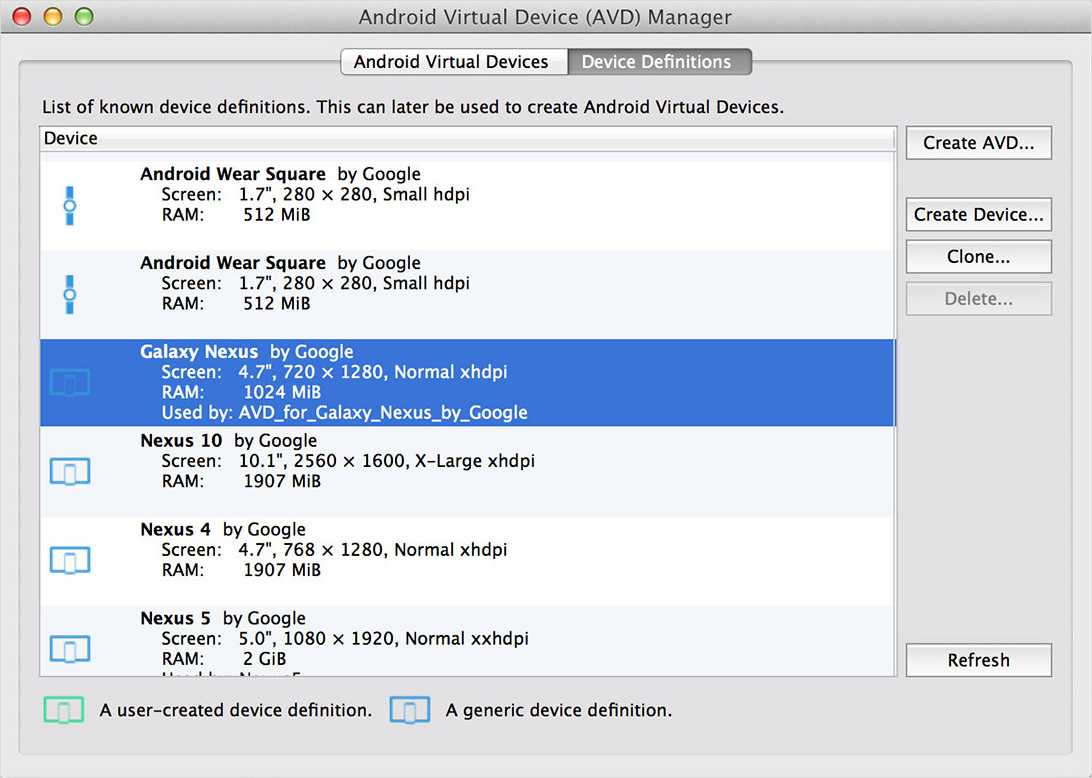
次に、テスト対象のデバイス用のAndroid仮想デバイス(AVD)を作成します。 AVD Managerには、「デバイス定義」に既製のデバイスのリストがあります。 まず、それらのいずれかを選択し、「AVDの作成」をクリックします

任意のCPUを選択し、「スキンなし」および「ホストGPUを使用」を配置します。 これで、仮想デバイスを起動し、テストのためにAndroidブラウザーを使用できます。

