こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

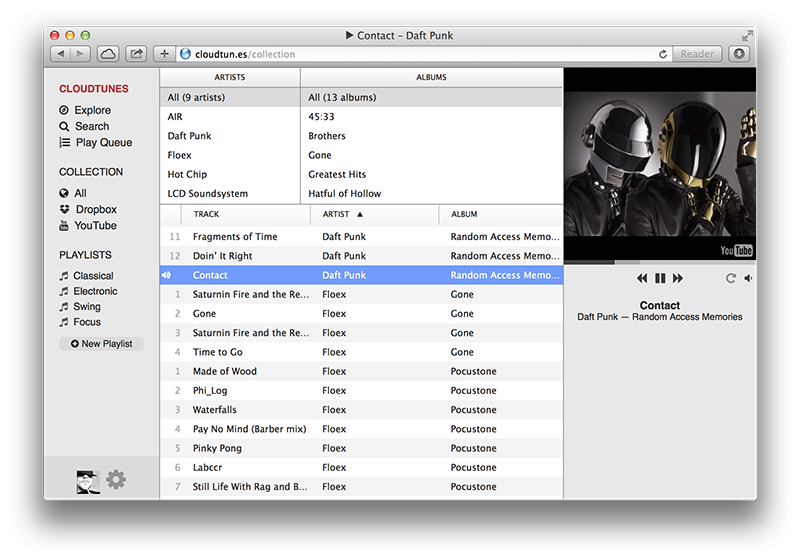
Cloudtunesはそうしたプロジェクトの1つであり、開発者がパブリックドメインにそのような開発を投稿する動機を理解していないことを考えています。 私を純粋に商業的な性格だとは思わないでください。しかし、このプロジェクトはおおよそクラウドのiTunesのクローンであり、素晴らしいサービスです。 Cloudtunesは、Dropbox、Youtube、Lastfmなどの間でデータを同期することにより、音楽ライブラリに単一のインターフェースを提供します。 サーバー側はPython(Tornado、Celery、Mongo DB、MongoEngine、Redis)で記述され、クライアント側はCoffeeScript(Backbone.js、SocketIO、Handlebars、Compass、SoundManager)で記述されています。

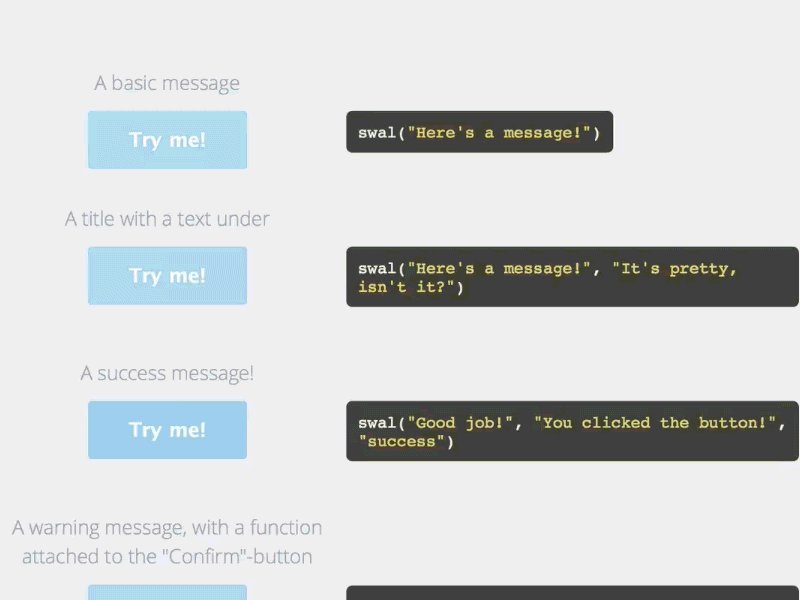
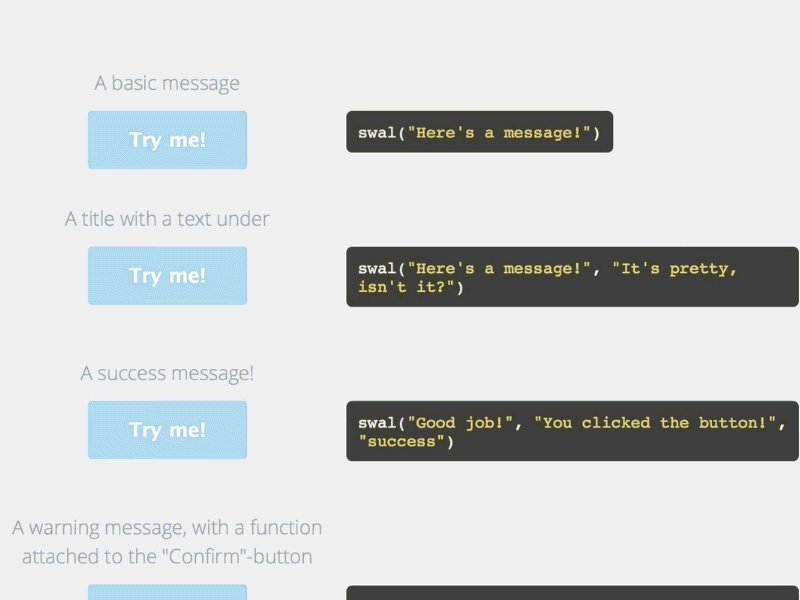
素晴らしいダイアログ。 最も使いやすい。 古典的な魅力のないアラートとpromtsの良い代替品。 ウィンドウの必要なイベントシーケンスを簡単に調整できる多くの追加オプション。

