メインの仕事からの自由時間に、私はゲーム制作の分野で彫刻をします。
最後の記事は、古典的な宇宙防衛タワーの防衛に関する記事です。
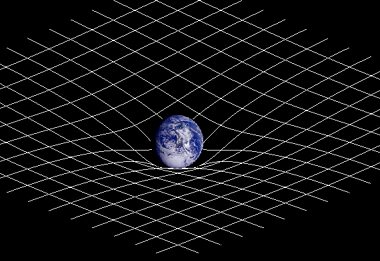
- 与えられた惑星間空間
- 小惑星の軌道は、惑星の重力場によって決定されます
- 「ガン」ロケットが小惑星を破壊する
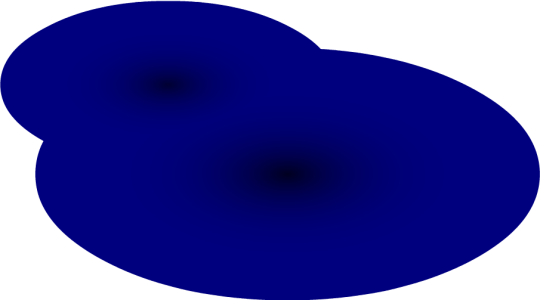
ゲームはアイソメで行われるため、このようなシーンを描きたかった
 ここから
ここから取ら
れた疑問が生じました-どうやって?
- あらゆる種類のPhotoshopの使用は、明白な理由により絶対に受け入れられません
- グリッドを描くために3Dエンジンを固定する-本当に望んでいない
ありがとう、専門会議の親切な人が検索パスを提案しました-DisplacementMapFilter。
ドキュメントを開いて、いくつかの例をコピーし、独自のフィルターを作成しようとしましたが、すぐには機能しませんでした。
ソリューションの検索については説明しません。すぐに結果を(
Googleコードで )提示し、いくつかの重要な説明を作成します。
作業クラス
DisplacementMapFilterGravityおよび
DisplacementMapFilterGravityParamsのコードをそのまま拡散しました。 執筆時点では、これらはプロジェクトのものと同じです。
Mainクラスはデモンストレーション用です。
クラスMain- drawGrid()-グリッドを描画してビットマップに保存します。これはシーンにくっついています
- updateGravities()-フィルタークラスを構成します。
- ISOMETRIC座標に基づいて2つの重力領域を追加します(実験すると、クラスは等尺性レンダリングから引き裂かれます)
- ビットマップに描かれたグリッドにフィルターを適用します
- drawPlanets()-「惑星」を描画します。 実際、これらは「へこみ」に投影された単なる装飾です
クラスDisplacementMapFilterGravity- createDisplacementFilter-名前はそれ自体を物語っています
- createDisplacementMap-フィルターマップを作成します
- getShape-特定の重力領域の形状を生成します
- getRectangleIntersection-ヘルパーメソッド。重力場の交差領域を検索します
次に、アルゴリズムの詳細を説明します。
1.クラスMainで、フィルターカードの「製造」用のデータを準備しますprivate function updateGravities():void { var funcs:Array = [Easing.easeOutQuart];
アイソメの座標をすぐに設定します(クラスはリアルであり、アイソメのレンダリングから引き裂かれているため)
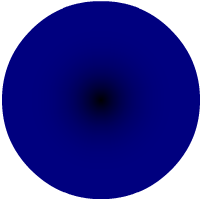
2.パラメーターをDisplacementMapFilterGravityに渡した後、「グラデーションパンケーキ」-「へこみ」の空白を描画します private function getShape(gr:DisplacementMapFilterGravityParams):Shape { var shape:Shape = new Shape(); var g:Graphics = shape.graphics; var color:uint; var radius:int = gr.radius;
それは次のようなものになります(しかし、はるかに大きい-ページ上のスペースを占有しないように、より細かく描写しました)