エミュレータとのより便利な相互作用のために
キーボードコマンドを学ぶことは害になりません。
あるいは、ブラウザに組み込まれたエミュレータである
Manymoを使用することもできます。 ページに埋め込むこともできます。
その他のシミュレーターとエミュレーター:
ブラックベリーWindows 8用のWindows PhoneエミュレーターOpera Miniエミュレーターリモートテスト
エミュレーターとシミュレーターは便利ですが、100%信頼できるわけではありません。 常に実際のデバイスの最大数でテストするようにしてください。
しかし、これはすべてを購入する必要があるという意味ではありません。 リモートデバイスでテストするためのWebインターフェイスを提供するリモートテストサービスのサービスを使用できます。 電話と対話して、その画面を見ることができます。
Galaxy S5など、Samsungのデバイスをテストするには、
Samsung Remote Test Labのサービスを無料で使用できます。テスト用のデバイスの選択肢が豊富です。
Keynote Mobile Testingリソースを使用することもできます。 安価ではありませんが、利用可能なデバイスの数は驚くほど多く、一部は無料で使用できます。
物理的なデバイスが必要な場合は、
Open Device Labに連絡してください。ここには、利用可能な最も近い試験所のリストがあります。
リモートデバッグ
MUでのリモートデバッグでは、多くの困難が明らかになります。 たとえば、比較的小さく死んでいる小さなデバイスから意味のあるデータを取得する方法は?
リモートデバッグツールは、デスクトップからMUに接続するためのインターフェイスを提供します。 したがって、強力なデスクトップコンピューター上の実際のデバイスからのデータを処理します。
iOS
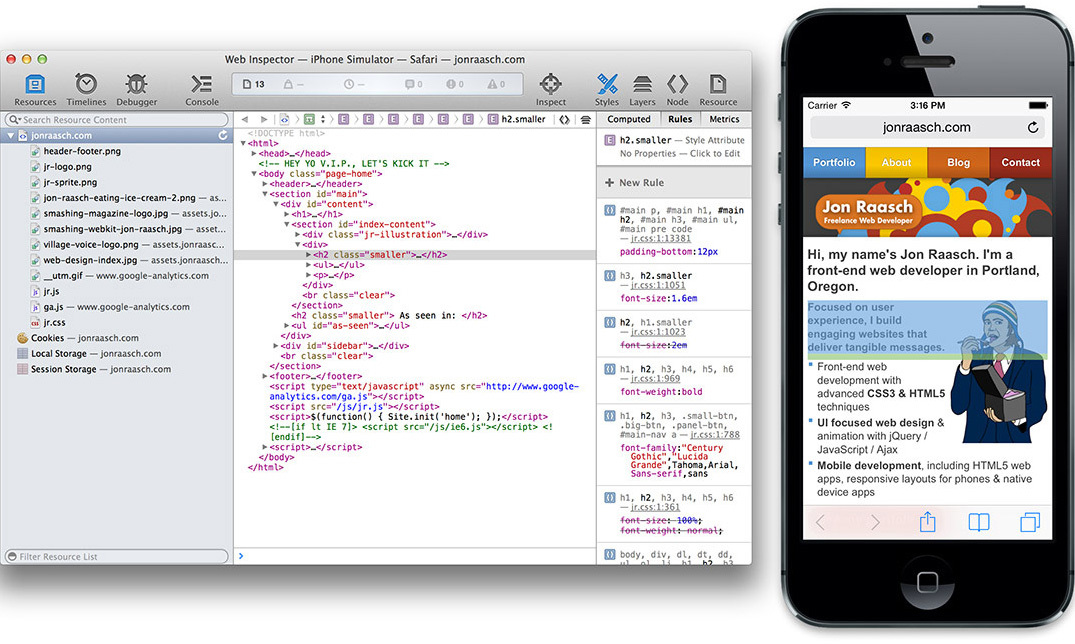
第6バージョンのリリースで、AppleはSafari Web Inspectorを使用してMUをデバッグするツールを導入しました。
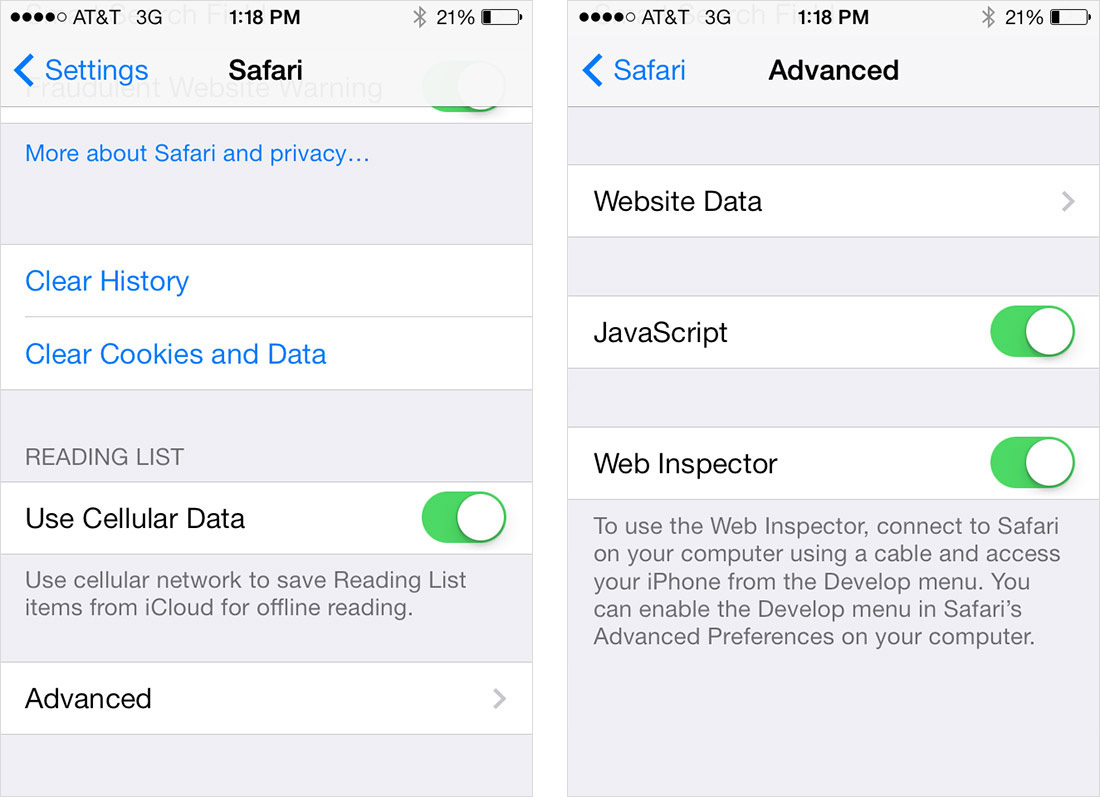
まず、デバイスでリモートデバッグを有効にする必要があります。 「設定」→「Safari」→「詳細設定」で「Web Inspector」を有効にします