ライブラリは、
Navigation Timing APIのメトリックを追加し
ます 。 これで、ページの読み込みに関するすべてがわかります。
Timing.getTimes()の出力から取得する結果:
firstPaint: 1411307463455.813

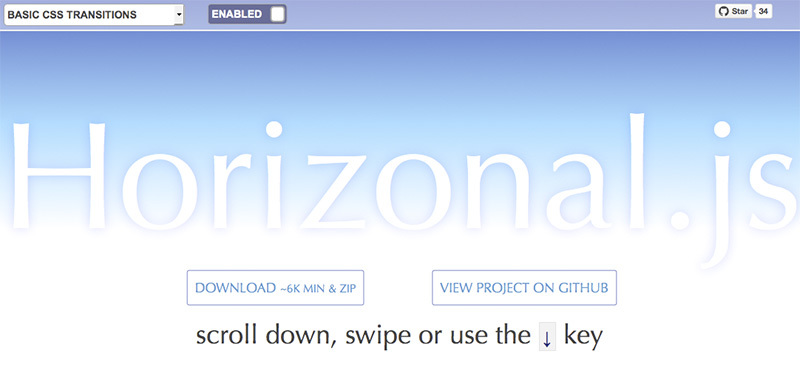
GitHubでのひどく魅力的でない着陸と不適切な少数の星。 ただし、このスクリプトを使用すると、さまざまなアニメーションバリエーションを持つコンテンツで非常に美しい効果を作成できます。
horizonal.init({ onPageTransition: function(type, page, animator) {


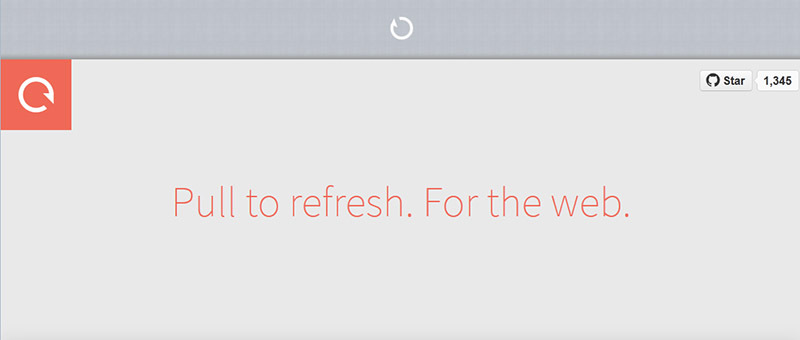
Hook.jsは、Web上のUXモバイルデバイスに典型的な「更新するプル」シナリオを実装します:プルダウン時にコンテンツをロード/更新します。 非常に使いやすく、非同期プロジェクトの多くに役立ちます。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
本
有益なビデオとプレゼンテーション
Habrの発言と表示:
最後に:
前のコレクション(問題29)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。