暗い色-未来の空洞、明るい(0x80)-平面レベル
ここで、マジックナンバー0x80に特別な注意を払いたいと思います-これは、カラーチャンネルの値です(フィルターがピクセル単位でシフトを実行するのに関連する)ことは、歪みレベルがゼロであることを意味します-フィルターは、このカラー値でピクセルをシフトしません。 つまり -この場合のグリッドプレーンのレベルはゼロ(チャンネルカラー0x80)であるため、窪みのエッジがグリッドプレーンにスムーズに移行するように、この値(0x80)も必要です。
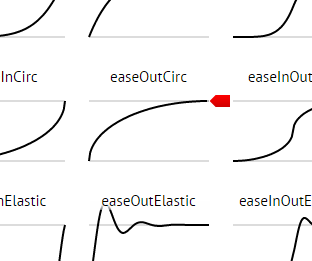
次に、機能について説明します。これは、サイクル内で同様の状況を示しています。 これはEasing.easeOutCircularにすぎず、グラフは次のようになります

他の関数の例は
チートシートで見ることができ、
ここで実装を取り、
新しいものを発明しますコード行(イージングsの処理方法)
-color = gr.func(r、deep、0x80-deep、radius-1); -jQuery Easingの短い記事を読むだけで理解できます
。 カスタムイージング»3.「ベイク」後 、マトリックス変換を使用してパンケーキを別のビットマップにコピーし(等角投影を取得する必要があります)、等角座標に共通のコンテナーを配置します
public function createDisplacementMap():void { ... var gr:DisplacementMapFilterGravityParams; for(var i:int=0; i<arrGravities.length; i++) { gr = arrGravities[i]; shape = getShape(gr); var bmd:Bitmap = sprite.addChild(new Bitmap(new BitmapData(shape.width*2+2, shape.height+2, true, 0x00ff00))) as Bitmap; bmd.bitmapData.draw(shape, new Matrix(1, .5, -1, .5, shape.width + 1, shape.height/2 + 1)); bmd.x = UtilsIsometric.xToIsoX(int(gr.x), int(gr.y)) - bmd.width/2; bmd.y = UtilsIsometric.yToIsoY(int(gr.x), int(gr.y)) - bmd.height/2; } ... }
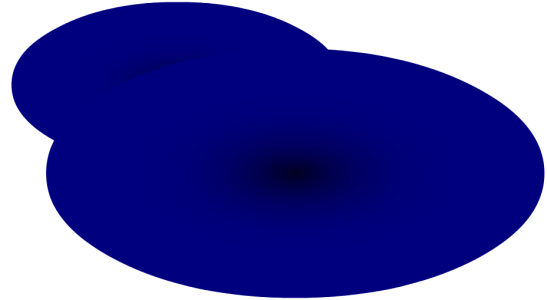
その結果、コンテンツを含むコンテナは次のようになります。「パンケーキ」は互いに重なり合います-スムーズな移行はありません
 4.将来の不況の間をスムーズに移行する必要があります
4.将来の不況の間をスムーズに移行する必要があります 。 要するに、すべての「パンケーキ」が順番に撮影され、交差点で色が比較され、結果としてより大きな深度(より暗い)に対応する色が選択されます。 最終結果は次のようになります。

public function createDisplacementMap():void { ... {
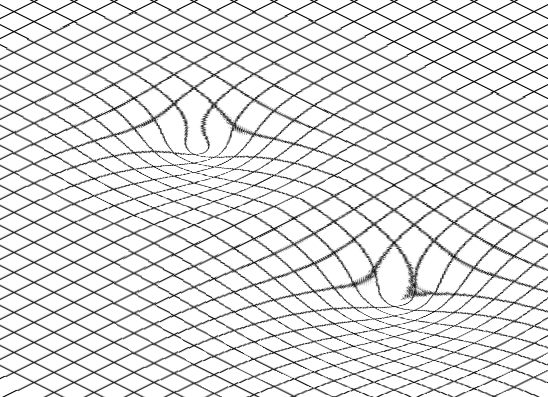
5.最終結果では、もちろん白い領域は同じ0x80で「塗りつぶされ」ます(すべてが0x80の背景色でビットマップにコピーされます)。6.フィルターを適用した後、新しいグリッドを取得します。
トラフは見た目がよくないように見えるので、惑星でカバーします。

変形の場所のグリッドも「壊れやすい」ように見えます。これを何らかの方法で隠すことができるかどうか、アーティストのアドバイスを求める必要があります。 できなければ、少なくともプロトタイプで使用できます。
たとえば、次のように 。