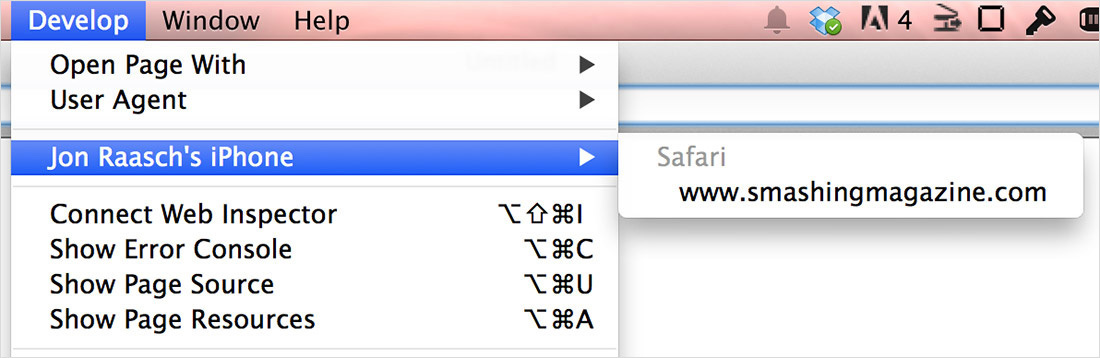
次に、USB経由でデバイスをコンピューターに接続します。 次に、Safari(バージョン6以上)を開き、「設定」→「詳細設定」で「メニューバーに開発メニューを表示」を選択します。
このメニューには、デバイスといくつかの設定ページが表示されます。

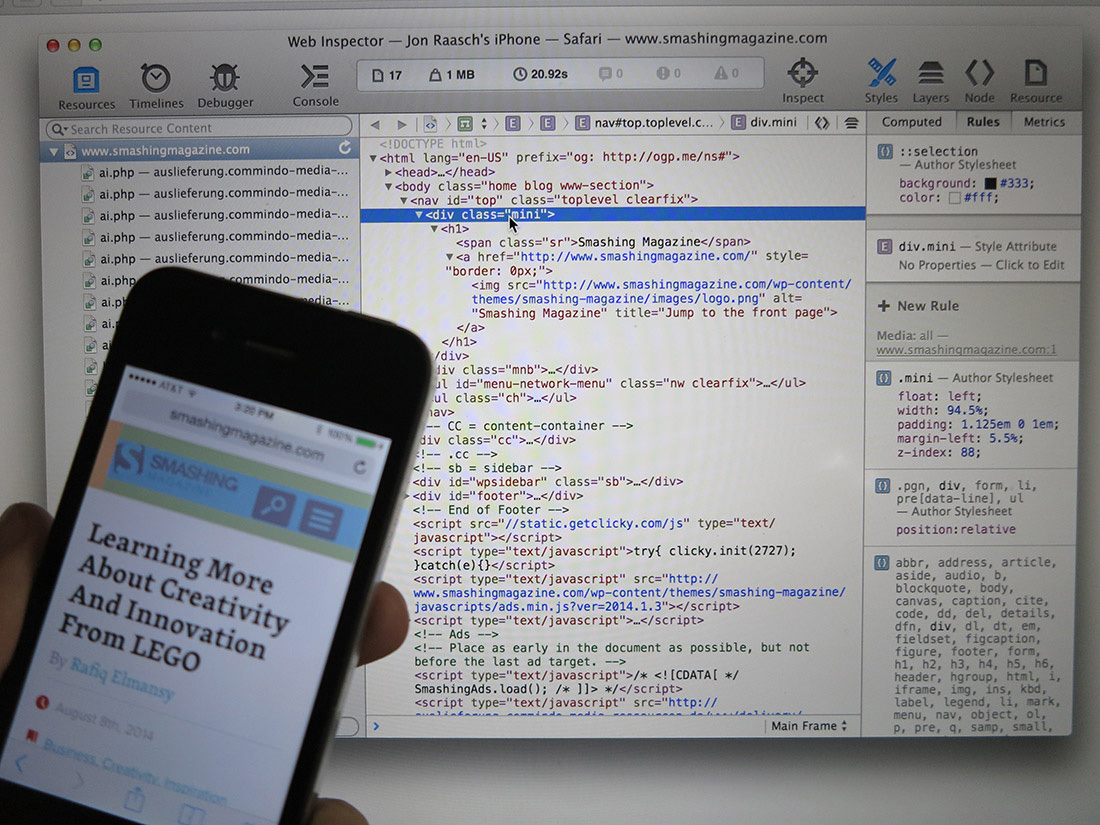
各ページには多くのツール、DOMインスペクターなどが含まれています。

DOM Inspectorの他に、iOS '次のものを使用できます:
-ネットワーク要求、ページのレイアウトとレンダリング、JavaScriptを表示するためのタイムライン
-ブレークポイントを設定する機能を備えたデバッガー
-JavaScriptコンソール
これらはすべて、「
Safari Web Inspector Guide 」で詳細に説明されています。

iOSシミュレーターと同様に、リモートデバッグはMacでのみ実行できます。
Android
Androidの場合、リモートデバッグツールを使用すると、Chromeの開発者ツールを使用してデスクトップから作業できます。 さらに、これらのツールもクロスプラットフォームです。
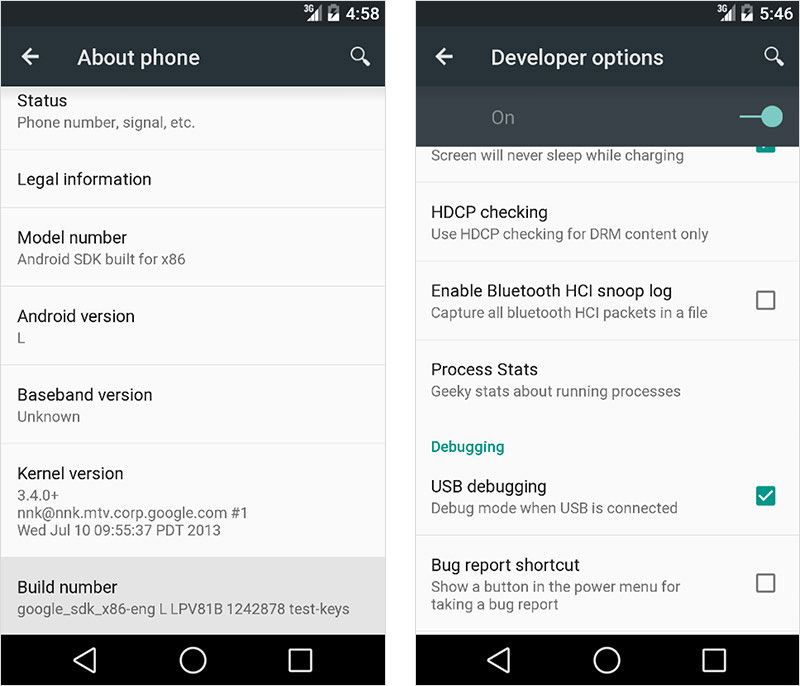
まず、電話の「設定」→「電話について」(Android 4.4以降の場合)、または「設定」→「タブレットについて」に進みます。 次に、「ビルド番号」を7回クリックする必要があります。 ジョークに加えて。 その後、開発者に関するメッセージが表示されます。
次に、「開発者向けオプション」のメイン設定に戻り、「USBデバッグ」項目が必要です。

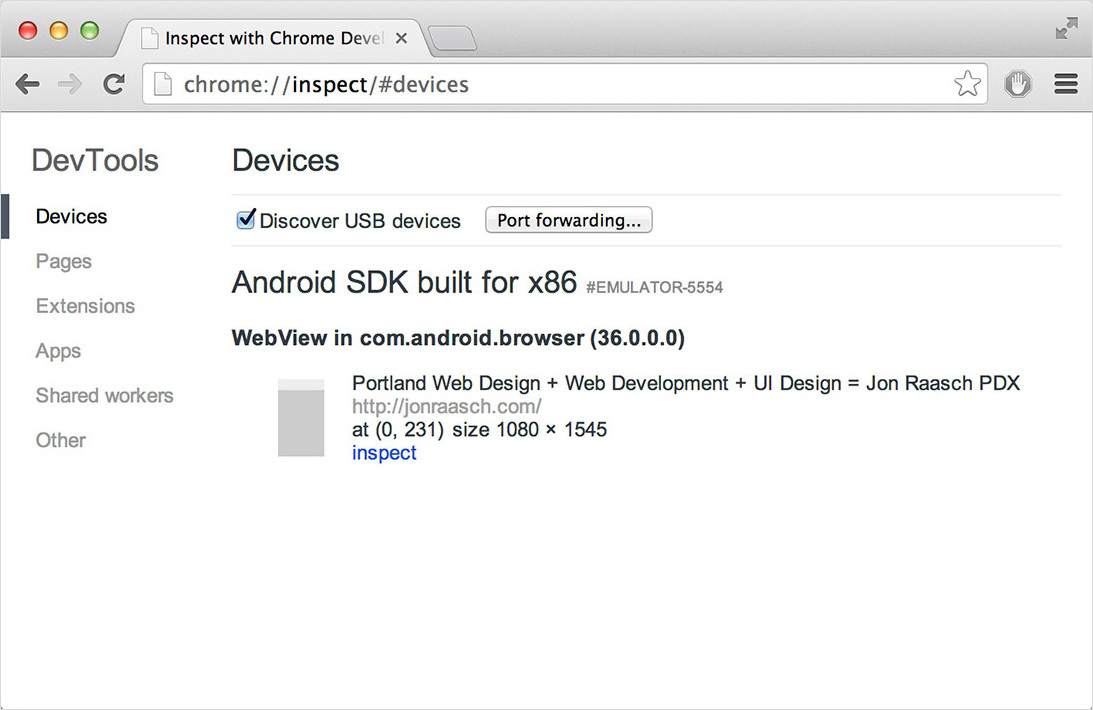
Chromeブラウザのアドレスバーに「about:inspect」と入力します。 [USBデバイスの検出]を有効にすると、メニューにMUが表示されます。

また、モバイルブラウザで開いているブックマークが表示されるはずです。 必要なものを選択してください。
DOM Inspector、
外部リソースを備えたネットワークパネル
JavaScriptをデバッグするためのソースコードパネル
Javascriptコンソール
詳細については、チュートリアル「Chromeデベロッパーツールの紹介、パート1」をご覧ください。

Androidエミュレーターでリモートデバッグを行うこともできます。
ヴァインレ
WindowsまたはLinuxでiOSデバイスをデバッグするか、Windows PhoneまたはBlackBerryで実行されているデバイスをデバッグする必要がある場合は、Weinre(Webインスペクターリモート)を試してください。 どこでも動作します。
weinreの設定は難しいため、 サーバーとページの両方にインストールする必要があります。 最初にNodeをインストールし、次にWeinreモジュールをインストールする必要があります。
npm install –g weinre次に、デバッグサーバーを起動します(コンピューターのIPアドレスを置き換えます)。
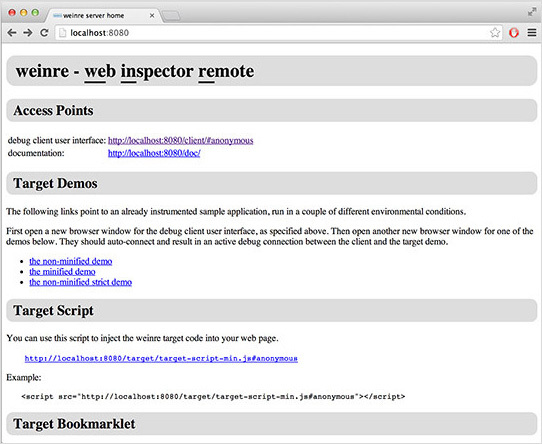
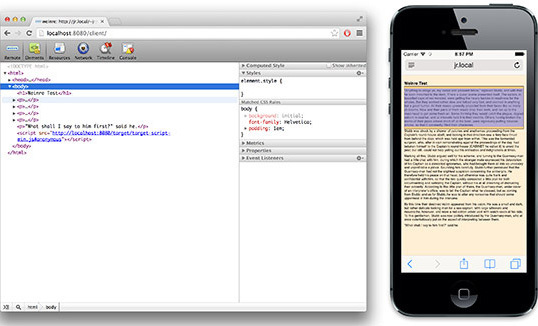
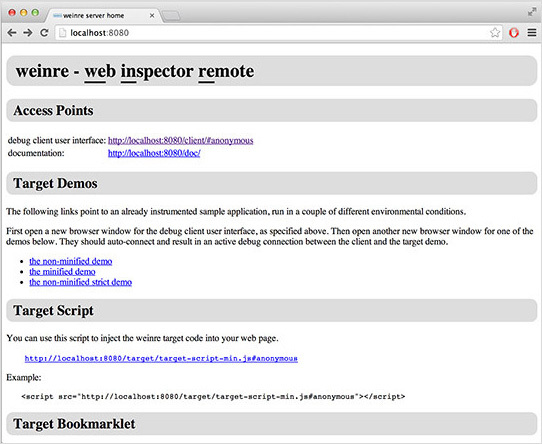
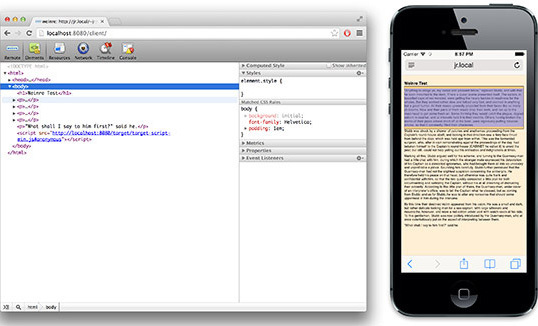
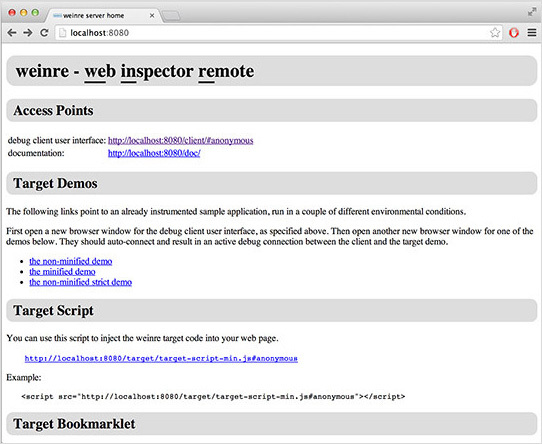
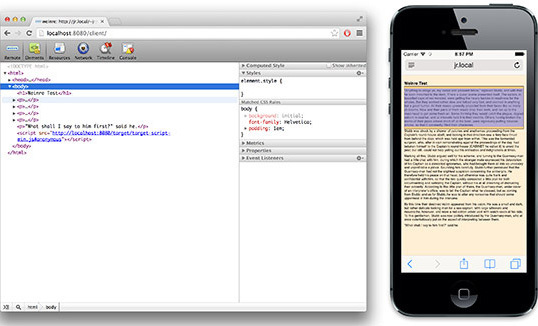
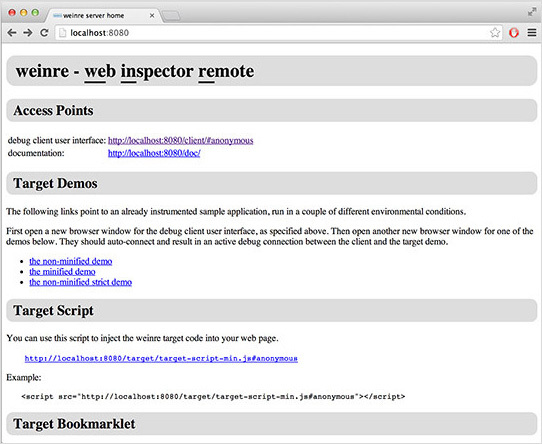
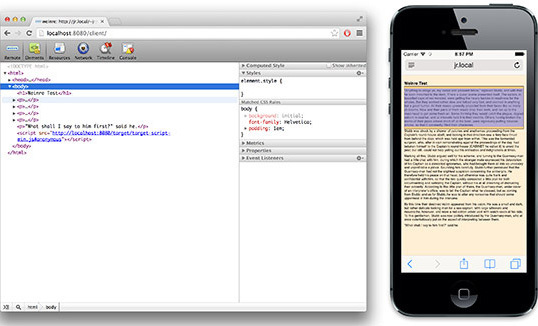
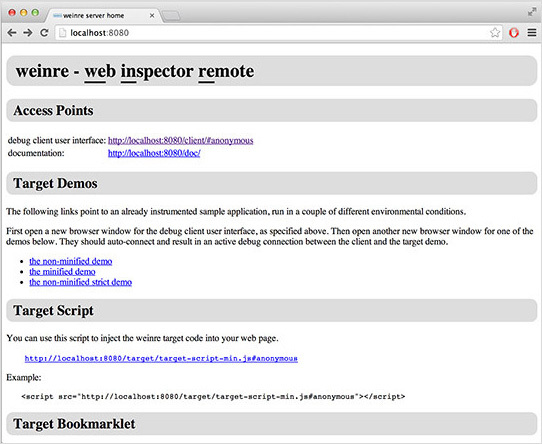
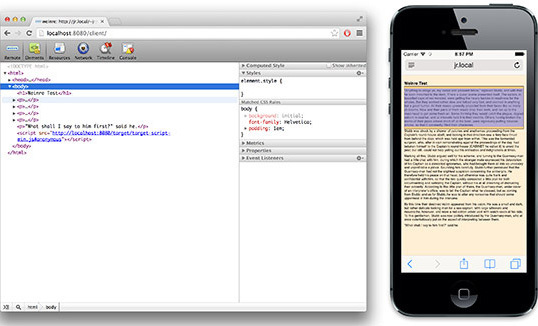
weinre --boundHost 10.0.0.1次に、localhost:8080に移動して、タグの内容をコピーします
. .

, user interface for debugging clients (http://localhost:8080/client/#anonymous). , , (targets).

.

Weinre , , iOS Android. , JavaScript.
Ghostlab.
, , . .
, , .
:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman
“Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks
“About Safari Web Inspector,” Safari Developer Library, Apple
“Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create
“Remote Debugging on Android With Chrome,” Chrome Developer Tools
“Weinre as Remote Debugger,” Mozilla Developer Network. .

, user interface for debugging clients (http://localhost:8080/client/#anonymous). , , (targets).

.

Weinre , , iOS Android. , JavaScript.
Ghostlab.
, , . .
, , .
:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman
“Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks
“About Safari Web Inspector,” Safari Developer Library, Apple
“Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create
“Remote Debugging on Android With Chrome,” Chrome Developer Tools
“Weinre as Remote Debugger,” Mozilla Developer Network
. .

, user interface for debugging clients (http://localhost:8080/client/#anonymous). , , (targets).

.

Weinre , , iOS Android. , JavaScript.
Ghostlab.
, , . .
, , .
:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman
“Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks
“About Safari Web Inspector,” Safari Developer Library, Apple
“Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create
“Remote Debugging on Android With Chrome,” Chrome Developer Tools
“Weinre as Remote Debugger,” Mozilla Developer Network. .

, user interface for debugging clients (http://localhost:8080/client/#anonymous). , , (targets).

.

Weinre , , iOS Android. , JavaScript.
Ghostlab.
, , . .
, , .
:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman
“Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks
“About Safari Web Inspector,” Safari Developer Library, Apple
“Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create
“Remote Debugging on Android With Chrome,” Chrome Developer Tools
“Weinre as Remote Debugger,” Mozilla Developer Network
. .

, user interface for debugging clients (http://localhost:8080/client/#anonymous). , , (targets).

.

Weinre , , iOS Android. , JavaScript.
Ghostlab.
, , . .
, , .
:
“Mobile Emulators and Simulators: The Ultimate Guide,” Maximiliano Firtman
“Introduction to Chrome Developer Tools, Part One,” Seth Ladd, HTML5 Rocks
“About Safari Web Inspector,” Safari Developer Library, Apple
“Enable Remote Debugging With Safari Web Inspector in iOS 6” Dave Ackerman, Modus Create
“Remote Debugging on Android With Chrome,” Chrome Developer Tools
“Weinre as Remote Debugger,” Mozilla Developer Network